Django入门学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django入门学习相关的知识,希望对你有一定的参考价值。
终于开始学习Django了。
豆子的使用环境是 windows 10 + Python 3.5
学习之前,首先看看如何安装,配置和运行。
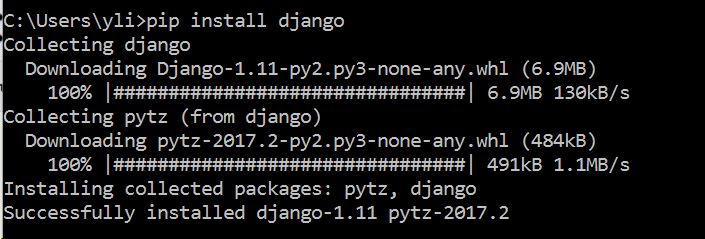
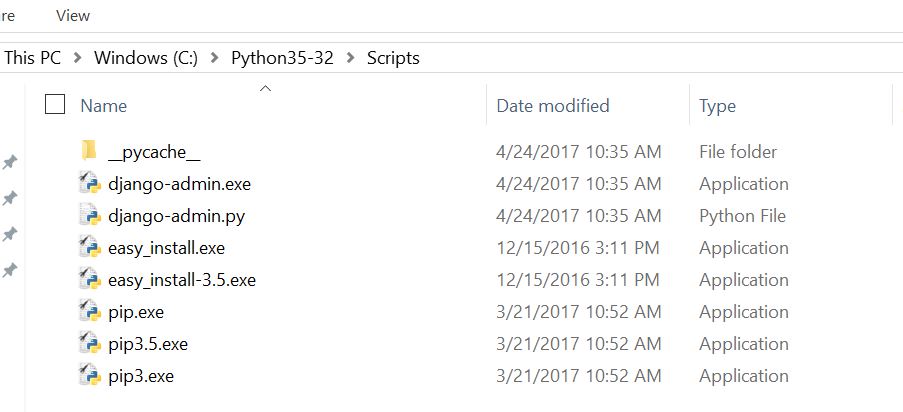
安装命令 pip install django, 他会自动安装在我的Python目录下的Script目录里
根据他的目录位置,添加环境变量,这样才能直接调用
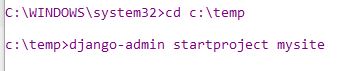
为了使用Django,我们首先需要创建一个Project,命令如下,他会在当前目录下生成一个项目文件夹。
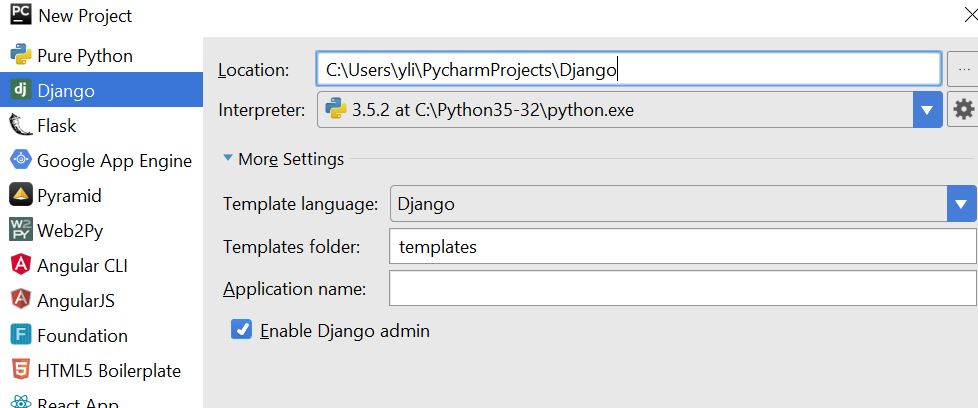
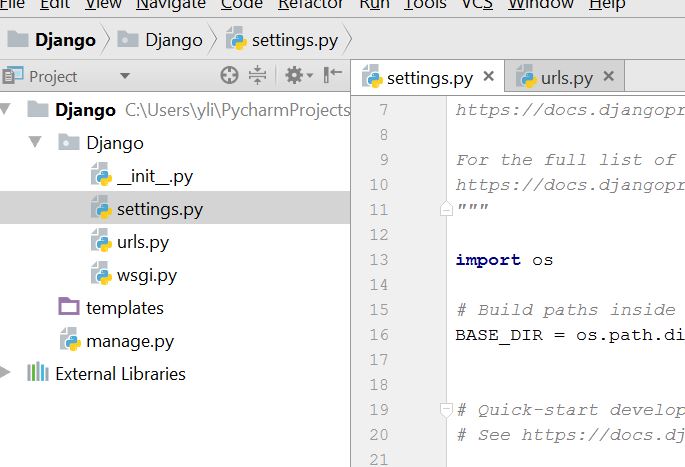
如果使用Pycharm, 也可以通过Pycharm新建一个Django Project。他会自动生成一些文件。比较重要的文件有
settings.py 配置文件,比如连接数据库,目录路径等等
urls.py 路有文件,Django是所谓的MTV(Model, Template,View)结构,url通过路径执行view里面对应的函数,然后在函数里面调用template的网页界面
wsgi.py 一个socket的文件,接收用户请求,发送内容
manage.py 管理工具,创建app和数据库等等
一个大的项目下面可以用很多的子功能,这个子功能叫做App。
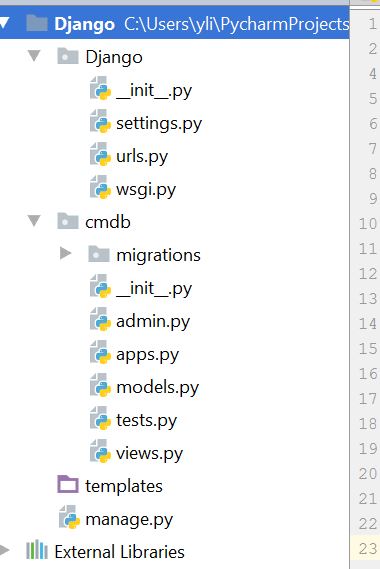
下面创建一个叫做CMDB的App
自动生成了很多文件,其中最重要的是 models.py (访问数据库),view(实现函数)
例一 假设用户输入 http://127.0.0.1:8000/index/ 返回一个结果 Hellow World
