01.轮播图之四 :imageViews(2 或者 3 个imageview) 轮播
Posted user_bo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01.轮播图之四 :imageViews(2 或者 3 个imageview) 轮播相关的知识,希望对你有一定的参考价值。
首先说下 3 个imageView的轮播,这个逻辑分析起来 比较简单,
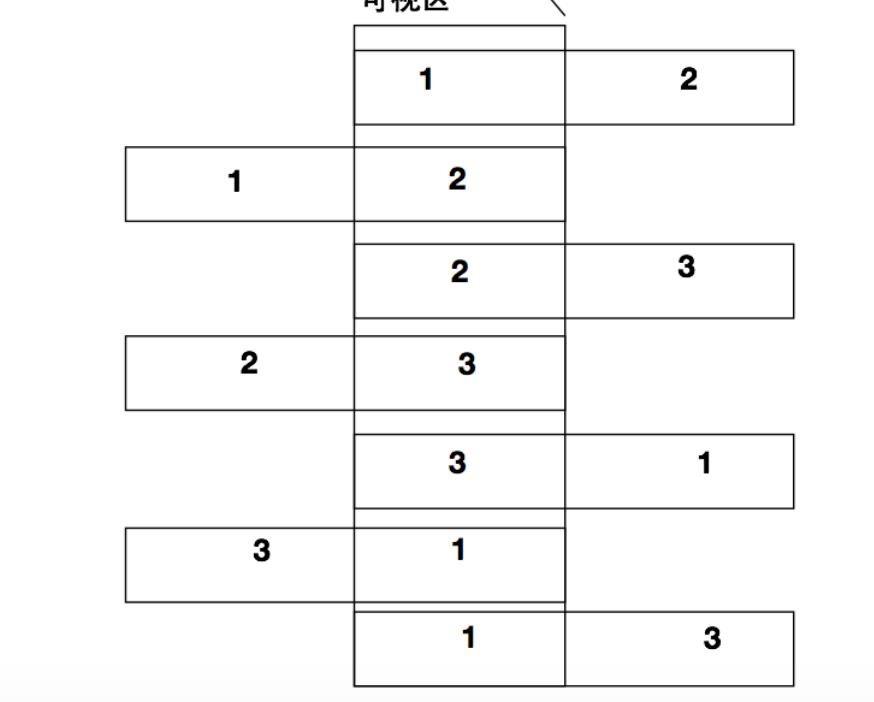
先上传个图片吧:::::

主要分析起来,核心就是这样 :新的图片永远是加在中间ImageView上的,下一轮的第一张图片,是上一轮的第二张图片,这样就可以形成一个无缝滚动了,
只是切换了数据的逻辑。难理解就算了,看代码才容易懂………………
.h 的声明文件
@interface ImageViewShuffling : UIView @property (nonatomic,strong)NSArray *array; @end
.m 的具体实现,这里是理解这个逻辑的好地方————————
@interface ImageViewShuffling ()<UIScrollViewDelegate> @property (nonatomic,strong)UIScrollView *scrollView; @property (nonatomic,strong)UIImageView *leftImageView; @property (nonatomic,strong)UIImageView *centerImageView; @property (nonatomic,strong)UIImageView *rightImageView; @property (nonatomic,assign)NSInteger currentIndex; @end @implementation ImageViewShuffling @synthesize array = _array; -(instancetype)initWithFrame:(CGRect)frame{ if (self == [super initWithFrame:frame]) { self.currentIndex = 0; } return self; } -(UIScrollView*)scrollView{ if (_scrollView == nil) { CGRect scrollRect = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height); _scrollView = [[UIScrollView alloc]initWithFrame:scrollRect]; [self addSubview:_scrollView]; _scrollView.pagingEnabled = YES; _scrollView.delegate = self; } return _scrollView; } -(void)setArray:(NSArray *)array{ NSAssert(array.count != 0, @"传入的滚动数组是 空的"); _array = array; [self initImageViews]; } -(void)initImageViews{ self.leftImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)]; self.centerImageView = [[UIImageView alloc]initWithFrame:CGRectMake(self.frame.size.width, 0, self.frame.size.width, self.frame.size.height)]; self.rightImageView = [[UIImageView alloc]initWithFrame:CGRectMake(self.frame.size.width*2, 0, self.frame.size.width, self.frame.size.height)]; self.leftImageView.contentMode = UIViewContentModeScaleAspectFit; self.centerImageView.contentMode = UIViewContentModeScaleAspectFit; self.rightImageView.contentMode = UIViewContentModeScaleAspectFit; [self.scrollView addSubview:self.leftImageView]; [self.scrollView addSubview:self.centerImageView]; [self.scrollView addSubview:self.rightImageView];
/*
千万不要忘记设置这里
*/ self.scrollView.contentSize = CGSizeMake(self.frame.size.width * 3 , 0); self.scrollView.contentOffset = CGPointMake(self.frame.size.width , 0); [self setImageWith:self.currentIndex]; } -(void)setImageWith:(NSInteger)integer{ self.centerImageView.backgroundColor = (UIColor*)self.array[integer]; self.leftImageView.backgroundColor = (UIColor*)self.array[(integer - 1 + self.array.count)%(self.array.count)]; self.rightImageView.backgroundColor = (UIColor*)self.array[(integer + 1)%(self.array.count)]; }
/**
理解此处,你就能理解整个逻辑实现
*/ -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ if (scrollView == self.scrollView) { if (scrollView.contentOffset.x > self.frame.size.width ) {//右滑 self.currentIndex = (self.currentIndex+1) % (self.array.count); }else if(scrollView.contentOffset.x < self.frame.size.width ){//左滑 self.currentIndex = (self.currentIndex - 1 + self.array.count)%(self.array.count); }else{// } [self setImageWith:self.currentIndex]; self.scrollView.contentOffset = CGPointMake(self.frame.size.width , 0); } }
上面就是 3张图实现的 轮播图,童叟无欺………………
调用::::
-(void)prepareImageViewShuffling{ ImageViewShuffling *imageViewShuffling = [[ImageViewShuffling alloc]initWithFrame:CGRectMake(10, 450, self.view.frame.size.width -20, 220)]; [self.view addSubview:imageViewShuffling];; imageViewShuffling.array = self.arr; }
********************************************************************************
弄懂了上面这个,相信下面介绍这个两张图片实现的轮播 ,对你就是小case
他就是对上面3张图片的简化…………
看完上面的逻辑,理解后发现, 左侧,或者右侧的 imageView 始终有一个是备用的,就像实现的代码一样,你不是向左就是向右滑动;
根据这个理由,就想到了这个,实时检测scroll 的滚动方向,这样就可以实现:一个主要显示的imageView,和一个 待显示的imageView……
越说越啰嗦,直接撸代码……
.h 文件
