TP框架实现分页(NEW)
Posted keep
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TP框架实现分页(NEW)相关的知识,希望对你有一定的参考价值。
TP框架自带分页的实现方法,所以使用这个分页方案,不用再重新造轮子
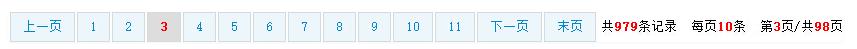
1,先看效果图

2,源码
/** * TODO 基础分页的相同代码封装,使前台的代码更少 * @param $m 模型,引用传递 * @param $where 查询条件 * @param int $pagesize 每页查询条数 * @return \\Think\\Page */ public static function getpage(&$m,$where,$pagesize=10){ $m1=clone $m;//浅复制一个模型 $count = $m->where($where)->count();//连惯操作后会对join等操作进行重置 $m=$m1;//为保持在为定的连惯操作,浅复制一个模型 $p=new Think\\Page($count,$pagesize); $p->rollPage=5;//每个页面显示几个分页标签 $p->listRows = 13;//这里设置每页显示多少行 $p->lastSuffix=false; $p->setConfig(\'header\',\'<li class="rows">共<b>%TOTAL_ROW%</b>条记录 每页<b>%LIST_ROW%</b>条 第<b>%NOW_PAGE%</b>页/共<b>%TOTAL_PAGE%</b>页</li>\'); $p->setConfig(\'prev\',\'上一页\'); $p->setConfig(\'next\',\'下一页\'); $p->setConfig(\'last\',\'末页\'); $p->setConfig(\'first\',\'首页\'); $p->setConfig(\'theme\',\'%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%\'); $p->parameter=I(\'get.\'); $m->limit($p->firstRow,$p->listRows); return $p; } TP分页
getpage方法可以放在TP框架的 Application/Common/Common/function.php,这个文档可以专门放置一些通用的方法,在哪里都可以调用(如:Controller文件,View文件等)。
3,调用方法
$m = M(\'tbl_log_register\'); $p= \\CommonHelper::getPage($m,$sqlcondition,13); //获取分页的html文件 $mlist = $m->where($sqlcondition)->order(\'START_TIME desc\')->select();//获取当前页的条目 $this->assign(\'fenyeResult\',$mlist); $this->assign(\'pageNum\',$p->show());
4,就是样式了(注意,要将分页的html页面放到一个div框中,这个div框的样式的类的名字是class="pagination")
.pagination ul { display: inline-block; margin-bottom: 0; margin-left: 0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: 0 1px 2px rgba(0,0,0,0.05); box-shadow: 0 1px 2px rgba(0,0,0,0.05); } .pagination ul li { display: inline; } .pagination ul li.rows { line-height: 30px; padding-left: 5px; } .pagination ul li.rows b{color: #f00} .pagination ul li a, .pagination ul li span { float: left; padding: 4px 12px; line-height: 20px; text-decoration: none; background-color: #fff; background: url(\'../images/bottom_bg.png\') 0px 0px; border: 1px solid #d3dbde; /*border-left-width: 0;*/ margin-left: 2px; color: #08c; } .pagination ul li a:hover{ color: red; background: #0088cc; } .pagination ul li.first-child a, .pagination ul li.first-child span { border-left-width: 1px; -webkit-border-bottom-left-radius: 3px; border-bottom-left-radius: 3px; -webkit-border-top-left-radius: 3px; border-top-left-radius: 3px; -moz-border-radius-bottomleft: 3px; -moz-border-radius-topleft: 3px; } .pagination ul .disabled span, .pagination ul .disabled a, .pagination ul .disabled a:hover { color: #999; cursor: default; background-color: transparent; } .pagination ul .active a, .pagination ul .active span { color: #999; cursor: default; } .pagination ul li a:hover, .pagination ul .active a, .pagination ul .active span { background-color: #f0c040; } .pagination ul li.last-child a, .pagination ul li.last-child span { -webkit-border-top-right-radius: 3px; border-top-right-radius: 3px; -webkit-border-bottom-right-radius: 3px; border-bottom-right-radius: 3px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; } .pagination ul li.current a{color: #f00 ;font-weight: bold; background: #ddd} 样式
5,本文转载自http://www.cnblogs.com/suger/p/4024246.html,谢谢他的总结,然后在使用过程中发现在tp3.2.3版本中没有了%LIST_ROW%这个变量的值,然后查看源码得知,最后并没有替换这个字符串,解决方案如下

这个文件的路径是D:\\ThinkPHP\\Library\\Think\\Page.class.php,然后最后替换即可
以上是关于TP框架实现分页(NEW)的主要内容,如果未能解决你的问题,请参考以下文章