ExtJs6 Desktop Demo 修改测试
Posted 领尚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs6 Desktop Demo 修改测试相关的知识,希望对你有一定的参考价值。
一直用Extjs4, extjs6 的变化较大,这几天有兴趣研究一下,把自带的Demo的desktop做了些修改,
1.首先下载安装sencha cmd
2.然后 需要生成新项目 用sencha cmd 命令如下:
sencha -sdk E:\\ext-6.0.0 generate app linbdesktop e:\\linbdesktop
其中 E:\\ext-6.0.0 是网上下载的 extjs6 后面是项目名称和存放位置
3.把extjs自带的examples中的desktop目录复制到新建的项目位置( e:\\linbdesktop)
4.把e:\\linbdesktop 设置为iis虚拟目录
5. 浏览器中测试 http://localhost/linbdesktop
6.如果能看到Demo的desktop说明项目环境已配置成功,接下来就可以自己去修改,增加项目文件了

参照ext4的积累,主要修改了如下几点:
(1). 修改提示宽度不能自适应问题
(2). 增加桌面图标自适应换行
(3). 增加桌面图标拖动
(4). 解决桌面图标拖动后闪屏问题
(5). 桌面背景默认拉伸
(6). 增加中文支持文件
(7). 任务栏背景色
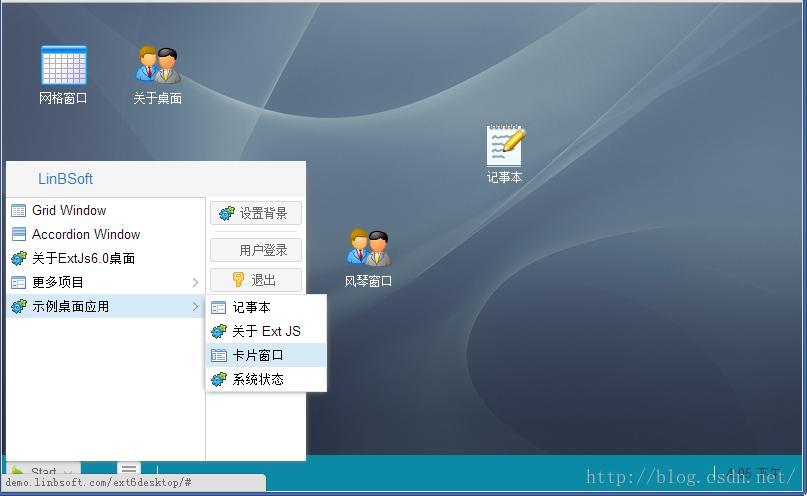
(8). 开始菜单多级菜单
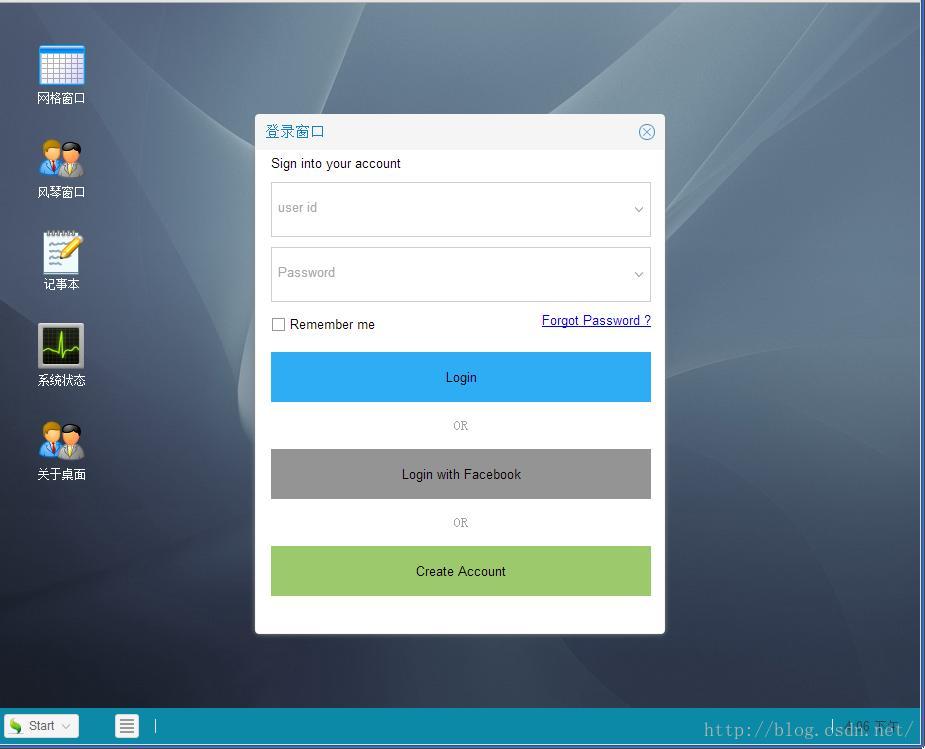
(9). 登录窗口



项目修改好后,可以打包发布了
在dos命令窗口,进入项目目录 输入命令:sencha app build production 即可看到启动打包过程,完成后,复制build的项目到发布网站即可
csdn下载中已打包的资源:http://download.csdn.net/detail/olinbsoft/9454446
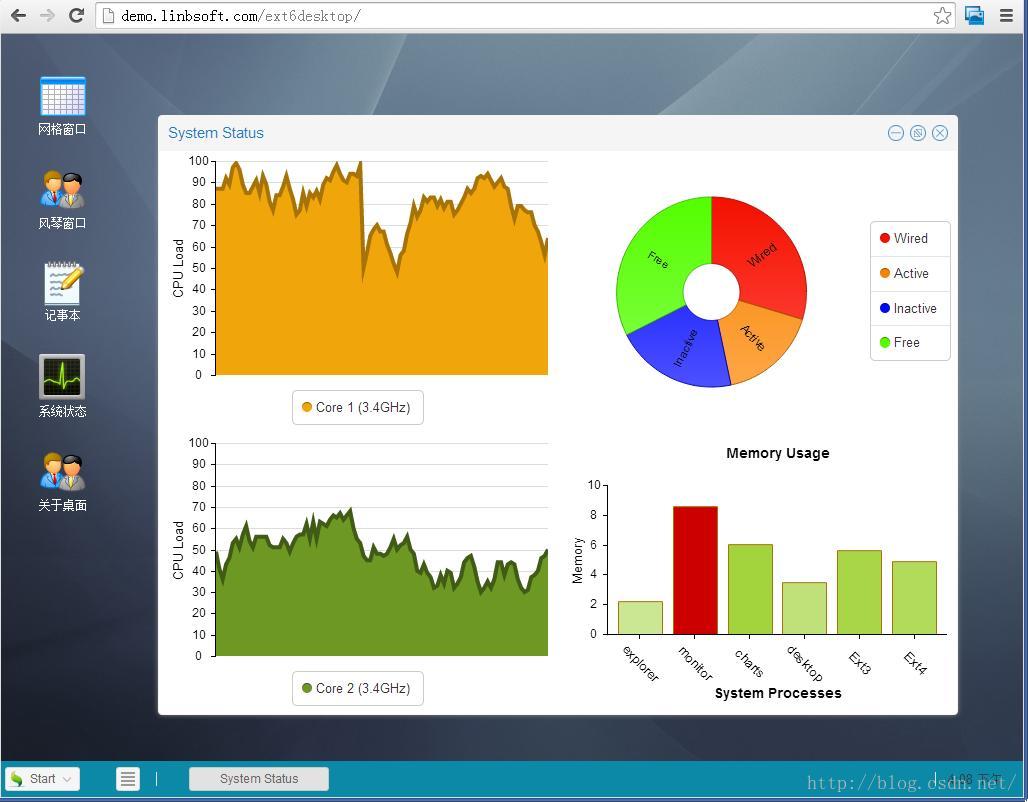
demo: http://demo.linbsoft.com/ext6desktop/
以上是关于ExtJs6 Desktop Demo 修改测试的主要内容,如果未能解决你的问题,请参考以下文章