网页布局之---固定布局流动布局弹性布局(转)
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页布局之---固定布局流动布局弹性布局(转)相关的知识,希望对你有一定的参考价值。
有一个问题已经困扰网页设计师们很久了:该使用固定、流动、弹性,还是混合布局呢?它们各有优缺点。最终的决定取决于网站的可用性,单用某一种布局就想达到目的,可能没那么容易。那么,既然如此令人困惑,是否有做出正确决定的诀窍呢?考虑好几个问题,恰当地设定目标结果,你也能做出融合各方优点的成功布局设计。
为什么要争论这些?网页设计受可用性的大棒指引,而由于网站用户的多样性,已经很难做出对不同用户都有足够可用性的网站。
当设计的网站会面向众多用户时,设计师必须考虑访客之间的下列潜在差异:
- 屏幕分辨率
- 用的哪款浏览器
- 浏览窗口是否最大化
- 是否启用占位置的浏览器的额外组件(如历史、书签、Google工具栏等等)
- 乃至操作系统和硬件情况
由于并无标准规定网页大小,网页设计师工作时就需要解决不计其数的问题。
1. 固定布局和流动布局的差异
尽管大部分设计师和开发者都对固定和流动网页布局有基本的了解,我们还是简单明确一下概念。
固定网页布局
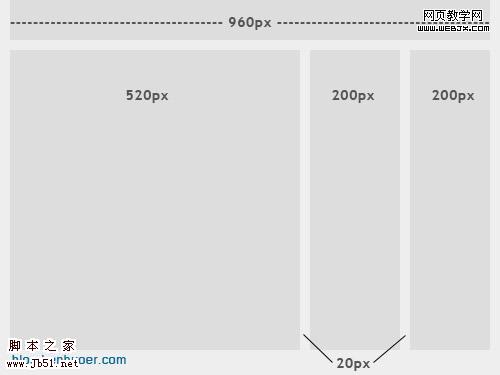
固定网页布局指网站内容被一个固定宽度的容器包裹,容器内的区块都有固定的百分比或者像素宽度值。最重要的一点——容器是不能移动的。不管屏幕分辨率如何变化,访客看到的都是固定宽度的内容。

上图显示了固定宽度网页布局大体上的实现方式。内部组件被分别设定为固定的520、200、200像素宽。960像素宽度已经成了现代网页设计的一项标准,因为大多数用户的屏幕分辨率都在1024×768及以上。
流动网页布局
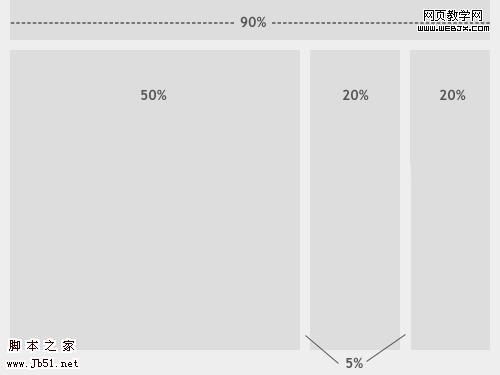
流动网页布局,也称为流体网页布局,其实现方法则是大多数组件(包括主容器)都设成百分比宽度,并且根据用户的屏幕分辨率自适应。

上图展示了一个流动网页布局。尽管大多数设计师会给流动布局内某些特定元素(如外边距和内留白)以固定宽度,整个布局大体上还是使用百分比宽度,并根据用户不同而自动调整实际宽度。
2. 固定布局的网页设计
很多设计师都更喜欢固定布局,因为他们觉得固定的比较保险:设计师看到什么,用户看到的就是什么。不过,说到其利与弊,则同流动布局一样让人揪心。
利
- 固定宽度布局的设计更简便,更容易自定义。
- 任意浏览器下的显示宽度都一样,对于图像、表单、视频等宽度固定的内容,潜在的冲突更少。