首先在urls.py根据路由进行选择,如果是index,那么执行 views里面的index函数
from django.conf.urls import url from django.contrib import admin from cmdb import views urlpatterns = [ # url(r‘^admin/‘, admin.site.urls), url(r‘^index/‘, views.index), ]
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def index(request): return HttpResponse(‘Hello World‘)
运行 Django 可以输入命令
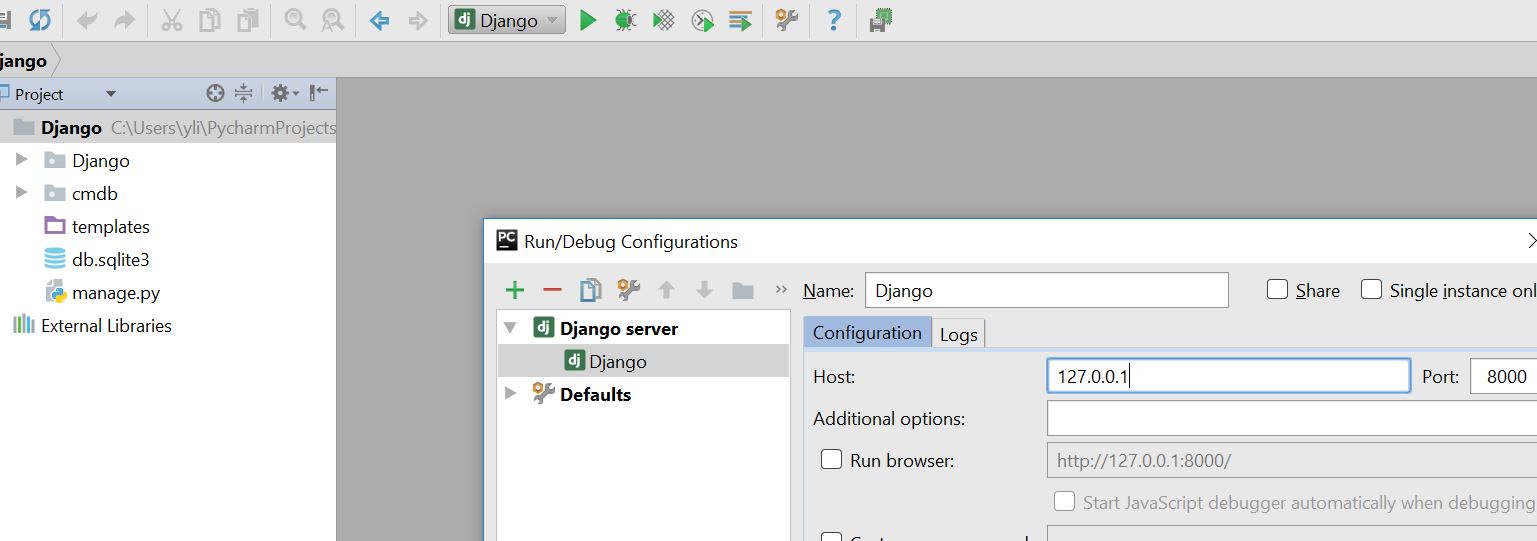
也可以通过Pycharm执行
结果出现了
当然例1非常简单,直接返回的字符串;
例2,我们可以例1的基础上稍微加工一下,读取一个Html文件的内容,然后返回给用户。
首先需要创建一个html文件,根据我们的MTV结构,所有的html应该放在templates这个目录下,我们可以创建一个templates目录(如果没有的话),然后在里面创建一个index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>This is 2nd Example!</h1> </body> </html>
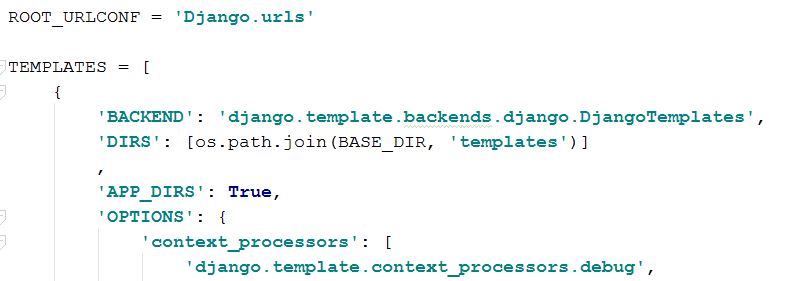
Django本身不知道templates的位置,因此我们需要在setting.py里面指定他的路径 。如果是通过Pycharm创建的项目 那他已经帮你创建好了
回到先前的views.py文件,修改index函数。 读取html的内容不需要自己open,他已经封装了一个函数render 可以直接获取
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def index(request): return render(request,‘index.html‘) # return HttpResponse(‘Hello World‘)
