ionic2中使用datetime组件如何默认设置当前时间?
Posted 石头皮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2中使用datetime组件如何默认设置当前时间?相关的知识,希望对你有一定的参考价值。

html:
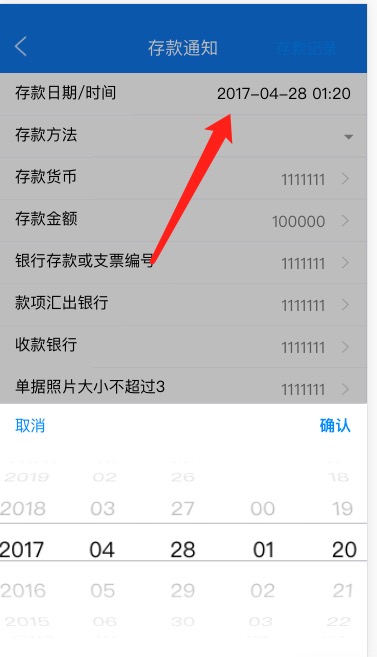
<ion-item>
<span item-left style="min-height: 27px;">存款日期/时间</span>
<ion-label ></ion-label>
<ion-datetime pickerFormat="YYYY MM DD HH mm " displayFormat="YYYY-MM-DD HH:mm" [(ngModel)]="depositDate" max="2020-10-31" cancelText="取消" doneText="确认"></ion-datetime>
</ion-item>
<ion-item>

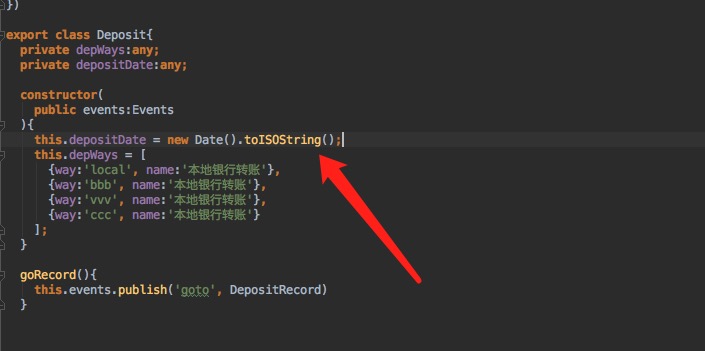
TS
注意:toISOstring()方法
以上是关于ionic2中使用datetime组件如何默认设置当前时间?的主要内容,如果未能解决你的问题,请参考以下文章