a标签下的div,在浏览器, 怎么会跑到a标签外面?
Posted Christal_11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a标签下的div,在浏览器, 怎么会跑到a标签外面?相关的知识,希望对你有一定的参考价值。

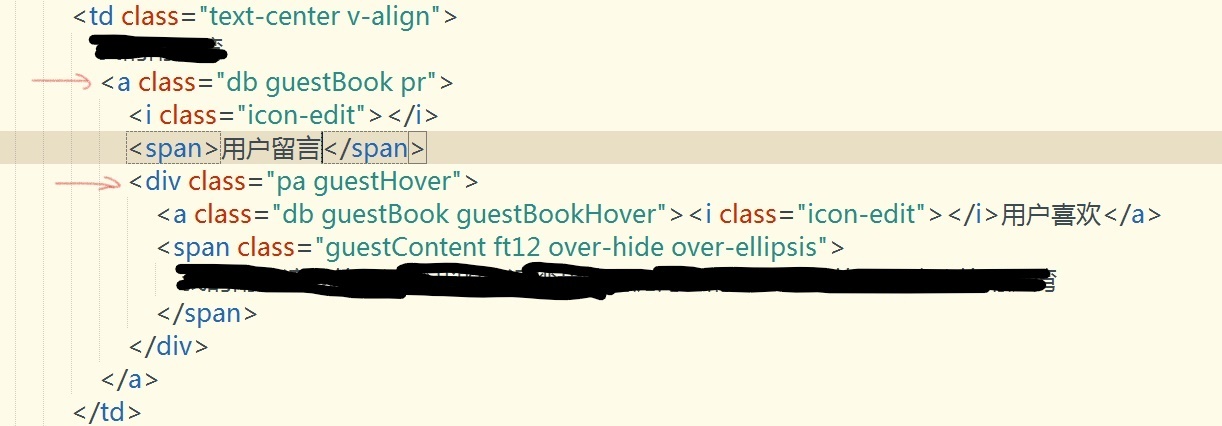
编辑的原代码是在a标签里嵌套了div标签,可是在浏览器里面div标签却在a标签外面。导致问题出现的主要原因是:在a标签里面嵌套了a标签(a标签是不能相互嵌套的)。
解决办法就是将a标签里嵌套的a标签去除即可。
以上是关于a标签下的div,在浏览器, 怎么会跑到a标签外面?的主要内容,如果未能解决你的问题,请参考以下文章