css之overflow注意事项,分析效果没有实现的原因及解决
Posted Decmber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css之overflow注意事项,分析效果没有实现的原因及解决相关的知识,希望对你有一定的参考价值。
overflow属性:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。
hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。
scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。
auto:声明决策将依赖于客户端,优先使用scroll。
W3C标准中指明:
通常一个盒子的内容是被限制在盒子边界之内的。但有时也会产生溢出,即部分或全部内容跑到盒子边界之外。溢出将在满足下列条件之一时出现:
1. 一个不换行的行元素宽度超出了容器盒子宽度。
2. 一个宽度固定的块元素放在了比它窄的容器盒子内。
3. 一个元素的高度超出了容器盒子的高度。
4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。
5. text-indent属性引起的行内元素在盒子的左右边界外。
6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
当溢出发生时,overflow属性约定了容器盒子是否剪裁掉超出其内边界的部分,并且决定是否出现滚动条来访问被剪裁掉的内容。它会影响到元素所 有内容的剪裁,但有个例外情况,即上面第6条所提到的:元素的子孙元素的包含块(Containing blocks)是整个视窗(viewport)或是该元素的祖先元素,内容将不会被剪裁。包含快就是可以决定一个元素位置和大小的块。通常一个元素的包含块由离它最近的块级祖先元素的内容边界决定。但当元素被设置成绝对定位时,包含块由最近的position不是static的祖先元素决定。
html:
<div class=”ocean”> <div class=”land”> <p class=”joke”> Mrs. Smith couldn’t get her husband to exercise. She asked Mrs. Jones what she should do. Jones replied, ”Tape the remote control between his toes.” </p> </div> </div>
css:
div.ocean{ position:relative; background-color:blue; width:120px; height:120px; } div.land{ width:100px; height:100px; background-color:red; overflow:hidden; } p.joke{ width:150px; height:110px; margin-top:30px; margin-left:30px; background-color:yellow; }
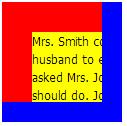
故事:蓝色的海洋里有块红色的大地,红色大地内有个黄色的段子。由于段子样式的设置,它的部分内容超出了红色大地。为避免黄色 段子污染到蓝色海洋,红色大地警惕的为自己设置了overflow:hidden;这样超出大地的黄色部分就被剪掉了,我们看到的将是这样一派和谐景象, 如图:

若黄色区域设置绝对定位就会脱离文档流,摆脱红色区域的束缚。
css:
p.joke{ position:absolute; width:150px; height:110px; top:30px; left:30px; background-color:yellow; }

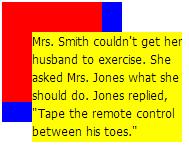
此时即使蓝色区域设置了overflow:hidden也只能裁剪去掉超出蓝色区域的部分。

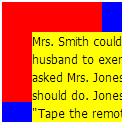
此时只要给黄色区域加上position定位,让黄色区域重新被困在红色区域里面就依旧实现overflow属性了;position的绝对定位是相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
css:
div.ocean{ position:relative; background-color:blue; width:120px; height:120px; } div.land{ position:relative; width:100px; height:100px; background-color:red; overflow:hidden; } p.joke{ position:absolute; width:150px; height:110px; top:30px; left:30px; background-color:yellow; }
所以说,hidden并没有失效,而是有可能我们遇到的情况恰好满足了第6个条件,使得元素的包含块发生了变化。上面的故事中,也提到了在遇到‘hidden’失效的情况时,可以根据需要来改变元素的包含块来达到正义的目的。
text-overflow :
text-overflow: clip|ellipsis|string;
text-overflow 只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
以上是关于css之overflow注意事项,分析效果没有实现的原因及解决的主要内容,如果未能解决你的问题,请参考以下文章