三列布局
Posted coder_zyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三列布局相关的知识,希望对你有一定的参考价值。
介绍几种左中右布局,左右定宽,中间自适应,扩展阅读可搜索关键字:圣杯布局,双飞翼布局
注:建议所有布局都要有个包裹container并设置min-width(或width)等于设计稿所给尺寸,防止浏览器尺寸变化造成样式混乱。另,简易布局为笔者根据经验所写,如有不妥的地方欢迎指导修改。
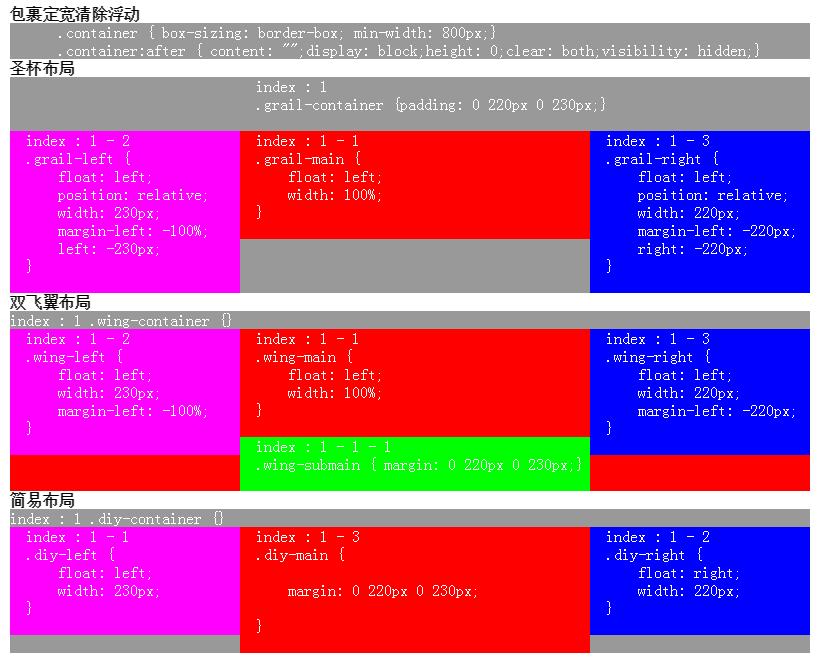
效果图:

对比:
|
|
优点
|
缺点
|
备注
|
|---|---|---|---|
| 圣杯 |
1.有效利用外层包裹结构 2.中间部分优先渲染 |
1.代码量最多 2.因外包裹涉及到padding,所以要注意box-sizing:border-box时对整体宽度造成的印象 |
虽代码量较多,但是较双飞翼结构简单。在实际开发当中考虑到子元素的绝对定位问题,通常会给外包裹添加position:relative。因此,这多余出的代码量也就不算什么了。 |
| 双飞翼 |
1.不依赖外层包裹 2.中间部分优先渲染 |
main需要再嵌套一层 | 左右结构比较清晰,较容易理解。但是由于中间多了一层子元素,使得结构复杂了一层。可视情况而定。 |
| 简易 |
不依赖外层包裹 |
中间部分最后渲染 | 因为不需要优先渲染中间部分,所以限制就少,因此也是三者中代码量最少的。如无特别需要,平时开发利用此布局即可。 |
代码:
圣杯
html:
<div class="grail-container">
<div class="grail-main"></div>
<div class="grail-left"></div>
<div class="grail-right"></div>
</div>
css:
.grail-container { padding: 0 220px 0 230px; }
.grail-main { float: left; width: 100%; }
.grail-left { float: left; position: relative; width: 230px; margin-left: -100%; left: -230px; }
.grail-right { float: left; position: relative; width: 220px; margin-left: -220px; right: -220px; }
双飞翼
html:
<div class="wing-container">
<div class="wing-main">
<div class="wing-submain"></div>
</div>
<div class="wing-left"></div>
<div class="wing-right"></div>
</div>
css:
.wing-container {}
.wing-main { float: left; width: 100%; }
.wing-submain { margin: 0 220px 0 230px; }
.wing-left { float: left; width: 230px; margin-left: -100%; }
.wing-right { float: left; width: 220px; margin-left: -220px; }
简易布局
html:
<div class="diy-container">
<div class="diy-left"></div>
<div class="diy-right"></div>
<div class="diy-main"></div>
</div>
css:
.diy-container{}
.diy-left{float: left; width: 230px;}
.diy-main{margin: 0 220px 0 230px;}
.diy-right{float: right; width: 220px;}
以上是关于三列布局的主要内容,如果未能解决你的问题,请参考以下文章