@interface ImageView2Shuffling : UIView @property (nonatomic,strong)NSArray *array; @end
.m 实现文件,逻辑变化不大
@interface ImageView2Shuffling ()<UIScrollViewDelegate> @property (nonatomic,strong)UIScrollView *scrollView;
@property (nonatomic,strong)UIImageView *currentImageView; @property (nonatomic,strong)UIImageView *otherImageView; @property (nonatomic,assign)NSInteger currentIndex; /*
这个是检测滚动方向的
*/ @property (nonatomic,strong)NSString *directionString; @end @implementation ImageView2Shuffling @synthesize array = _array; -(instancetype)initWithFrame:(CGRect)frame{ if (self == [super initWithFrame:frame]) { self.currentIndex = 0; self.directionString = [[NSString alloc]init]; } return self; } -(UIScrollView*)scrollView{ if (_scrollView == nil) { CGRect scrollRect = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height); _scrollView = [[UIScrollView alloc]initWithFrame:scrollRect]; [self addSubview:_scrollView]; _scrollView.pagingEnabled = YES; _scrollView.delegate = self; } return _scrollView; } -(void)setArray:(NSArray *)array{ NSAssert(array.count != 0, @"传入的滚动数组是 空的"); _array = array; [self initImageViews]; } -(void)initImageViews{ /*
这里写个空 frame 的imageview
*/ self.otherImageView = [[UIImageView alloc]init]; [self.scrollView addSubview:self.otherImageView]; self.currentImageView = [[UIImageView alloc]initWithFrame:CGRectMake(self.frame.size.width, 0, self.frame.size.width, self.frame.size.height)]; self.currentImageView.contentMode = UIViewContentModeScaleAspectFit; [self.scrollView addSubview:self.currentImageView]; self.scrollView.contentSize = CGSizeMake(self.frame.size.width * 3 , 0); self.scrollView.contentOffset = CGPointMake(self.frame.size.width , 0); [self setImageWith:self.currentIndex]; } -(void)setImageWith:(NSInteger)integer{ self.currentImageView.backgroundColor = (UIColor*)self.array[integer]; } -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ if (scrollView == self.scrollView) { self.directionString = @""; if (scrollView.contentOffset.x > self.frame.size.width ) {//右滑 self.currentIndex = (self.currentIndex+1) % (self.array.count); }else if(scrollView.contentOffset.x < self.frame.size.width ){//左滑 self.currentIndex = (self.currentIndex - 1 + self.array.count)%(self.array.count); }else{// } [self setImageWith:self.currentIndex]; self.scrollView.contentOffset = CGPointMake(self.frame.size.width , 0); } } /*
这里集中了些 修改的代码
检测滚动方向,改变otherImageview 的位置,和颜色
*/ -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ if (scrollView == self.scrollView) { if (scrollView.contentOffset.x > self.frame.size.width ) {//右滑 [self refreshOtherImageViewWithDirectionString:@"right"]; }else if(scrollView.contentOffset.x < self.frame.size.width ){//左滑 [self refreshOtherImageViewWithDirectionString:@"left"]; }else{// } } } -(void)refreshOtherImageViewWithDirectionString:(NSString*)direction{ if ([self.directionString isEqualToString:direction]) { return ; } self.directionString = direction; CGRect frame; NSInteger integer; if ([direction isEqualToString:@"right"]) { integer = (self.currentIndex+1) % (self.array.count); frame = CGRectMake(self.frame.size.width*2, 0, self.frame.size.width, self.frame.size.height); }else{ //if "left" integer = (self.currentIndex - 1 + self.array.count)%(self.array.count); frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height); } self.otherImageView.backgroundColor = (UIColor*)self.array[integer]; self.otherImageView.frame = frame; }
写到这里,应该可以了,简单来讲,就是用一个direction 替换了一个imageview ,应该算减少了UI 的开销,增加了逻辑判断和运算
调用::::
-(void)prepareImageView2Shuffling{ ImageView2Shuffling *imageView2Shuffling = [[ImageView2Shuffling alloc]initWithFrame:CGRectMake(10, 450, self.view.frame.size.width -20, 220)]; [self.view addSubview:imageView2Shuffling];; imageView2Shuffling.array = self.arr; }
突然感觉要超额完成任务的节拍,为自己加油点赞………………
以上是关于01.轮播图之四 :imageViews(2 或者 3 个imageview) 轮播的主要内容,如果未能解决你的问题,请参考以下文章