做数字判断显示相应的图标d艾玛
Posted 永往
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做数字判断显示相应的图标d艾玛相关的知识,希望对你有一定的参考价值。
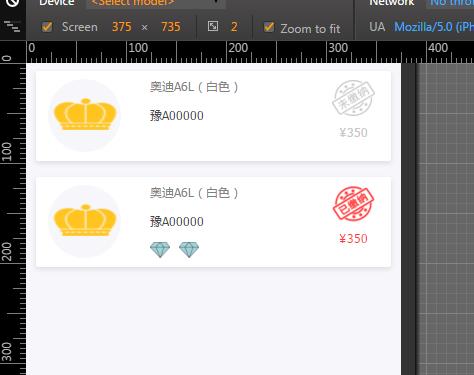
效果为:当input值为0时,右侧图片字体均为为暗色,当input值>0时,右侧图片及文字均变色;
当值为1-5/6-10/11-15时,小图标显示的数量为相应的数字和相应的星星/砖石/皇冠。小图标数量最多为5个。
如图所示:


html代码为:
<div class="caution-con bgf"> <a class="href" href="javascript:;"></a> <span class="caution-icon"><img src="images/icon3.png"></span> <p class="caution-type"> <span class="block fz30">奥迪A6L(白色)</span> <span class="block fz28 spans c4">豫A00000</span> <input class="hidden" type="hidden" name="level" value="0"/> <span class="icon-right block spant"><img src=""><img src=""><img src=""><img src=""><img src=""></span> </p> <p class="caution-state fr"> <span class="block submit-icon"><img src=""></span> <span class="span-gray fz30"><i>¥</i><u>350</u></span> </p> </div> <div class="caution-con bgf"> <a class="href" href="javascript:;"></a> <span class="caution-icon"><img src="images/icon3.png"></span> <p class="caution-type"> <span class="block fz30">奥迪A6L(白色)</span> <span class="block fz28 spans c4">豫A00000</span> <input class="hidden" type="hidden" name="level" value="7"/> <span class="icon-right block spant"> <img src=""><img src=""><img src=""><img src=""><img src=""> </span> </p> <p class="caution-state fr"> <span class="block submit-icon"><img src=""></span> <span class="span-gray fz30"><i>¥</i><u>350</u></span> </p> </div>
js代码为:
<script type="text/javascript"> var inputs=$("input[name=\'level\']"); for(var k=0;k<inputs.length;k++) { var value = inputs.eq(k).val(); if(value == \'0\') { // 右侧图标显示及字体变色 $(\'.submit-icon img\').eq(k).attr(\'src\',\'images/submit2.png\'); $(\'.span-gray\').eq(k).css({\'color\':\'#c8c8c8\'}); $(\'.icon-right\').eq(k).css({\'opacity\':\'0\'}); } else { $(\'.submit-icon img\').eq(k).attr(\'src\',\'images/submit1.png\'); $(\'.span-gray\').eq(k).css({\'color\':\'#ff3b3b\'}); var $img=$(\'.icon-right img\'); var num = Math.ceil((value-1)/5+0.1); var pngurl = \'images/icon\'+num+\'.png\'; for(var i=0;i<value%5;i++) { $img.eq(k*5+value%5-i-1).attr({\'src\':pngurl}) $img.eq(k*5+value%5-1).nextAll().css({\'opacity\':\'0\'}); } if(value%5 == 0) { for(var i=0;i<5;i++) { $img.eq(k*5+i).attr({\'src\':pngurl}); } } } } </script>
以上是关于做数字判断显示相应的图标d艾玛的主要内容,如果未能解决你的问题,请参考以下文章