图片预览插件 fancyBox
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片预览插件 fancyBox相关的知识,希望对你有一定的参考价值。
今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。
它除了能够展示图片之外,还能够展示 flash、iframe 内容、html 文本以及 ajax 调用。我们能够通过 css 来自己定义外观。
原文与源代码来自:http://tqcto.com/article/web/53337.html
中文文档网址:点击打开链接
Demo下载地址:点击打开链接
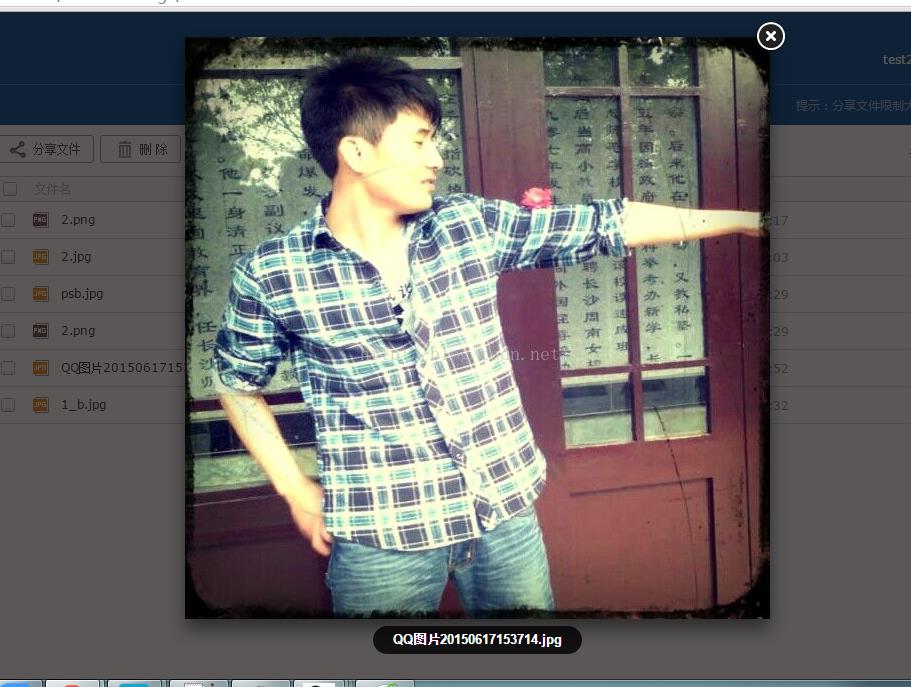
效果图

fancybox 特点:
- 能够支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;
- 能够自己定义播放器的 css 样式;
- 能够以组的形式进行播放;
- 假设将鼠标滚动插件(mouse wheel plugin)包括进来的话 fancybox 还能支持鼠标滚轮滚动来翻阅图片;
- fancybox 播放器支持投影。更有立体的感觉。
fancybox 用法:
首先须要引入 jquery 核心库和 fancybox 插件:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script src="/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
假设须要用 transition(一些动画效果)你还须要引入下面 js:
<script src="/fancybox/jquery.easing-1.4.pack.js"></script>
假设须要支持鼠标滚轮滚动效果你还须要引入下面 js:
<script src="/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
然后引入样式表:
<link rel="stylesheet" href="/fancybox/jquery.fancybox-1.3.4.css"/>
之后在页面上加入一个 a 标签:
<a id="single_image" href="image_big.jpg"><img src="image_small.jpg" alt=""/></a>
当中 a 标签的 href 中的图片就是我们须要弹层显示的大图。
最后调用 fancybox 方法:
$("#single_image").fancybox();当然这仅仅能显示一张图片。有时候我们可能须要做个相冊之类的多张图片。那么能够用 rel 属性来创建图片组(也就是 fancybox 特点的第三点)。例如以下代码:
<a class="grouped_elements" rel="group1" href="image_big_1.jpg"><img src="image_small_1.jpg" alt=""/></a> <a class="grouped_elements" rel="group1" href="image_big_2.jpg"><img src="image_small_2.jpg" alt=""/></a>
调用方法也非常easy:
$(".grouped_elements").fancybox();fancybox 參数:
fancybox 之所以优秀是由于它的參数配置非常强大,差点儿能够满足我们全部的须要。
| 属性值 | 默认值 | 描写叙述 |
| padding | 10 | 播放器内边距的值 |
| margin | 20 | 播放器外边距的值 |
| opacity | false | 假设为 true,则 fancybox 在动画改变的时候透明度能够跟着改变 |
| modal | false | 假设为 true,则 ‘overlayShow‘ 会被设成 ‘true‘,‘hideOnOverlayClick‘,‘hideOnContentClick‘,‘enableEscapeButton‘,‘showCloseButton‘ 会被设成 ‘false‘ |
