路由怎么传递参数给控制器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由怎么传递参数给控制器相关的知识,希望对你有一定的参考价值。
路由传递参数给控制器的方法如下:
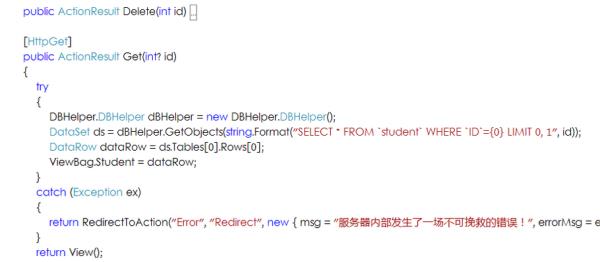
1、使用控制器方法的路由参数,在使用HttpGet的方法中,默认定义的路由是"controller/action/id",如果传递了一个 id 参数,那么控制器中的方法可以使用 id 作为参数(参数名一定与路由中定义的名称一样)。
说明:HttpPost方式也可以这样接收数据。



2、使用最原生的 Request["key"] 方式也可以获取到HttpGet方式提交的值。
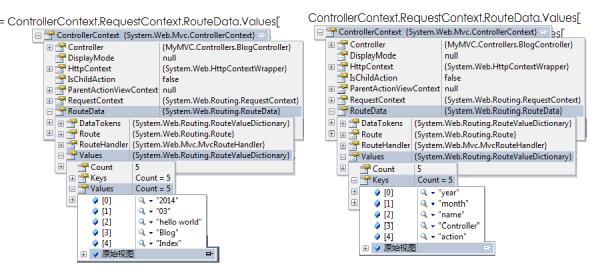
3、可以调用 ControllerContext.RequestContext.RouteData.Values 字典集合,其中包含了路由信息。形式如下:

第一种:使用控制器方法的路由参数,在使用HttpGet的方法中,默认定义的路由是"controller/action/id",如果我们传递了一个 id 参数,那么控制器中的方法可以使用 id 作为参数(参数名一定与路由中定义的名称一样)。
第二种:使用最原生的 Request["key"] 方式也可以获取到HttpGet方式提交的值。
第三种:可以调用 ControllerContext.RequestContext.RouteData.Values 字典集合,其中包含了路由信息。
vue-router怎么给子路由传参
参考技术A 路由传参数。在很多时候我们需要路由上面传递参数,比如新闻列表页,我们需要传递新闻ID,给新闻详细页。1.新闻列表页模板
<template id="news">
<div>
<h2>新闻列表</h2>
<ul>
<li>
<router-link to="/news/001">新闻001</router-link>
</li>
<li>
<router-link to="/news/002">新闻002</router-link>
</li>
</ul>
</div>
</template>1234567891011121312345678910111213
我们访问/news/001,跳转到新闻详细页,展示001的这条新闻。
2.新闻详细页组件准备
<template id="NewsDetail">
<div>
新闻详细页面
<span>$route.params.id</span>
</div>
</template>123456123456
$route.params.id获取路由上的参数
在js里定义路由组件:
//新闻详细页组件
const NewsDetail = template: '#NewsDetail' ;1212
3.定义路由,增加一个路由
path: '/news/:id', component: NewsDetail ,11
访问/news/001或者/news/002就展示新闻详细页
4.全部代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="box">
<p>
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
</p>
<router-view></router-view>
</div>
<!-- 模板抽离出来 -->
<template id="home">
<!-- 注意:组件只能有一个根元素,所以我们包装到这个div中 -->
<div>
<h2>首页</h2>
<router-link to="/home/login">登录</router-link>
<router-link to="/home/reg">注册</router-link>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<template id="news">
<div>
<h2>新闻列表</h2>
<ul>
<li>
<router-link to="/news/001">新闻001</router-link>
</li>
<li>
<router-link to="/news/002">新闻002</router-link>
</li>
</ul>
</div>
</template>
<template id="login">
<div>登录界面</div>
</template>
<template id="reg">
<div>注册界面</div>
</template>
<template id="NewsDetail">
<div>
新闻详细页面
<span>$route.params.id</span>
</div>
</template>
<script type="text/javascript">
// 1. 定义(路由)组件。
const Home = template: '#home' ;
const News = template: '#news' ;
const Login = template: '#login' ;
const Reg = template: '#reg' ;
//新闻详细页组件
const NewsDetail = template: '#NewsDetail' ;
// 2. 定义路由
const routes = [
path: '/', redirect: '/home' ,
path: '/home',
component: Home,
children:[
path: '/home/login', component: Login,
path: '/home/reg', component: Reg
]
,
path: '/news', component: News,,
path: '/news/:id', component: NewsDetail ,
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter(
routes // (缩写)相当于 routes: routes
)
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue(
router
).$mount('#box')
// 现在,应用已经启动了!
</script>
</body>
</html>
以上是关于路由怎么传递参数给控制器的主要内容,如果未能解决你的问题,请参考以下文章