Vue初学笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue初学笔记相关的知识,希望对你有一定的参考价值。
一、Vue介绍
1、 渐进式框架Vue

只关注视图层(view)
2、 Vue中两个核心点
1> 响应的数据绑定
当数据发生变化>>自动更新视图
利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作
2> 组合的试图组件
UI页面映射为组件树
划分组件可维护、可重用、可测试

例:饿了么UI组件库 http://element.eleme.io/#/zh-CN
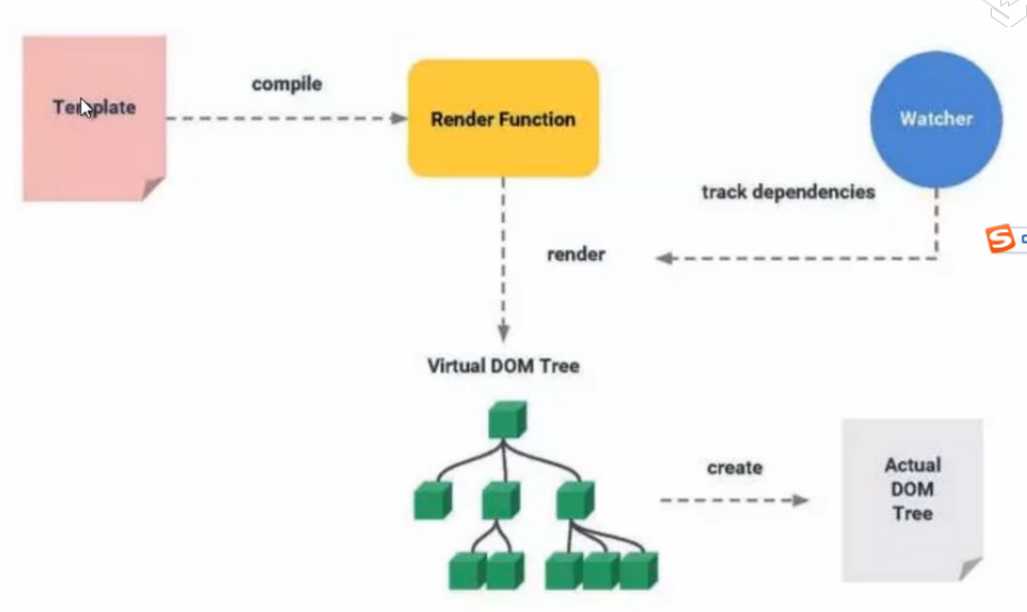
3、 虚拟DOM
JS运行速度很快,但操作DOM速度很慢

通过Render函数从模板中抽离出虚拟DOM树,从而生成真实的DOM结构

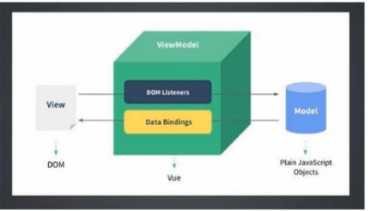
4、 MVVM模式
M:Model数据模型
V:View 视图模板
VM:view-model 视图模型

5、 Vue实例
1>、渐进式学习提纲
基础语法:vue实例 模板语法
计算属性 class与style绑定
条件与列表渲染 事件处理器
表单控件绑定 组件
高级进阶:vue插件编写 mixin混合
过渡效果 自定义指令
Vue-router:路由系统的使用
VueX:状态管理器
构建工具:nodejs:javascript运行环境
Webpack :模块管理和打包工具
Vue-cli:脚手架配置
2>、Vue实例
每一个应用都是通过Vue这个构造函数创建根实例(root instance)启动new Vue(选项对象)
需要传入选项对象,对象包含挂载元素、数据、模板、方法等。
el:挂载元素选择器 String|htmlElement
data:代理数据 Object|Function
methods:定义方法 Object
Vue代理data数据
每个Vue实例都会代理其data对象里的所有的属性,这些被代理的属性是响应的。新添加的属性不具备响应功能,改变后不会更新视图。
Vue实例自身属性和方法
暴露自身的属性和方法,以$开头,例如:$el $data..
6、 声明式渲染
声名式
只需要声明在哪里(where)做什么(what),而无需关心如何实现(how)
命令式
需要以具体代码表达在哪里(where)做什么(how),如何实现(how)
例子:求数组中每一项的倍数
命令式:
使用for循环拿出每一项,然后求知完成后,再放入另一数组中
声明式:
使用map方法,关注如何求值
Vue声明渲染
初始化根实例,vue自动将数据绑定在DOM模板上
7、 指令
什么是指令?
是一种特殊的自定义行间属性
指令的职责就是当其表达式的值改变时相应的将某些行为应用到DOM上
在Vue中,指令以v-开头
v-bind:动态绑定数据,简写为:
v-on:绑定事件监听器,简写为@
v-text:更新数据,会覆盖已有结构
v-html:可以解析数据中的html结构
v-show:根据值的真假,切换元素的display属性
v-if:根据值的真假,切换元素会被销毁、重建
v-else-if:多条件判断,为真则渲染
v-else:条件都不符合渲染
v-for:基于源数据多次渲染元素或模板块
v-model:在表单控件元素上创建双向数据绑定
v-pre:跳过元素和子元素的编译过程
v-once:只渲染一次,随后数据更新不重新渲染
v-cloak:隐藏未编译的Mustache语法,css中设置[v-cloak]{display:none}
8、 模板
1、 Html模板
基于DOM的模板,模板都是可解析的有效的HTML
插值
文本:使用“Mustache”语法(双大括号){{value}}
作用:替换实例上的属性值,当值改变时,插值内容处会自动更新
原生的html:双大括号输出的是文本,不会解析html
属性:使用v-bind进行绑定,可以响应变化
使用javascript表达式:写简单的表达式
2、 字符串模板
Template字符串
Template选项对象的属性
模板将会替换挂载的元素,挂载元素的内容都将被忽略
根节点只能有一个
将html结构写在一对script标签中,设置type=“x-template
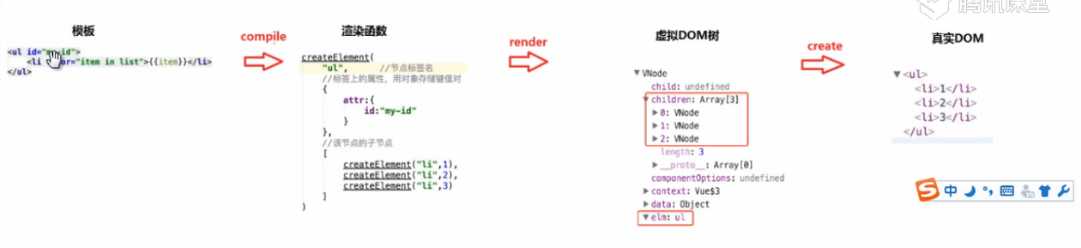
3、 模板-render函数
Render函数
Render 选项对象的属性
createElement(标签名,[数据对象],子元素);
子元素为文本或数组

