React render return 空行问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React render return 空行问题相关的知识,希望对你有一定的参考价值。
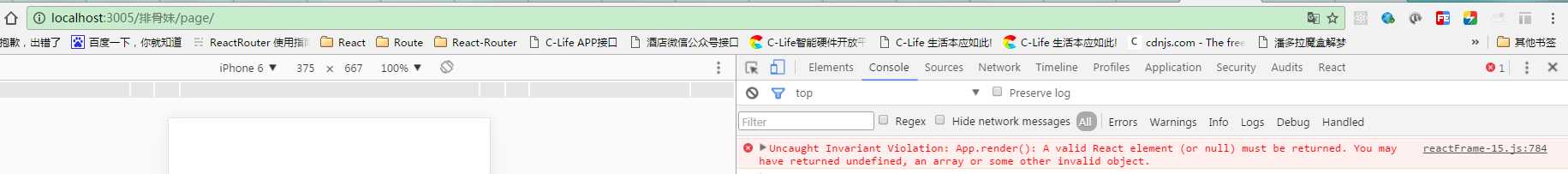
Uncaught Invariant Violation: App.render(): A valid React element (or null) must be returned. You may have returned undefined, an array or some other invalid object.
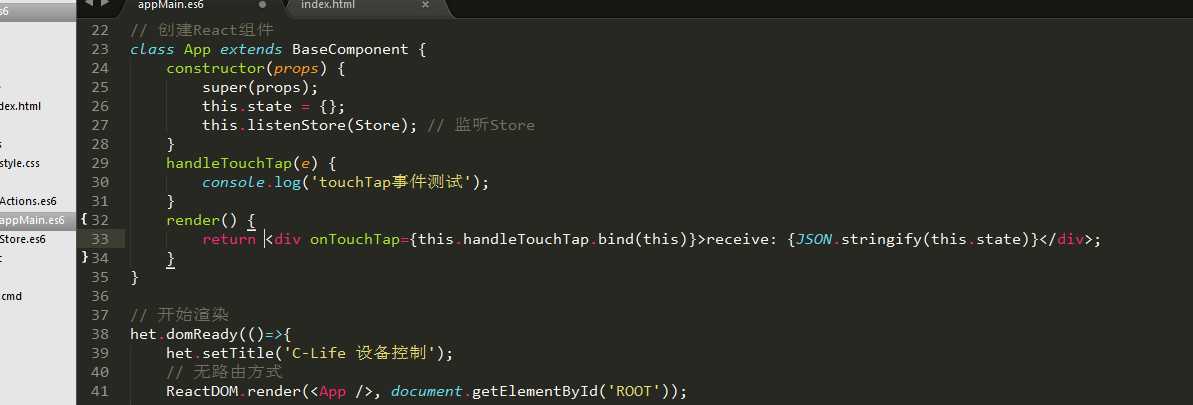
原本:

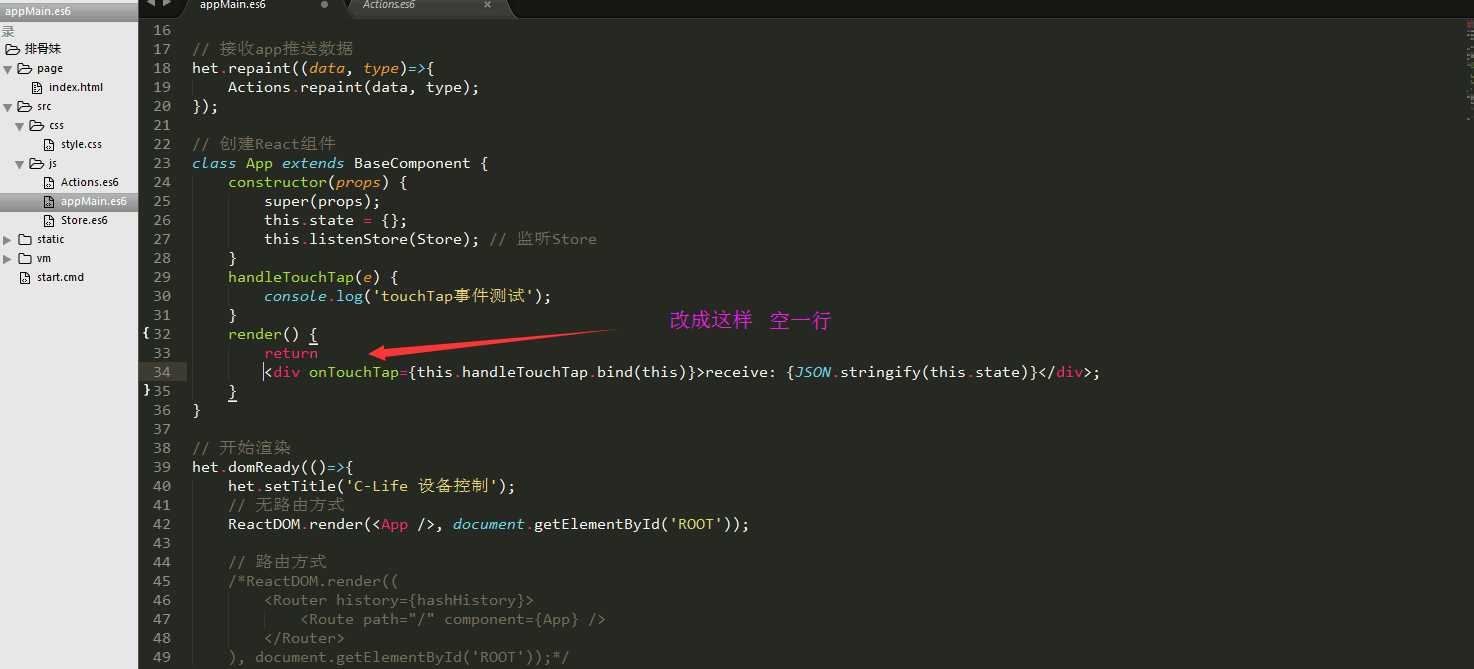
