网页设计中如何让图片轮播
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页设计中如何让图片轮播相关的知识,希望对你有一定的参考价值。
网页设计中让图片轮播,需要用到的JS和比较好的div+css布局意识,主要还是需要了解left,top在css中的意思,这里我提交一段我以前写的代码;html中的代码:
<div id="box">
<div id="woZaiHouDun" class='hide' >
<a id="btnLeft" href='javascript:void(0);'> </a>
<a id="btnRight" href='javascript:void(0);'> </a>
<ul>
<li><img width="400" height="260" src="./images/scholl/1.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/2.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/3.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/1.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/2.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/3.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/1.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/2.jpg"/></li>
<li><img width="400" height="260" src="./images/scholl/3.jpg"/></li>
</ul>
</div>
js中的代码:
ar t=null;
function woZaiHouDun()
var oUl = document.getElementById('woZaiHouDun').getElementsByTagName('ul')[0];
var aLi = oUl.getElementsByTagName('li');
oUl.innerHTML += oUl.innerHTML;
oUl.style.width = aLi[0].offsetWidth*aLi.length + 'px';
var oBtnLeft = document.getElementById('btnLeft');
var oBtnRight = document.getElementById('btnRight');
var iTarget = 0;
var ispeed = -3;
oBtnLeft.onclick = function()
ispeed = 3;
oBtnRight.onclick = function()
ispeed = -3;
t=setInterval(function()
iTarget = oUl.offsetLeft -ispeed;
if( iTarget < - oUl.offsetWidth/2)
oUl.style.left =0 +'px';
iTarget = oUl.offsetLeft -ispeed;
if( iTarget > 0)
oUl.style.left =- oUl.offsetWidth/2 +'px';
iTarget = oUl.offsetLeft -ispeed;
oUl.style.left =iTarget +'px';
,30)
这样是能实现轮播的。 参考技术A 网页上的图片轮播放效是通过 Jquery技术实现的,JQuery技术依赖的编程语言是JavaScript。
这个效果你不用自己去写,可以在网上搜索“JS代码特效”,下载来修改一下CSS的尺寸就可以了。 参考技术B 你去网上下载Jquery 很多不同的效果 改改尺寸就可以了 参考技术C 需要javascript 你会吗? 只要有这个代码就可以实现
网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
1.鼠标经过轮播图模块,左右按钮显示;鼠标离开时隐藏;
2.点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理;
3.图片播放的同时,下面小圆圈模块跟随一起变化;
4.点击小圆圈,可以播放相应图片;
5.鼠标不经过轮播图,轮播图也会自动播放图片;
6.鼠标经过,轮播图模块停止自动播放。
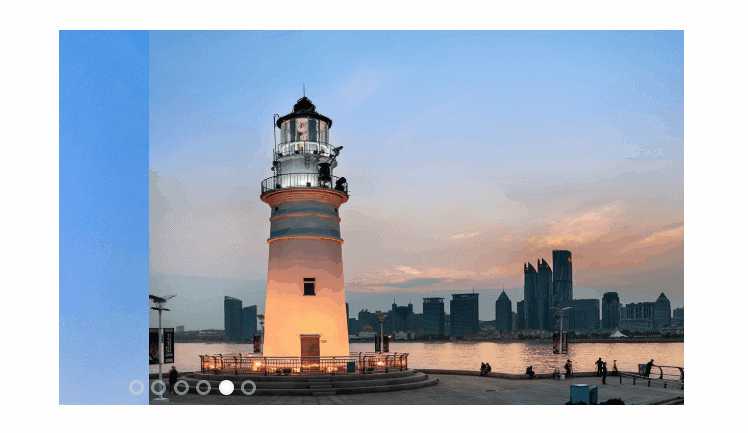
效果:

代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>轮播图</title> 6 <link rel="stylesheet" href="index.css"> 7 <script src="js/animate.js"></script> 8 <script src="js/index.js"></script> 9 </head> 10 <body> 11 <div class="w"> 12 <div class="main"> 13 <div class="focus f1"> 14 <!-- 左侧按钮 --> 15 <a href="javascript:;" class="arrow-l"><</a> 16 17 <!-- 核心的图片滚动区域 通过ul来布局--> 18 <ul> 19 <li> 20 <a href="#"><img src="img/focus1.jpg" alt=""></a> 21 </li> 22 <li> 23 <a href="#"><img src="img/focus2.jpg" alt=""></a> 24 </li> 25 <li> 26 <a href="#"><img src="img/focus3.jpg" alt=""></a> 27 </li> 28 <li> 29 <a href="#"><img src="img/focus4.jpg" alt=""></a> 30 </li> 31 <li> 32 <a href="#"><img src="img/focus5.jpg" alt=""></a> 33 </li> 34 <li> 35 <a href="#"><img src="img/focus6.jpg" alt=""></a> 36 </li> 37 </ul> 38 <!-- 小圆圈 --> 39 <ol class="circle"></ol> 40 <!-- 右侧按钮 --> 41 <a href="javascript:;" class="arrow-r">></a> 42 43 </div> 44 </div> 45 </div> 46 </body> 47 </html>

