::selection伪元素改变文本选中颜色
Posted winteronlyme
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了::selection伪元素改变文本选中颜色相关的知识,希望对你有一定的参考价值。
在看张鑫旭大神的文章,刚刚发现了这个,感觉应该后面有用,先存起来。
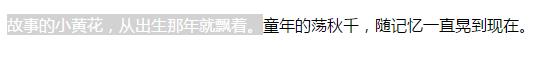
效果如下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> p::selection { background: #d3d3d3; color: #fff; } p::-moz-selection { background: #d3d3d3; color: #fff; } p::-webkit-selection { background: #d3d3d3; color: #fff; } </style> </head> <body> <p>故事的小黄花,从出生那年就飘着。童年的荡秋千,随记忆一直晃到现在。</p> </body> </html>
以上是关于::selection伪元素改变文本选中颜色的主要内容,如果未能解决你的问题,请参考以下文章