然后改成这样:

就会报这样的错误

解决办法 : 1--还像之前那样
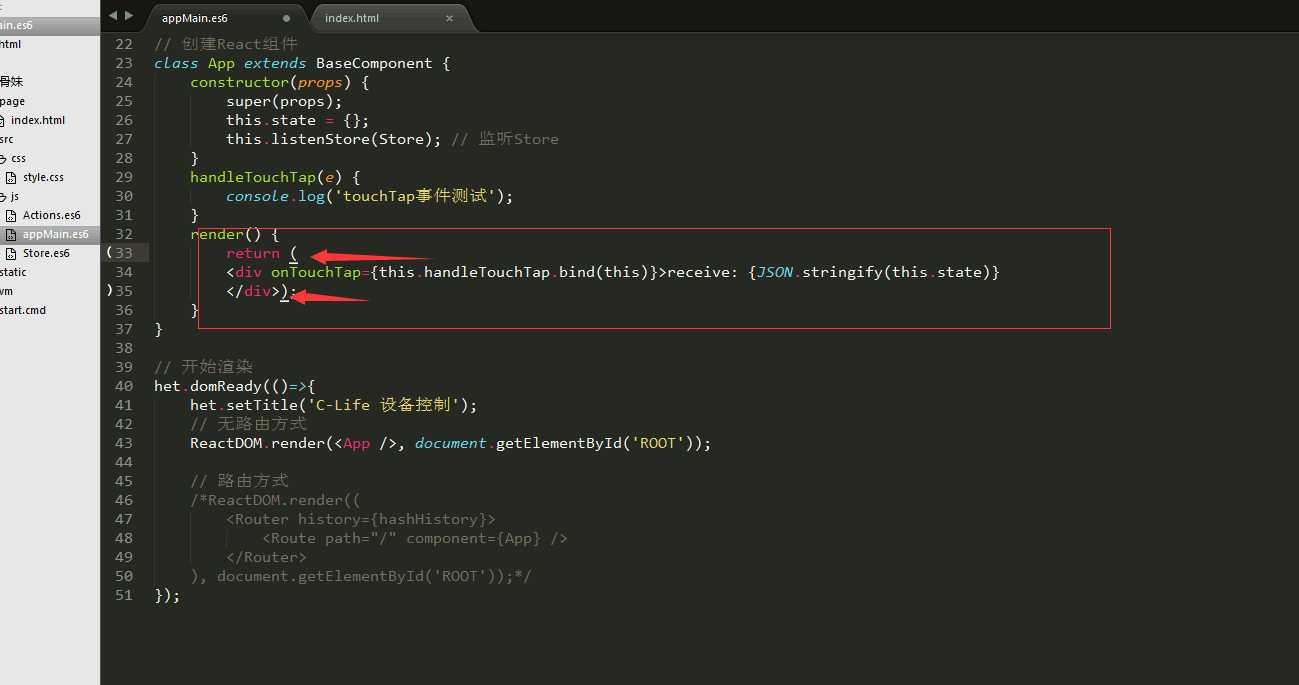
2-- 就是在这之前加上 ()

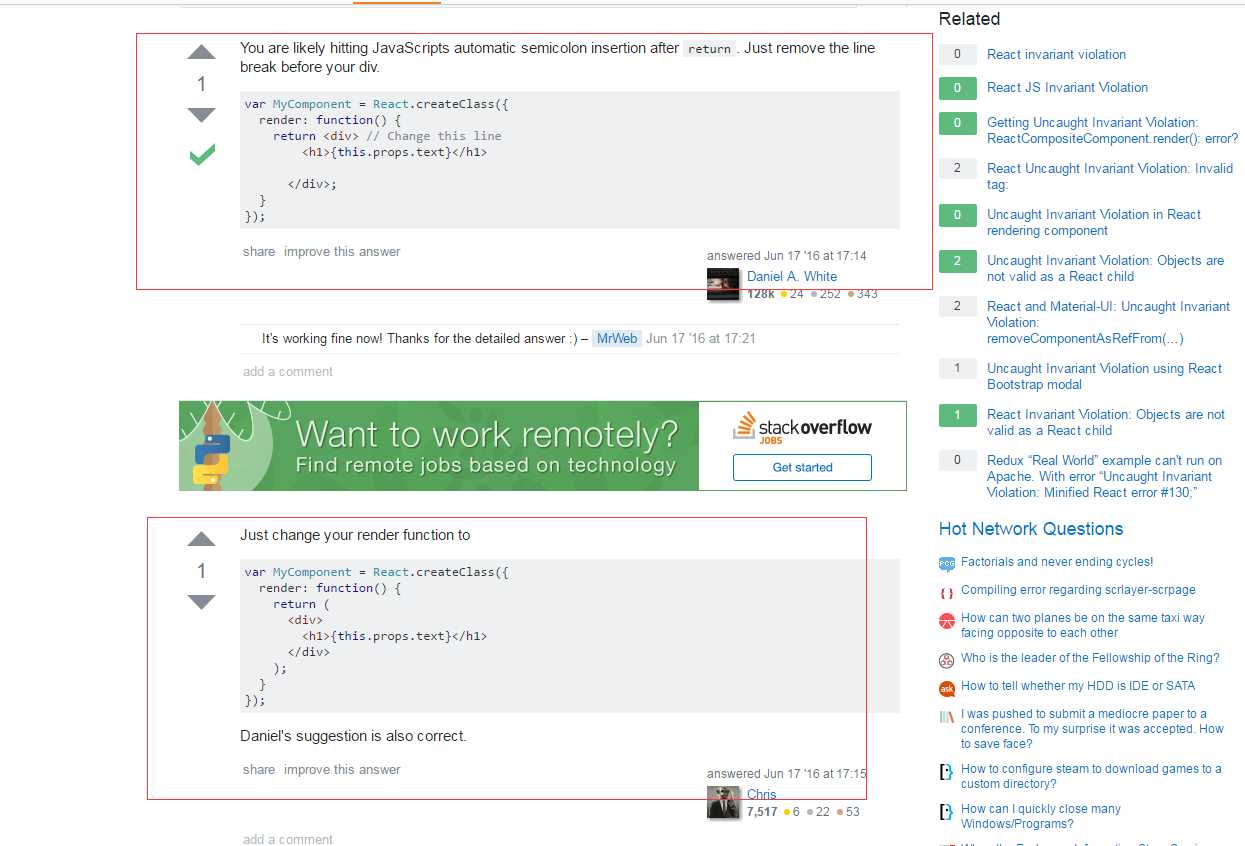
解决的 度娘出来的 http://stackoverflow.com/questions/37886