- 不用设定min-width(最小宽度)和max-width(最大宽度),这两个属性并不被所有浏览器支持。
- 即使网页被设计成兼容最小屏幕分辨率800×600的大小,在大分辨率显示器下,内容仍然足够易读。
弊
- 固定宽度的布局可能会给高分辨率屏幕用户带来巨大的页面空白,从而破坏“神圣比例”、“三分割法则”、整体平衡,乃至其他设计原则。
- 小屏幕上可能会出现水平滚动条,影响用户体验。
- 无缝材质拼图,纹样和其他连续图像需要针对大分辨率做出优化。
- 总体来说,固定宽度的可用性更低。
固定布局的设计实例
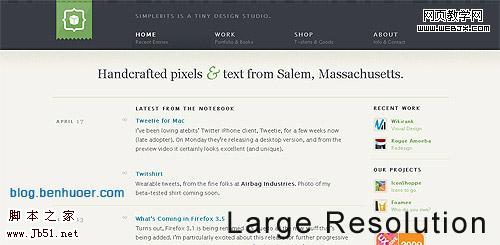
下列五个网页的设计师都充分利用了固定布局网页的特征。这些网站无不融合了大量设计元素,利用固定布局创建出完美的场景。在固定宽度的助益下,设计师方能更好地控制站点内容周边额外的设计元素,从而更为精准地调节内容和导航的宽度。
3. 规避固定布局的坏处
如果你已经决定要用固定布局,下面这些小技巧你可就不得不知。它们帮你弱化固定布局的坏影响,助你做出成功的设计。
先看下统计数据
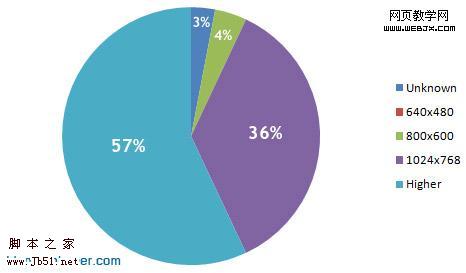
现在大部分设计师都是假定大部分互联网用户都使用的1024×768或更高的分辨率。 W3Schools公布的一份投票结果显示,事实并非如此(请注意W3Schools的数据并不能完全相信,后面会有详细解释):

如您所见, 640×480 甚至不够格在这张表上出现。W3Schools的数据表明这个分辨率似乎已经完全被用户抛弃了。而事实上,确实还有用户在使用这个分辨率,只不过用户数量太少,设计师完全把他们忽略掉,去做一些更合适、对较高分辨率有更佳可用性的设计。
即使对于使用这种分辨率的用户来说,他们也可能只是在一些方便携带的小型电脑商使用,并不是他们平常使用的主要屏幕分辨率。
不过,这里的统计数据可能也没有大家期待的那么准确。因为W3Schools的访客基本上都是一个特定群体(设计师和网页开发者),结果会和普通公众有点偏差。不过,其他调查也都大同小异。根据一些独立公司在2009年的调查显示,800×600的分辨率使用者比例在10%以下。(译注:根据笨活儿的网站统计数据,这个数值在2%以下)
下面这张有趣的表格来自SohTanaka.com,他们研究了一些大型网站对屏幕分辨率的兼容情况:

调查中涉及到的所有网站,最终都完成了华丽大变身。即使是最大的互联网公司,也都确定他们的主要受众是拥有较大屏幕分辨率的用户。
960px 还是 760px?
