Windows下的 React Native 的环境搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows下的 React Native 的环境搭建相关的知识,希望对你有一定的参考价值。
感觉react好难QAQ
一、开发环境搭建要求
在Windows操作系统搭建React Native开发环境要求在电脑上安装好JDK,android SDK,还要求电脑上安装有一套C++编译器,如果没有,推荐安装微软的VIsual Studio Community 2015
二、环境搭建
1、安装JDK(需安装1.8或更高版本)
下载对应你电脑版本的32位或64位JDK,第一次是JDK,第二次是jre,建议安装到同一个文件夹下的不同文件夹中。安装时可以修改安装目录。
2、JDK环境变量配置
(1)选择计算机—属性—高级系统设置—高级—环境变量
(2)系统变量—新建 JAVA_HOME 变量 。变量值填写jdk的安装目录(本人是 C:\\ProgramFiles\\Java\\jdk1.8.0_131)
(3)系统变量—寻找 Path 变量—编辑,在变量值最后或者最前面输入%JAVA_HOME%\\bin;%JAVA_HOME%\\jre\\bin;
(4)系统变量—新建 CLASSPATH 变量。变量值填写 .;%JAVA_HOME%\\lib;%JAVA_HOME%\\lib\\tools.jar(注意最前面有一点)
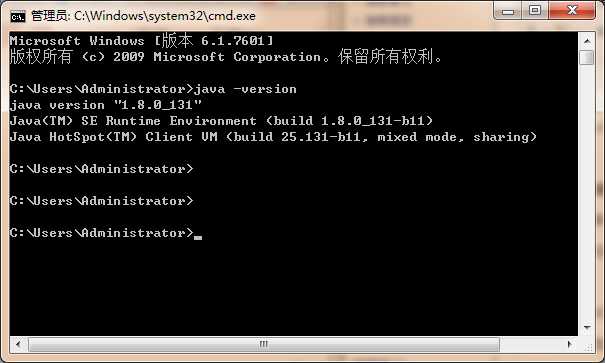
(5)检验是否配置成功,运行cmd,输入 java -version(java和-version中间有空格),如下图所示显示版本信息 则说明安装和配置成功

以上是关于Windows下的 React Native 的环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
React Native for Android Windows下的开发环境搭建
react-native字体react-native-vector-icons在ios下的使用