第五章——引用类型
Posted 夏冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五章——引用类型相关的知识,希望对你有一定的参考价值。
JS的引用类型重点讲Object,array和function等几种
1.Object对象
创建对象有两种方式:1.new出一个Object的实例;2.使用对象字面量来创建对象,在对象字面量中,使用逗号分隔不同的属性,但最后一个属性的后面不能再添加逗号,在IE7以前的版本会报错。


使用对象字面量,属性名可以使用字符串:
 这里的数字5,会自动转化为字符串“5”,注意
这里的数字5,会自动转化为字符串“5”,注意
实际使用中,更偏向对象字面量的方法,这种方法简单,要求代码少。
 输出
输出

访问对象属性可以使用点表示法,还可以使用方括号表示法来访问属性,在方括号中要将访问的属性以字符串的形式放在方括号中。

 方括号的优点是可以通过变量访问属性
方括号的优点是可以通过变量访问属性
2.数组Array
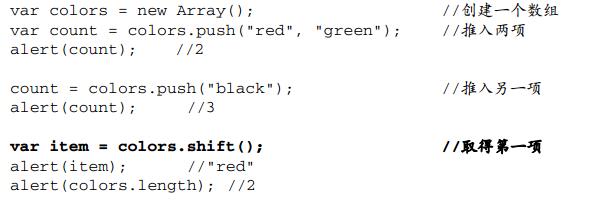
数组可以表现的像栈一样,栈是一种数据结构,最新添加的项最早被删除。
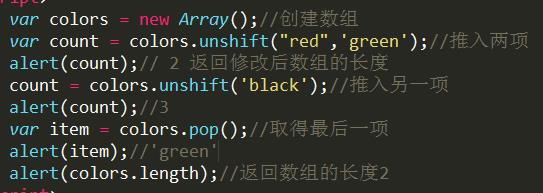
push方法可以接收任意数量的参数,把他们这个添加到数组结尾,并返回修改后数组的长度。pop方法则从数组结尾移除最后一项,减少数组的长度,返回移除的项。
1 var colors = new Array();//创建数组
2 var count = colors.push("red",\'green\');//推入两项
3 alert(count);// 2 返回修改后数组的长度
4 count = colors.push(\'black\');//推入另一项
5 alert(count);//3
6 var item = colors.pop();//取得最后一项
7 alert(item);//\'black\'
8 alert(colors.length);//返回数组的长度2
队列方法则是在队列的末端添加项,从列表的头部移除项。使用shift()方法可以移除数组的第一项并返回该项,数组的长度减1.

使用unshift()方法,能在数组前端添加任意项并返回数组的长度。
 数组中顺序
数组中顺序

3.string类型
可以使用new string 方法来构建string对象

每个对象都有一个length属性:
字符方法:charAt()方法以单字符形式返回指定位置的那个字符。

 输出:
输出:
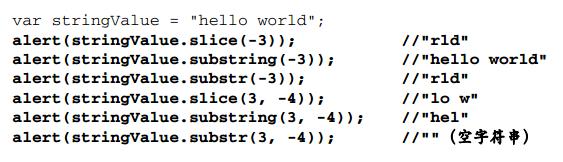
还有substring方法,
substring(start,stop) 方法用于提取字符串中介于两个指定下标之间的字符。substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符,substring() 不接受负的参数。substring会将所有的负数转化为0。省略stop,则直接到字符串结尾。

以上是关于第五章——引用类型的主要内容,如果未能解决你的问题,请参考以下文章