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 a{ 6 text-decoration: none; 7 } 8 li{ 9 list-style: none; 10 } 11 /* .main{ 12 13 margin: 100px auto; 14 background-color: gray; 15 } */ 16 .focus{ 17 margin: 100px auto; 18 position: relative; 19 width: 500px; 20 height: 300px; 21 background-color: #fff; 22 overflow: hidden; 23 } 24 .arrow-l, 25 .arrow-r{ 26 display: none; 27 position: absolute; 28 top: 50%; 29 margin-top: -25px; 30 width: 35px; 31 height: 50px; 32 background-color: rgba(0,0,0,.3); 33 text-align: center; 34 line-height: 50px; 35 color: #fff; 36 font-family: ‘icomoon‘; 37 font-size: 20px; 38 cursor: pointer; 39 z-index: 999; 40 } 41 .arrow-l:hover{ 42 background-color: rgba(0,0,0,.6); 43 color: gray; 44 } 45 .arrow-r:hover{ 46 background-color: rgba(0,0,0,.6); 47 color: gray; 48 } 49 .arrow-r{ 50 right: 0; 51 } 52 .focus ul{ 53 /* 添加定位才可以移动 */ 54 position: absolute; 55 top: 0; 56 left: 0; 57 width: 700%; 58 } 59 .focus ul li{ 60 float: left; 61 } 62 img{ 63 width: 500px; 64 height: 300px; 65 z-index: -999; 66 } 67 .circle li{ 68 float: left; 69 width: 8px; 70 height: 8px; 71 border: 2px solid rgba(218, 218, 218, 0.5); 72 border-radius: 50%; 73 margin-left: 6px; 74 cursor: pointer; 75 } 76 .circle{ 77 position: absolute; 78 left: 50px; 79 top: 280px; 80 } 81 .current{ 82 background-color: #fff; 83 }

1 function animate(obj, target, callback){ 2 clearInterval(obj.timer); 3 obj.timer = setInterval(function(){ 4 //计算步长值 5 //把步长值改成整数,不要出现小数问题 6 var step = (target - obj.offsetLeft) / 10; 7 step = step > 0 ? Math.ceil(step) : Math.floor(step); 8 if(obj.offsetLeft == target){ 9 // 停止动画本质上是停止定时器 10 clearInterval(obj.timer); 11 // if(callback){ 12 // //调用函数 13 // callback(); 14 // } 这等价于下面的语句 15 callback && callback(); 16 } 17 obj.style.left = obj.offsetLeft + step + ‘px‘; 18 },10); 19 }

1 window.addEventListener(‘load‘,function(){ 2 // 1.获取按钮元素 3 var arrow_l = document.querySelector(‘.arrow-l‘); 4 var arrow_r = document.querySelector(‘.arrow-r‘); 5 var focus = document.querySelector(‘.focus‘); 6 // 2.鼠标经过就显示左右按钮 7 focus.addEventListener(‘mouseenter‘,function(){ 8 arrow_l.style.display = ‘block‘; 9 arrow_r.style.display = ‘block‘; 10 clearInterval(timer); 11 timer = null; //清除定时器变量 12 }) 13 // 3.