JavaScrip——简单练习(输出方式,简单表单验证)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip——简单练习(输出方式,简单表单验证)相关的知识,希望对你有一定的参考价值。
<script> //输出方式 document.write(Date());//获取当前时间 document.write(1); document.write("<p>你好</p>");//直接输内容 document.getElementById("nihao").innerhtml;//通过获取id document.getElementById("nihao").innerHTML="走"; //alert("你好");//alert输出 </script> <form id="f1" name="f1" onsubmit="return checkform()"> 用户名:<input type="text" name="username" value="" /> <input type="submit" value="提交" /> </form> <script> function checkform() { var f11=document.f1.username.value.length; if(f11>4) {alert("小于4"); return false;} } </script> <form onsubmit="return validation()"> <span>账号</span><input type="text" id="no" /><br> <span>密码</span><input type="text" id="pwd" /><br> <button type="submit">提交</button> </form> <script> function validation() { var no = document.getElementById("no").value; var pwd = document.getElementById("pwd").value; if(no == "") { alert("账号不为空!"); return false; } if(pwd == "") { alert("密码不为空!"); return false; } } </script> <form name=a onsubmit="return test()"> <textarea name="b" cols="40" wrap="VIRTUAL" rows="6"></textarea> <input type="submit" name="Submit" value="check"> </form> <script> function test() { if(document.a.b.value.length>10) { alert("不能超过10个字符!"); document.a.b.focus(); return false; } } </script>
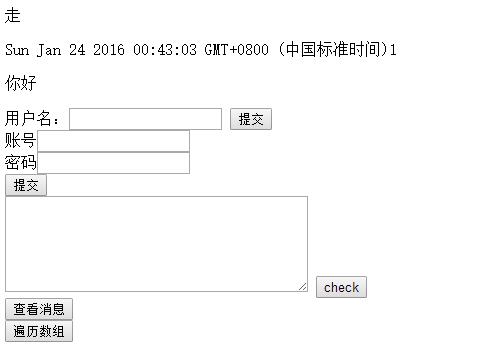
结果:静态

以上是关于JavaScrip——简单练习(输出方式,简单表单验证)的主要内容,如果未能解决你的问题,请参考以下文章