135编辑器svg怎么制作没有颜色的图片然后点击上色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了135编辑器svg怎么制作没有颜色的图片然后点击上色相关的知识,希望对你有一定的参考价值。
您好,使用135编辑器SVG制作没有颜色的图片,可以通过以下步骤来实现:1. 首先,打开135编辑器,点击“文件”菜单,选择“新建”,然后在弹出的对话框中选择“SVG”,点击“确定”,即可创建一个空白的SVG文件。
2. 然后,在135编辑器中绘制你想要的图形,可以使用矢量工具,如“矩形工具”、“椭圆工具”、“多边形工具”等,也可以使用笔刷工具,如“画笔工具”、“曲线工具”等。
3. 接着,点击“颜色”菜单,选择“无色”,即可将绘制的图形设置为无色。
4. 最后,点击“文件”菜单,选择“保存”,即可将制作的无色SVG图片保存到本地。
点击上色,可以使用135编辑器中的“颜色”菜单,选择你想要的颜色,即可实现给SVG图片上色的效果。 参考技术A 1,打开135编辑器,选择左边功能栏中的第一个样式,选择一个你觉得还不错的样式。
2,选择了之后编辑器中会有该样式,点击该样式,四周会出现虚线和功能选择。
3,在功能栏中你会看到最上面有个圆形的标志,这里就是可以调整颜色的地方。
4,点击这个圆形标志,会跳出一个颜色选择器,在这你可以选择、调配任何你想要的颜色,不再局限于编辑器右边的调色盘。
5,比如我选择了一个蓝色,选择好了之后,就把鼠标放在样式外空白处点一个就能换色成功。
6,遇到一个样式里有多种颜色的情况,比如这个字体是一个颜色,外框是一个颜色,有几个颜色会有几个修改颜色的图标,你依次修改就行,这是我的修改结果,把字体颜色和外框颜色都换了。 参考技术B 1、登陆自己的账号,在右边的工具栏中选择我的文章。点击已经编辑好的推文。
2、在右边的编辑器中就会显示这篇推文,然后点击上方工具栏中的背景。
3、点击背景设置,设置上下边距以及左右边距,空出上下左右的留白。
4、如果你已经制作好了背景,那就点击上传本地背景图片,把设计好的背景导入,这里有个问题,你需要在设计时先看一下,整体推文的大小,否则设计短了就只能垂直重复这个图片了。
5、如果你嫌麻烦,也没设计背景,直接点击在线背景图片,选择一个与主题相符的。
6、点击一个背景图片后,你直接就能在推文上预览,如果不合适,还能继续调换。选择好后,就点击确定,背景就换好了。 参考技术C 1. 点击选中添加到编辑区的svg样式,在弹出的编辑栏中选择【svg/动画】。
2. 进入到svg样式编辑区,在右侧图片栏可以直接替换图片,或者对图片文案素材进行二次编辑。 可以对文字内容进行二次编辑,编辑完成点击保存即可。
3. svg样式修改完毕后,点击右上角【完成】 参考技术D 135编辑器SVG可以使用颜色和线条工具按照你想要的尺寸绘制图形或者可以导入已有的图片然后通过调整大小和色彩的比例,实现带有颜色的SVG图片。
如何打开svg格式图片
参考技术Asvg格式图片是一种矢量图,用专业的软件工具可以打开。
下面是列举几款在线网页工具:
1.、wxeditor
网站链接:wxeditor-在线编辑工具
点击链接,进入到网站选择文件,打开svg,然后选择svg文件就可以打开想看的svg图片了。

2、svgomg网站链接:svgomg-在线编辑工具
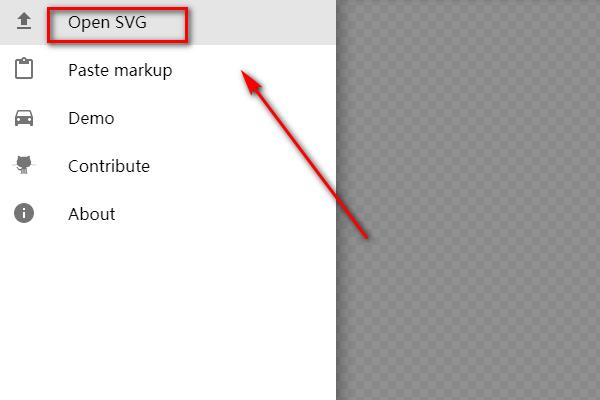
进入到这个网站后,点击左上角Open SVG 选择本地图像,就能打开了。另外这个网站不仅能够上传svg图,同时还能对svg图进行无损压缩。

3、vectorpaint网站链接:victorpaint-在线编辑工具
打开这个网站,点击左上角File,然后找到Open SVG,选择本地svg图片,就能打开了。此外这个网站不仅能够打开SVG图,还能够把SVG图保存成PNG或者是JPEG图。

扩展资料
svg格式简介:
1、SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。SVG提供了3种类型的图形对象:矢量图形(vectorgraphicshape例如:由直线和曲线组成的路径)、图象(image)、文本(text)。
2、图形对象还可进行分组、添加样式、变换、组合等操作,特征集包括嵌套变换(nestedtransformations)、剪切路径(clippingpaths)、alpha蒙板(alphamasks)、滤镜效果(filtereffects)、模板对象(templateobjects)和其它扩展(extensibility)。
3、SVG图形是可交互的和动态的,可以在SVG文件中嵌入动画元素或通过脚本来定义动画。
4、它提供了目前网络流行的PNG和JPEG格式无法具备的优势:可以任意放大图形显示,但绝不会以牺牲图像质量为代价;可在SVG图像中保留可编辑和可搜寻的状态;平均来讲,SVG文件比JPEG和PNG格式的文件要小很多,因而下载也很快。可以相信,SVG的开发将会为Web提供新的图像标准。
5、SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
6、SVG 用来定义用于网络的基于矢量的图形
7、SVG 使用 XML 格式定义图形
8、SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
9、SVG 是万维网联盟的标准
10、SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
以上是关于135编辑器svg怎么制作没有颜色的图片然后点击上色的主要内容,如果未能解决你的问题,请参考以下文章
有没有一种在线编辑器可以直接复制word里的图片然后保存到服务器?