鼠标离开就隐藏左右按钮 14 focus.addEventListener(‘mouseleave‘,function(){ 15 arrow_l.style.display = ‘none‘; 16 arrow_r.style.display = ‘none‘; 17 timer = setInterval(function(){ 18 // 手动调用点击事件 19 arrow_r.click(); 20 },2000); 21 }) 22 23 // 动态生成小圆圈,小圆圈的个数和图片张数一致,利用循环动态生成小圆圈(ol中的li) 24 var ul = focus.querySelector(‘ul‘); 25 var ol = focus.querySelector(‘ol‘); 26 var focusWidth = focus.offsetWidth; 27 for(var i = 0; i < ul.children.length; i++){ 28 //创建一个li 29 var li = document.createElement(‘li‘); 30 //记录当前小圆圈的索引号,通过自定义属性来做 31 li.setAttribute(‘index‘,i); 32 //把li插入到ol中 33 ol.appendChild(li); 34 // 4.小圆圈的排他思想,可以直接再生成小圆圈的同时直接绑定点击事件 35 li.addEventListener(‘click‘,function(){ 36 //点击当前小圆圈就添加current类,其余的小圆圈就移出current类 37 // 干掉所有人 38 for(var i = 0; i < ol.children.length; i++){ 39 ol.children[i].className=‘‘; 40 } 41 //留下我自己 42 this.className = ‘current‘; 43 // 5.点击小圆圈,移动图片,移动的是ul 44 // ul的移动距离是小圆圈的索引号乘以图片的宽度 注意是负值 45 // 当我们点击了哪个小li,就拿到当前li的索引号 46 var index = this.getAttribute(‘index‘); 47 // 当我们点击了某个li,就要把索引号赋值给num和circle,保持同步 48 num = index; 49 circle = index; 50 51 animate(ul, -index*(focusWidth)); 52 }) 53 } 54 //把ol中第一个li设置类名为current 55 ol.children[0].className = ‘current‘; 56 57 // 6.克隆第一张图片li放到ul最后面 58 var first = ul.children[0].cloneNode(true); 59 ul.appendChild(first); 60 61 // 7.点击右侧按钮,图片滚动一张 62 // 无缝滚动原理 当图片滚动到克隆的最后一张图片时,让ul快速、不做动画的跳到最左侧一张图片 63 var circle = 0; //circle控制小圆圈的播放 64 var num = 0; 65 // flag节流阀 66 var flag = true; 67 arrow_r.addEventListener(‘click‘,function(){ 68 if(flag){ 69 flag = false; 70 // 如果走到最后复制的一张图片,此时我们ul要快速复原,left为0 71 if (num == ol.children.length){ 72 ul.style.left = 0; 73 num = 0; 74 } 75 num++; 76 animate(ul, -num*focusWidth, function(){ 77 flag = true; //打开节流阀 78 }); 79 80 // 8.点击右侧按钮,小圆圈跟随变化 81 circle++; 82 if(circle == ol.children.length){ 83 circle = 0; 84 } 85 // 调用函数 86 clearChange(); 87 } 88 }) 89 90 //9.左侧按钮 91 arrow_l.addEventListener(‘click‘,function(){ 92 if(flag){ 93 flag = false; 94 // 如果走到第一张图片,此时我们ul要快速复原,left为0 95 if (num == 0){ 96 num = ul.children.length - 1; 97 ul.style.left = -num * focusWidth + ‘px‘; 98 } 99 num--; 100 animate(ul, -num*focusWidth, function(){ 101 flag = true; 102 }); 103 104 //点击左侧按钮,小圆圈跟随变化 105 circle--; 106 if(circle < 0){ 107 circle = ol.children.length - 1; 108 } 109 clearChange(); 110 } 111 }) 112 113 function clearChange(){ 114 // 先清除其他小圆圈的类名 115 for(var i = 0; i < ol.children.length; i++){ 116 ol.children[i].className = ‘‘; 117 } 118 // 再添加当前小圆圈的类名 119 ol.children[circle].className = ‘current‘; 120 } 121 122 // 10.自动播放 定时器, 123 // 自动播放类似于点击了右侧按钮,使用 手动调用右侧按钮点击事件 124 var timer = setInterval(function(){ 125 // 手动调用点击事件 126 arrow_r.click(); 127 },2000); 128 })
以上是关于网页设计中如何让图片轮播的主要内容,如果未能解决你的问题,请参考以下文章