727/react-uncaught-invariant-violation

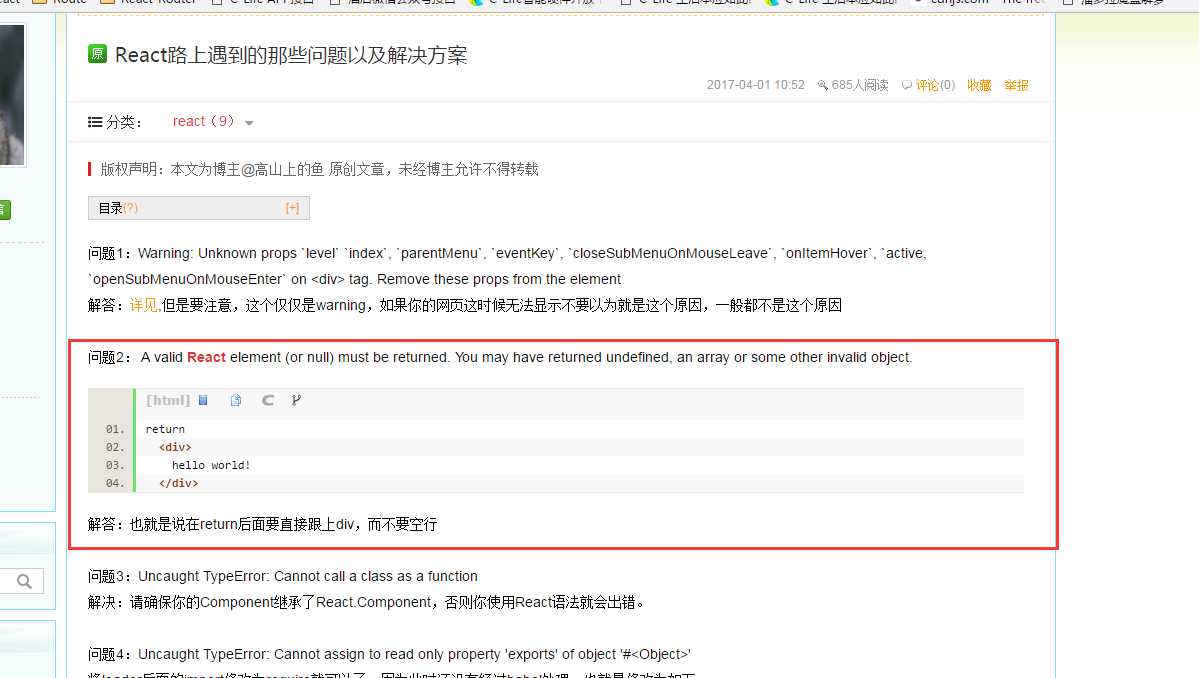
还有---http://blog.csdn.net/liangklfang/article/details/53694994

以上是关于React render return 空行问题的主要内容,如果未能解决你的问题,请参考以下文章