重启一下Django 发现页面已经变化了
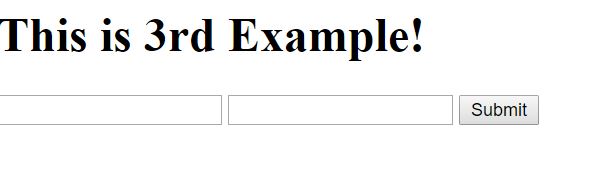
例3 在上面的基础上,我希望获取用户的输入信息
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>This is 3rd Example!</h1> <form action="/index/" method="post"> <input type="text" name="user"> <input type="email" name="email"> <input type="submit" value="Submit"> </form> </body> </html>
views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def index(request): if request.method == ‘POST‘: u=request.POST.get(‘user‘) e=request.POST.get(‘email‘) print(u,e) return render(request,‘index.html‘) # return HttpResponse(‘Hello World‘)
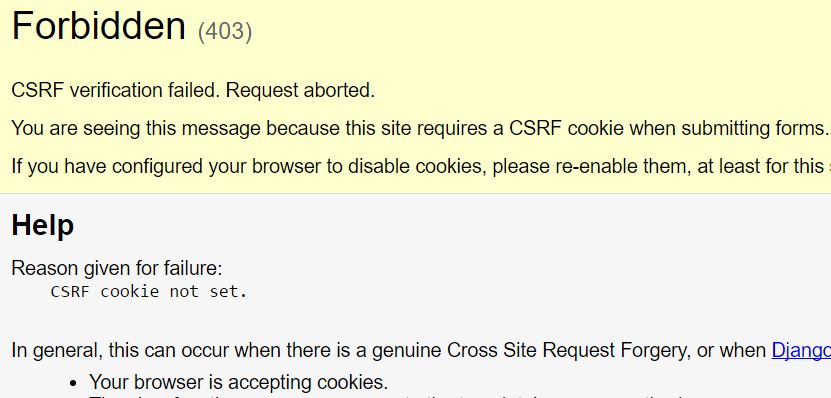
执行一下看看,会有一个安全方面的csrf的警告
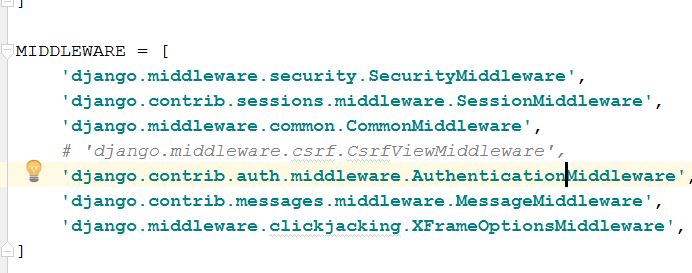
可以在setting.py里面先注释掉这个安全监测
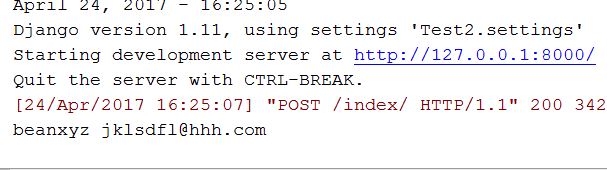
最后的执行效果,我输入用户名和邮箱,可以在终端上看见
本文出自 “麻婆豆腐” 博客,请务必保留此出处http://beanxyz.blog.51cto.com/5570417/1918847
以上是关于Django入门学习的主要内容,如果未能解决你的问题,请参考以下文章
Python必学Django框架,入门到精通学习视频教程全都在这可以领