| cyclic | false | 假设为 true。相冊会循环播放 |
| scrolling | ‘auto‘ | 设置 overflow 的值来创建或隐藏滚动栏,能够设置成 ‘auto‘,‘yes‘ 或 ‘no‘ |
| width | 560 | 设置 iframe 和 swf 的宽度,假设 ‘autoDimensions‘ 为 ‘false‘,这也能够设置普通文本的宽度 |
| height | 340 | 设置 iframe 和 swf 的高度。假设 ‘autoDimensions‘ 为 ‘false‘。这也能够设置普通文本的高度 |
| autoScale | true | 假设为 true,fancybox 能够自适应浏览器窗体大小 |
| autoDimensions | true | 在内联文本和 ajax 中,设置是否动态调整元素的尺寸,假设为 true,请确保你已经为元素设置了尺寸大小 |
| centerOnScroll | false | 假设为 true,当你滚动滚动栏时,fancybox将会一直停留在浏览器中心 |
| ajax | { } | 和 jquery 的 ajax 调用选项一样。注意:‘error‘ 和 ‘success‘ 这两个回调事件会被 fancybox 重写 |
| swf | {wmode: ‘transparent‘} | swf 的设置选项 |
| hideOnOverlayClick | true | 假设为 true,则点击遮罩层关闭 fancybox |
| hideOnContentClick | false | 假设为 true,则点击播放内容关闭 fancybox |
| overlayShow | true | 假设为 true。则显示遮罩层 |
| overlayOpacity | 0.3 | 遮罩层的透明度(范围0-1) |
| overlayColor | ‘#666‘ | 遮罩层的背景颜色 |
| titleShow | true | 假设为 true,则显示标题 |
| titlePosition | ‘outside‘ | 设置标题显示的位置,能够设置成 ‘outside‘,‘inside‘ 或 ‘over‘ |
| titleFormat | null | 能够自己定义标题的格式 |
| transitionIn。transitionOut | ‘fade‘ | 设置动画效果,能够设置为 ‘elastic‘,‘fade‘ 或 ‘none‘ |
| speedIn,speedOut | 300 | fade 和 elastic 动画切换的时间间隔,以毫秒为单位 |
| changeSpeed | 300 | 切换时 fancybox 尺寸的变化时间间隔(即变化的速度)。以毫秒为单位 |
| changeFade | ‘fast‘ | 切换时内容淡入淡出的时间间隔(即变化的速度) |
| easingIn。easingOut | ‘swing‘ | 为 elastic 动画使用 Easing |
| showCloseButton | true | 假设为 true,则显示关闭button |
| showNavArrows | true | 假设为 true。则显示上一张下一张导航箭头 |
| enableEscapeButton | true | 假设为 true,则启用 esc 来关闭 fancybox |
| onStart | null | 回调函数。载入内容时触发 |
| onCancel | null | 回调函数,取消载入内容后触发 |
| onComplete | null | 回调函数。载入内容完毕后触发 |
| onCleanup | null | 回调函数。关闭 fancybox 前触发 |
| onClosed | null | 回调函数。关闭 fancybox 后触发 |
原文与源代码来自:http://tqcto.com/article/web/53337.html
以上是关于图片预览插件 fancyBox的主要内容,如果未能解决你的问题,请参考以下文章