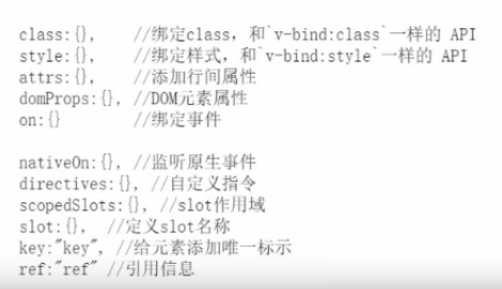
数据对象属性

二、To do list
1、 列表渲染
v-for指令
根据一组数据的选项列表进行渲染
语法:value,key in items
value,key of items
变异方法
vue提供一组方法,对数组进行操作时,会触发视图更新
push() pop() shift() unshift()
splice() sort() reserve()
2、 事件处理器
v-on指令
用来监听DOM事件触发代码
语法:
v-on:eventName=“eventHandle”
指令简写:
@
事件处理函数
写在methods中统一管理
事件对象
在事件处理函数中获取
内联事件处理函数执行,传入事件对象
$event
事件修饰符
事件处理函数只有纯粹的逻辑判断,不处理DOM事件的细节
例如:组织冒泡、取消默认行为、判断按键
修饰符的位置:
v-on:eventName.修饰符
修饰符:
.stop .prevent .capture .self .once
按键修饰符
.enter .tab .delete .esc
.space .up .down .left .right
.ctrl .alt .shfit .meta
.按键
条件渲染
v-show指令
根据表达式的值,用来显示/隐藏元素
语法:
v-show=“表达式”
元素会被渲染在页面中,只根据表达式的值进行CSS切换
动态class
动态绑定class
Class也为元素的属性,可以使用v-bind:class
语法:
:class=“{className:表达式}”
表达式的值为true 添加className
表达式的值为false 不添加className
:class=“[className,className]”
自定义指令
除了vue内置的指令,可以自己设置指令
选项对象的directives属性
{
Directives:{}
}
钩子函数:
Update被绑定元素所在的模板更新时使用
钩子函数中的参数:
el:指令所绑定的元素,可以用来直接操作DOM
binding:一个对象
value:指令的绑定值
计算属性
模板是为了描述视图的结构,模板太多放入逻辑,导致模板过重难以维护
在计算一个计算属性时,vue更新他的依赖列表并缓存结果,只有当其中一个依赖发生了变化,缓存的结果才无效。
语法:
在选项对象中
{
...
computed:{}
}
三、组件
1、什么是组件?
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义标签, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
组件的基本组成:样式结构、行为逻辑、数据
2、 注册组件
全局注册
可以在任何模板中使用,使用之前要先注册
语法:使用 Vue.component(组件名,选项对象)
组件名命名约定:
驼峰(camelCase)、烤串(kebab-case)
在html中使用组件
使用烤串(kebab-case)命名法
例如:注册:Vue.component(‘my-component’,{})
使用:<my-component></my-component>
局部注册
在组件实例中通过选项对象注册,只在所注册的作用域中使用
{
Components:{
组件名:选项对象
}
}
3、 组件通信
父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
父组件>子组件
组件实例的作用域是孤立的,不能在子组件直接用父组件的数据。
可以在组件上使用自定义属性绑定数据,在组件中需要显式的用props声明自定义属性名。
子组件>父组件
需要用到自定义事件,父组件用$on监听自定义事件,$emit触发父组件所关心的自定义事件。
4、 注意事项
1> 组件中的data必须是函数
2> 每个组件都是相互独立的,如果它们共用一个对象,在更改一个组件数据的时候,会影响其他组件。如果是函数的话,每个组件都有自己独立的数据,不会相互影响。
5、 受限制的元素
DOM模板解析
Vue是在浏览器解析和标准化HTML后才能获取模板内容,所以有些元素限制了能被他包裹的元素
例如:ul中只能放li;select中只能放option
某些元素中放入了自定义元素,不符合W3C标准,最终会解析错误
变通的方式是使用特殊属性is来扩展HTML标签功能
例如:<table>
<tr is=”custom-select”></tr>
</table>
以上是关于Vue初学笔记的主要内容,如果未能解决你的问题,请参考以下文章