综上所述,大多数设计师都是要么选择960,要么选择760作为总的像素宽度。前者更适合1024×768以及更高分辨率的屏幕,还能有一点留白。后者则是800×600分辨率下的最佳显示宽度,设置成这一宽度能够照顾到那10%,而较大屏幕上看起来也还不赖。
总是将布局整体居中对齐
如果要使用固定宽度设计,务必保证主容器居中对齐,以保持平衡(一般利用margin: 0 auto;就可以了)。不然,遇上宽屏用户,你的内容就会被挤到某个角落,很不好看。
4. 流动页面布局
设计师有很多理由不使用流动布局,不过大家很多时候也看不到流动布局的好。下面列出有运用流动布局时的打算时需要考虑的利与弊:
利
- 流动网页布局拥有更强的亲和力,因为它能根据客户端的情况自适应。
- 在不同浏览器和屏幕分辨率下的额外空白量都差不多,更符合视觉吸引力要求。
- 如果设计得当,流动布局能避免在小屏幕上的水平滚动条。
弊
- 设计师对客户端的显示效果更难以控制,由于他们使用特定大小的屏幕,也更不容易发现潜在问题。
- 图片、视频以及其他拥有固定宽度的内容不得不被设置上不同宽度,以配合不同的屏幕分辨率。
- 对于特别大的显示屏,内容不够多的话就会造成过量空白,破坏美感。
流动布局的实例
下面两例都使用了百分比宽度来适应不同屏幕分辨率。第一个例子通过调整内容区块的宽度来适应,第二个例子则调整空白区域大小。




5. 设计适用的流动网页布局
尽管流动布局会带来某些问题,但这些问题其实能通过一点小把戏解决。
采用简单设计
应用到流动网页布局的图案和复杂技巧越少,其建立和维护也就越容易。同时也能更方便地适应不同屏幕分辨率。有了更加精炼的代码和设计,就能更好得避免、发现和解决兼容问题。
以Smashing Magazine为例,他们就采用了流动布局。设计非常简单,只有顶部的黑色+橘色导航条是延伸开的,各内容区域的宽度会根据情况有一定的改变。利用CSS兼容了所有可能的情形,杜绝了侧边栏和内部内容发生错位。
最小宽度(min-width)和最大宽度(max-width)
这两个CSS属性,min-width 和 max-width,可以用来为过大或过小屏幕的用户指定一个固定宽度。屏幕过小的时候,内容区块固定成指定宽度,屏幕下方也出现一个水平滚动条;屏幕过大的时候,内容也固定到最大宽度,以免延展得太开,影响文字的可读性。
不幸的是,大多数版本的IE浏览器都不支持这两个属性值。这一问题可以通过IE特有的expression来解决
6. 弹性设计
其实设计网页布局时还有第三种选择。部分设计师更喜欢采用糅合了两种主要布局类型特点的所谓“弹性布局(elastic layout)”。其要点就在于使用单位em来定义元素宽度。下面的引言介绍了何谓em,而它又是如何发挥作用的:
“电脑屏幕上的‘像素’是一个不可缩放的点,而em则是相对于字体大小的单位宽度。它随着字体大小的变化而变化,反应用户对字体大小的设定。”
-
Patrick Griffiths, A List Apart
尽管弹性设计貌似会带来很多好处,它仍然像前两种布局一样有利有弊。
利
- 如果合理运用,这种布局设计能带来非常友好的用户界面。目标效果是所有东西都能根据用户的偏好增大或缩小尺寸。
- 弹性布局更适合面对流动和固定布局难以抉择的设计师,因为二者的优点弹性布局都有。
弊
- 尽管第一条“利”说得没错,弹性布局还是为可用性埋下了很多地雷。得需要十分的聪明才智和不断测试才能让布局适合所有用户。
- 这种布局比前述两种要难实现得多,可能那一小点的可用性并不值得你花这么多功夫。
- 由于这种布局的特殊性,有些弹性布局设计可能需要额外的样式表,并针对IE6做些特别的调整
弹性布局的实例
弹性布局的流动布局表面上看起来十分相似,因为大部分时候大家都把它们混淆了。其根本区别在于,弹性布局的长宽单位是em,而流动布局使用百分比,并且弹性布局的尺寸主要根据字体大小而变化。这类设计根据用户浏览器中的字体大小来做出自适应。




7. 哪一种布局更适合你?
