新闻发布系统,添加新闻+++文件上传
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新闻发布系统,添加新闻+++文件上传相关的知识,希望对你有一定的参考价值。
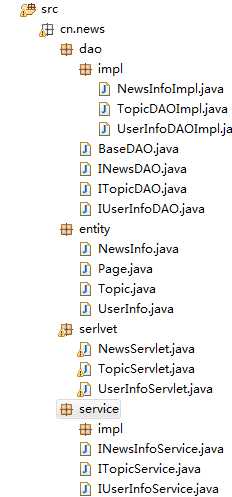
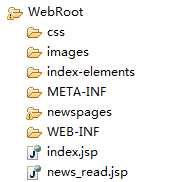
1.新闻发布系统


2.文件上传+++
①首先在index.jsp的界面上初始化一个表单。
<body>
<form enctype="multipart/form-data" action="<%=path%>/1.jsp" method="post">
姓名:<input type="text" name="username"/>
选择文件:<input type="file" name="myfile"/>
<input type="submit" value="提交"/>
</form>
</body>
☆:enctype=多部分的表单数据,并且如果form表单的属性中多了enctype="multipart/form-data",是不能使用request.getParameter(name属性的)
②在WEB-ROOT的根目录下创建一个1.jsp,实现文件上传功能!
<%@page import="java.io.File"%> <%@page import="org.apache.commons.fileupload.FileItem"%> <%@page import="org.apache.commons.fileupload.disk.DiskFileItemFactory"%> <%@page import="org.apache.commons.fileupload.servlet.ServletFileUpload"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% //判定request请求的类型 request.setCharacterEncoding("utf-8"); boolean flag= ServletFileUpload.isMultipartContent(request); if(flag) { DiskFileItemFactory factory=new DiskFileItemFactory(); //找到一个解析器,解析请求中的各个项目 ServletFileUpload upload=new ServletFileUpload(factory);//解析器的创建 List<FileItem> list=upload.parseRequest(request);//使用解析器解析请求的数据 Iterator<FileItem> myitor= list.iterator();//自动迭代的功能 while(myitor.hasNext()) { FileItem item=myitor.next(); if(item!=null) { //判断FileItem对象封装的数据类型,文件表单或普通表单字段 if(item.isFormField())//普通表单 { String name= item.getFieldName();//获取表单的name属性 if(name.equals("username")) { out.print(item.getString("utf-8")); } } else { String name=item.getName();//获得文件名 out.print(name); String path="/WEB-INF/upload/";//相对路径名 String path2=this.getServletContext().getRealPath(path);//通过相对路径名来获得绝对路径名 out.print(path2); File file=new File(name); File uploadpath=new File(path2,file.getName()); item.write(uploadpath);//向该路径写入文件 out.print("上传成功"); } } } } %>
3.创建一个moneyText.jsp页面,将下载的ckeditor文件夹copy到WEB-INF文件夹下
<script type="text/javascript" src="ckeditor/ckeditor.js"></script> <body> <form action="/fileInfo/success.jsp" method="post"> <textarea class="ckeditor" name="txtConent"></textarea> <input type="submit" value="提交"/> </form> </body>
4.创建一个sucess页面用来展示从moneyText.jsp富文本传递过来的数据
<% request.setCharacterEncoding("utf-8"); %> <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <body> <textarea class="ckeditor" name="Conent"><%=request.getParameter("txtConent")%></textarea> </body>
5.添加新闻
.
<!DOCTYPE html> <html> <head> <title> <%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ /> <script src="javascripts/zepto.js" type="text/javascript"></script> </head> <body> <h1> <%= title %></h1> <div> 标题:<input type="text" id="title" /> </div> <div> 内容:<textarea id="content"></textarea> </div> <div> <input type="button" type="button" id="ok" value="添加新闻" /> </div> <script type="text/javascript"> $(document).ready(function () { $(‘#ok‘).click(function () { var param = {}; param.title = $(‘#title‘).val(); param.content = $(‘#content‘).val(); $.post(‘/addNews‘, param, function () { console.log(‘添加成功‘); }); }); }); </script> </body> </html>
以上是关于新闻发布系统,添加新闻+++文件上传的主要内容,如果未能解决你的问题,请参考以下文章