函数细说及匿名函数
Posted 夏冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数细说及匿名函数相关的知识,希望对你有一定的参考价值。
我们知道,函数是对象。每个函数 都是Function类型的实例,和其他引用类型一样具有方法和属性。由于函数是对象,因此函数名实际上是一个指向函数对象的指针。
函数有三种定义方式:函数声明,函数表达式,使用Function构造函数。
函数声明:

函数表达式:
 在函数表达式中,使用变量sum即可引用函数,注意函数结尾有一个分号,就像声明其他变量一样。
在函数表达式中,使用变量sum即可引用函数,注意函数结尾有一个分号,就像声明其他变量一样。
构造函数(不推荐使用):

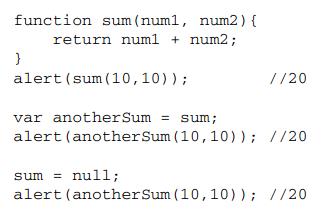
由于函数名仅仅是指向函数的指针,所以一个函数可以有很多的名字。注意使用不带圆括号的函数名是访问函数指针,而非调用函数。
 在这里anotherSum和sum都指向了同一个函数。
在这里anotherSum和sum都指向了同一个函数。
作为值的函数
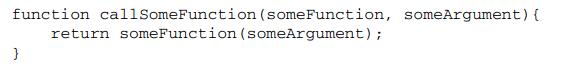
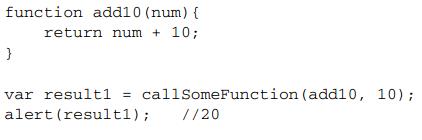
由于JS中函数名本身就是变量,所以函数也可以作为值来使用。可以像传递参数一样把函数传递给另一个函数,还可以把函数作为另一个函数的结果返回。
 这个函数接受两个参数,第一个是函数,第二个是函数的值
这个函数接受两个参数,第一个是函数,第二个是函数的值

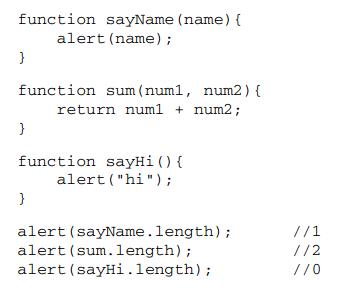
函数的属性和方法
每个函数都有两个属性:length和prototype,length表示函数希望接受到的参数的个数。对于prototype,它是保存JS引用类型所有实例方法的地方。

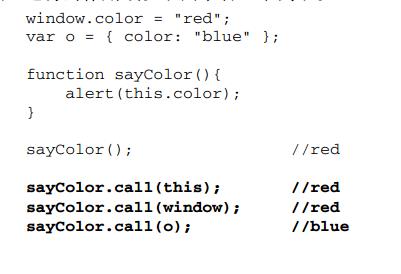
每个函数都有两个非继承而来的方法,apply和call方法。这两个方法都是在特定的作用域中调用函数,实际上等于设置函体内的this对象的值。
 这是apply和call方法真正强大的地方,可以扩充函数赖以执行的作用域。扩充作用域最大的好处就是对象不需要与方法有任何的耦合关系。
这是apply和call方法真正强大的地方,可以扩充函数赖以执行的作用域。扩充作用域最大的好处就是对象不需要与方法有任何的耦合关系。
匿名函数
顾名思义,匿名函数就是没有实际名字的函数。因为没有名字,所以我们需要找到方法去定位这个匿名函数。
1,以函数表达式的方式调用匿名函数,还有我们在DOM中常用的事件函数就是匿名函数。
 → 输出:
→ 输出:
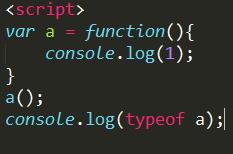
匿名函数可以依附于一个变量,并且这个变量名就是这个匿名函数的名字。
2.我们在之前的文章说过,JS没有块级作用域。我们可以使用匿名函数来模仿块级作用域。

3.如果将匿名函数放入到表达式中并且后面加上小括号会自动执行这个函数。
 输出:
输出:
 输出:
输出:


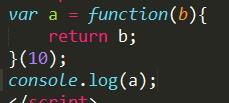
4. 如果一个自执行的匿名函数没有返回值,将这个匿名函数赋值给一个变量的时候,这个变量的值是undefined。因为这个函数在赋值之前已经执行完了,而这个函数没有返回值,所以就是undefined,如果有返回值,那么这个变量的值就是那个匿名函数的返回值。
 输出:
输出:


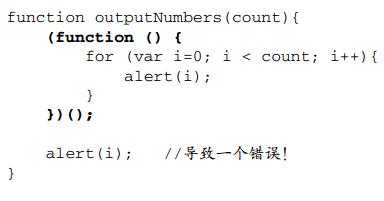
5.在outputNumbers函数中,我们在for循环外部插入了一个自运行的匿名函数,在匿名函数中定义的任何变量,都会在执行结束时被销毁。因此变量i只能在循环中使用,使用完后即刻销毁。

以上是关于函数细说及匿名函数的主要内容,如果未能解决你的问题,请参考以下文章