选择何种布局应该由网站的性质决定。权衡上述利弊,根据你的网站需求找到合适的解决方案
以作品集网站为例,这种网站可能固定宽度布局最为适用。这样你就能做出更有设计感的东西。你不仅能更好地控制设计中的单个元素,作品的图像展示也变得更易处理。对很多设计师来说(包括那些非作品集站点的设计师),固定布局就是一个既容易相处,又能给人安全感的好朋友。
而那些要追求100%的兼容性的设计师最好就考虑一下花点时间在流动布局上。最大的挑战不在于宽屏上的可能出现的过多留白,而是那一小撮小屏幕上的显示效果。对于有大量用户的网站来说,百分比很小的用户群,绝对数目也相当可观。就算不考虑这点,大网站也应该有简洁干练的设计感,而这可以利用流动布局高效率地实现。
还是做不了决定?别担心,还有弹性或部分弹性的布局设计可供选择。如果运用得当,弹性布局能完全整合两大主要布局的优点。聪明的设计师懂得如何利用弹性设计的原则,在字体和容器大小上使用em单位,然后混合运用百分比和像素宽度来设定其他布局元素。
其他设计师怎么说
- 流动布局更复杂,我们为那些有不同技能的用户提供了模板化的设计,而他们的工作非常容易破坏流动布局(模板只是一些普通的html文件,并不是Dreamweaver模板)。
- 我们不想看到网站维护者们做出太宽的页面——那种文本行很长,非常难以阅读的页面。
- 我们想限制那些总是想填满所有空白的人所面对的空白量。如果他们用的是大屏幕显示器,就很容易把页面填满,而忽略了在小屏幕上其显示效果是多么糟糕。
大家都看得出来,最主要的问题还是集中在我们的网站是由拥有不同技能水平的人所维护、构建、增删内容这一事实上。如果是我一个人做网站,写代码的时候我可能就会更多地根据目标、内容等等来做决定。”
除了Safari 3及以下(Safari 4马上就要来了[笨活儿:已经来了…])、Firefox 2及以下、IE6及以下(马上就要被淘汰了…)的所有浏览器都支持了按照页面整张缩放,而不是只缩放字体。这种情况让设计灵活的弹性布局显得更无实用性,大部分用户甚至都注意不到你的一片好心。”
移动电话(就说iPhone吧),游戏机等也渐渐成为网页浏览器家族的一大成员。总之,这类设备的屏幕分辨率都很小,能够从灵活的网页布局设计中获益。
我是Windows用户,一般情况下都最大化窗口。
之所以要最大化,是因为这样我能更好的关注我正在使用的应用程序。要知道我桌面上总是有很多东西。另外,最大化我的浏览器(Firefox)能给界面元素提供最多空间,尤其是书签工具栏和标签卡区域。
说到可用性,流动布局对有经验的用户可能最好用了。因为他们会主动控制浏览窗口尺寸。对于经验较少的用户,弹性布局可能最好用,因为它能自发的阻止自己变得过分宽大。
使用min/max来设定整个页面,宽度保持在600至1200像素之间,并且居中对齐。
在600到2400宽度的屏幕上全面测试,其他宽度就等用户自己解决吧。文本行从不会太宽(600就是最大宽度了),页面也不会在挤压下过早错位。
我收获的大部分反馈是,用户几乎没注意到有什么东西让他们困惑。网页很易读。说明我的做法是一项有用的妥协。
你的站在我这儿看起来不错,所以我觉得它是有用的妥协。我年迈的双眼觉得文字实在太小了,那我就在1280宽屏上的Opera里把页面放大至120%。始终不会有问题。”
笔者最后说一句,个人看完是比较倾向于弹性布局,说实话IE现在已经被市场放弃了,何必非要纠结一个天生残疾的孩子咧。
以上是关于网页布局之---固定布局流动布局弹性布局(转)的主要内容,如果未能解决你的问题,请参考以下文章