在word中怎样将字体颜色变成渐变色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在word中怎样将字体颜色变成渐变色?相关的知识,希望对你有一定的参考价值。
参考技术A有两种方法:
1.选择要渐变的内容,右击鼠标,点击字体颜色设置,同时选择“渐变”,然后选择“渐变填充”中的”预设颜色“的其中一种并按“关闭”按钮即可设置成功。
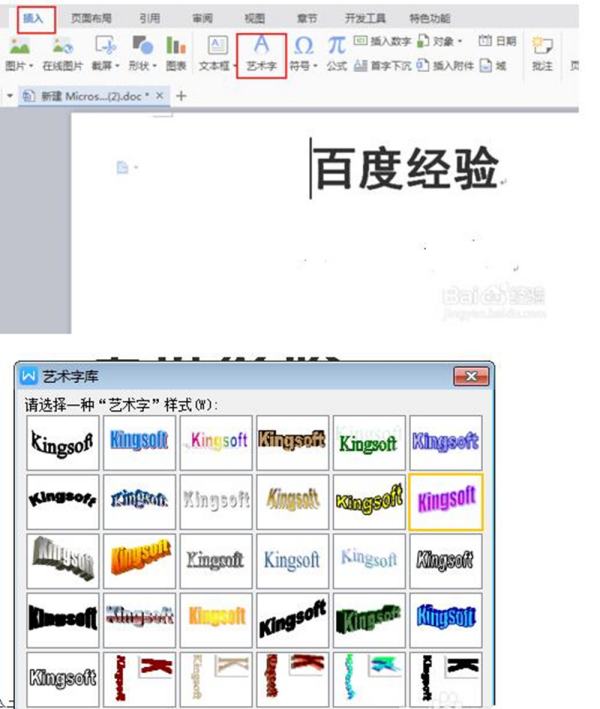
2.打开word文档,点击插入-艺术字,选择艺术字库的样式,然后编辑,点击右侧第二个填充按钮,选择渐变,会出现填充效果对话框,选择颜色就可以了。
参考下图:

Microsoft Office Word是微软公司的一个文字处理器应用程序,提供了许多易于使用的文档创建工具,同时也提供了丰富的功能集供创建复杂的文档使用。
下面简单介绍word的一些快捷键:
[ctri+F4] 组合键:关闭窗口 。
[ctri+F6] 组合键:在打开的文档之间切换 。
[ctri+F12] 组合键:打开“打开”对话框。
[shift+F4]组合键:重复查找或定位 。
[shift+F12]组合键:选择“文件”菜单中的“保存”菜单项 。
[shift+F5]组合键:跳转文档中上一次编辑位置 。
[shift+←] 组合键:选中光标左侧一个字符 。
[shift+→] 组合键:选中光标右侧一个字符 。
[shift+↑] 组合键:选中光标当前位置至上一行之间的内容 。
[shift+↓] 组合键:选中光标当前位置至下一行之间的内容 。
[shift+Ena] 组合键:选中光标所在处至行尾 。
[shift+Home] 组合键:选中光标所在处至行首 。
[shift+pageup] 组合键:选中光标当前位置至上一屏之间的一行内容 。
[Shift+Pagedown] 组合键:选中光标当前位置至下一屏之间的一行内容 。
[ctri+F2] 组合键:打印预览
css字体渐变,css怎样定义让字体有渐变颜色
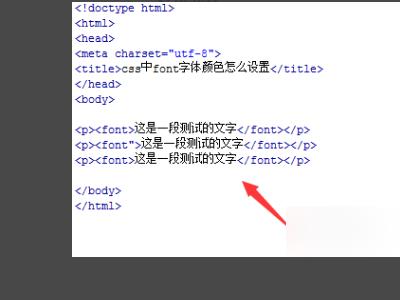
1、新建一个html文件,命名为test.html。

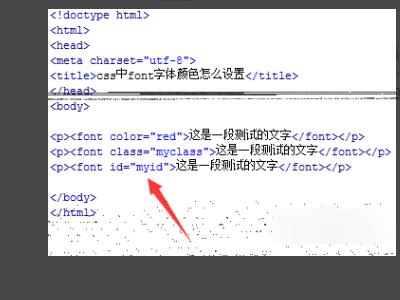
2、在test.html文件内,使用font标签创建三行文字,分别用不同的方法给font字体设置颜色。

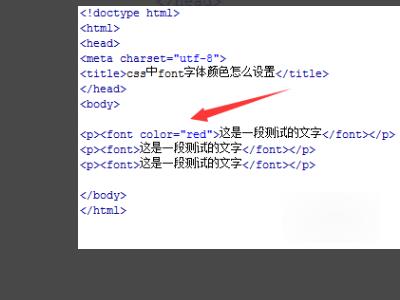
3、在test.html文件内,直接在font标签上,通过color属性来设置字体的颜色。例如,设置font字体的颜色为红色。

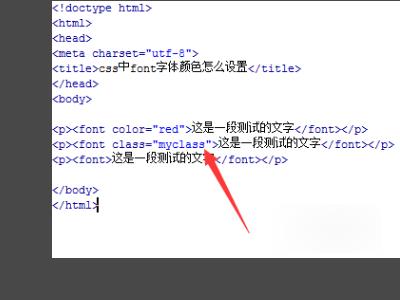
4、在test.html文件内,设置font标签的class属性为myclass,主要用于下面通过该class来设置css样式。

5、在test.html文件内,设置font标签的id属性为myid,主要用于下面通过该id来设置css样式。

6、在css标签中,设置类名为myclass的样式,例如,设置color属性为蓝色(blue);设置id为myid的样式,例如,设置color属性为粉红色(pink)。

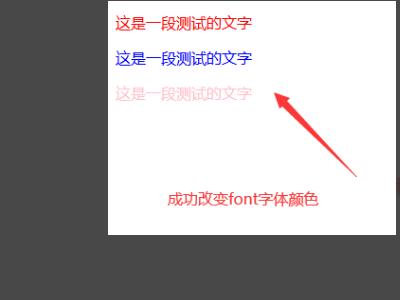
7、在浏览器打开test.html文件,查看实现的效果。

<html>
<head>
<meta charset="utf-8">
<style>
span
background:linear-gradient(to right, red, blue);
-webkit-background-clip: text;
color: transparent;
</style>
</head>
<body>
<span>这个字体的颜色就是渐变色的</span>
</body>
</html> 参考技术B background-image: -webkit-gradient
以上是关于在word中怎样将字体颜色变成渐变色?的主要内容,如果未能解决你的问题,请参考以下文章