Hybrid开发源码分析之safe-java-js-webview-bridge
Posted Rylan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hybrid开发源码分析之safe-java-js-webview-bridge相关的知识,希望对你有一定的参考价值。
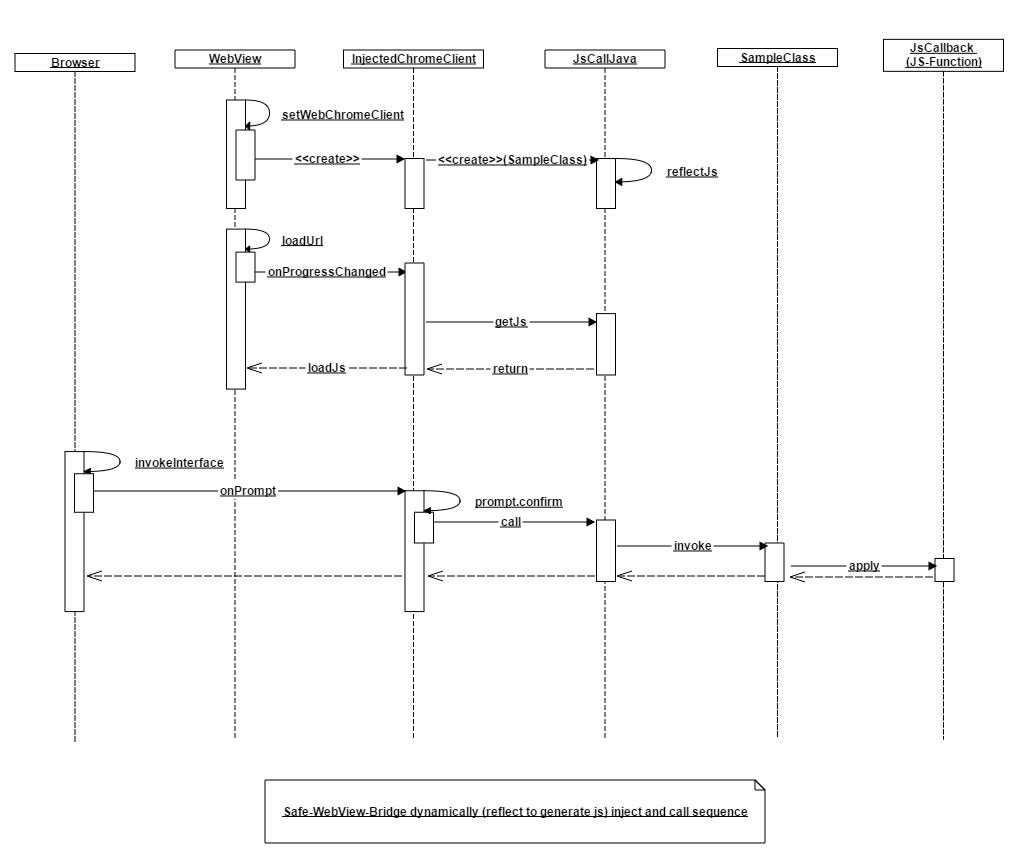
周末抽空看了了下safe-java-js-webview-bridge的源码,整理了一份类之间的调用关系图。
该开源库的基本思路分三步:
1.在native端编写调用本地功能的class(如HostJsScope.java),在初始化WebviewChromeClient时根据该class(在JsCallJava构造函数中)反射动态生成js代码;
2.将动态生成的js代码通过webview.loadUrl触发的onProgressChanged注入到webview中,供前端可调用;
3.在前端调用HostJsScope对应的接口,出发webview的onPrompt事件,进而调用本地HostJsScope方法,
如果是同步且有返回值,通过prompt返回值返回,如果是异步,则反射调用JsCallback将数据返回前端。
该上图了,后面逐步分析调用关系。(由于对UML时序图不甚了解,原谅图中的错误)

以上是关于Hybrid开发源码分析之safe-java-js-webview-bridge的主要内容,如果未能解决你的问题,请参考以下文章