自定义组件-BreadcrumbTreeView 的使用
Posted 唐世光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义组件-BreadcrumbTreeView 的使用相关的知识,希望对你有一定的参考价值。
| 一、问题概述 |
树形结构是开发中常用的一种组织数据的结构,不少平台也提供了对应的控件。而在android平台中,出于使用手指操作树形结构不是很方便的原因,并没有提供树形结构控件。但在实际应用中,不可避免的会遇到展示带有层级关系数据的情况,比如组织结构的展示、文件目录的展示等等。
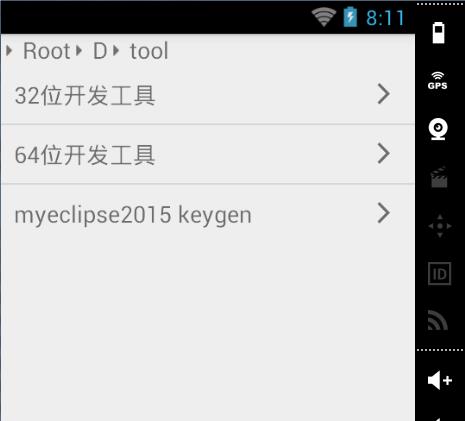
基于这样的需求,本人参考网站中的面包屑导航和android中listview控件实现了如下效果的TreeView控件:


通过这种方式,既可以使用上面的面包屑导航部分导航到任意一个节点,又可以充分利用listview强大的数据展示功能,同时通过相应监听器进行节点数据的懒加载。具体使用步骤如下:
| 二、实现步骤 |
1、本组件支持任意实体对象,通过注解的方式将实体映射成组件中的节点。定义的文件夹实体对象:
public class FileFolder {
@TreeNodeID
private String folderId;
@TreeNodeName
private String folderName;
@TreeNodeParentID
private String parentFolder;
public FileFolder(String folderId, String folderName, String parentFolder) {
super();
this.folderId = folderId;
this.folderName = folderName;
this.parentFolder = parentFolder;
}
public FileFolder() {
super();
}
}
2、创建布局文件,注意要有listview
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<com.jredu.view.BreadcrumbTreeView
android:id="@+id/myBreadcrumb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ListView
android:id="@+id/mylist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/myBreadcrumb" />
</RelativeLayout>
3、为listview实现适配器组件,主要适配器要继承BreadcrumbTreeViewAdapter,在此适配器中将完成将实体转换为TreeNode节点。
public class FolderTreeAdapter extends BreadcrumbTreeViewAdapter<FileFolder> {
public FolderTreeAdapter(Context mContext, List<FileFolder> treeData) {
super(mContext, treeData);
}
@Override
public View getConvertView(TreeNode node, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = this.mLayoutInflater.inflate(R.layout.tree_list_item,
null);
holder = new ViewHolder();
holder.deptName = (TextView) convertView
.findViewById(R.id.treeNode);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.deptName.setText(node.getNodeName());
return convertView;
}
public class ViewHolder {
public TextView deptName;
}
}
4、在activity中为breadcrumbtreeview组件绑定OnTreeNodeClickListener监听器,当点击listview中item或者点击面包屑导航时都将执行此监听器。监听器中只有一个方法为onNodeClick,可以在此方法中加载子节点的数据。
public void onNodeClick(TreeNode node, int position, boolean isBreadcrumb)
第一个参数:被点击的节点
第二个参数:被点击节点的索引
第三个三处:被点击节点时listview中的还是面包屑中的节点。
通过以上步骤,即可使用BreadcrumbTreeView组件,本组件现在只是初步实现,尚有一些功能没有完成且没有进行优化,下一步将会继续完善修改。
以上是关于自定义组件-BreadcrumbTreeView 的使用的主要内容,如果未能解决你的问题,请参考以下文章
