z-index的各种坑
Posted coder_zyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了z-index的各种坑相关的知识,希望对你有一定的参考价值。
z-index属性
-
z-index : auto | number
-
z-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远;
-
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;
-
z-index 仅能在定位元素上奏效(position 属性值为 relative 或 absolute 或 fixed的对象)。
z-index规范参考
-
在 W3C CSS2.1 规范中,每个元素都具有三维的空间位置,除我们所熟悉的水平和垂直位置外,元素还可在 "Z轴" 方向上层层相叠、依次向前排开;
-
元素在 "Z 轴" 方向上的呈现顺序,由层叠上下文和层叠级别决定。在文档中,每个元素仅属于一个层叠上下文。在给定的层叠上下文中,每个元素都有一个整型的层叠级别,它描述了在相同层叠上下文中元素在 "Z轴" 上的显示顺序;
-
同一个层叠上下文中,层叠级别大的显示在上,层叠级别小的显示在下,相同层叠级别时,遵循后来居上的原则(back-to-font);
-
不同层叠上下文中,元素显示顺序以父级层叠上下文的层叠级别来决定显示的先后顺序。与自身的层叠级别无关;
-
每一个定位元素都归属于一个stacking context。根元素形成 root stacking context,而其他的 stacking context 则由定位元素产生(此定位元素的 z-index 被定义一个非 auto 的 z-index 值),定位子元素会以这个 local stacking context 为参考,用相同的规则来决定层叠顺序;
-
当任何一个元素层叠另一个包含在不同 stacking context 元素时,则会以 stacking context 的层叠级别(stack level)来决定显示的先后情况。也就是说,在相同的 stacking context 下才会用元素本身的 z-index 来决定先后,不同时则由 stacking context 的父元素的 z-index 来决定。
在IE下出现的问题
当定位元素的 \'z-index\' 未设置时(默认为 auto),在 IE6 IE7 IE8(Q) 下将会创建一个新的局部层叠上下文。而在其它浏览器下,则严格按照规范,不产生新的局部层叠上下文。
这个问题将导致定位元素的层叠关系在不同浏览器出现很大的区别,严重的可导致页面布局混乱、内容覆盖等。
受影响的浏览器有IE6 IE7 IE8(Quriks Mode)
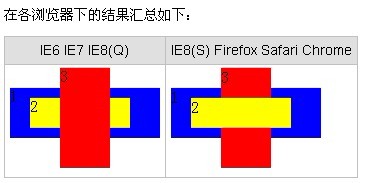
直接从w3help复制了代码,分析以下代码:
<style type="text/css"> body { margin:0; } .p1{ top:20px; height:50px; width:150px; background-color:blue;} .p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;} .p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;} </style> <div style="position:relative;" class="p1">1 <div style="position:absolute; z-index:1;" class="p2">2</div> </div> <div style="position:absolute;" class="p3">3</div>

注:Q代表Quriks Mode,即混杂模式。
根据 W3C CSS2.1 规范中的说明,定位元素【p1】和【p3】由于未设置 \'z-index\' 特性(使用默认值 auto),它们不会创建新的局部层叠上下文,而定位元素【p2】设置了 z-index:1 则会创建新的层叠上下文。
另,在同一根层叠上下文中,同为 z-index:auto 的定位元素【p1】和【p3】,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示,又,【p2】层叠上下文的层叠级别为正数,所以【p2】的层叠级别要比【p3】高。因此,它们在 Z 轴上的顺序为:(遵循 back-to-font)【p1】 -> 【p3】 -> 【p2】
以上为标准浏览器下的情况。
而在 IE6 IE7 E8(Q) 下,定位元素【p1】和【p3】都创建了新的局部层叠上下文,在同一根层叠上下文中,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示。此时,由于【p2】处于【p1】的层叠上下文中,所以【p2】在 Z 轴上要比【p3】靠后。
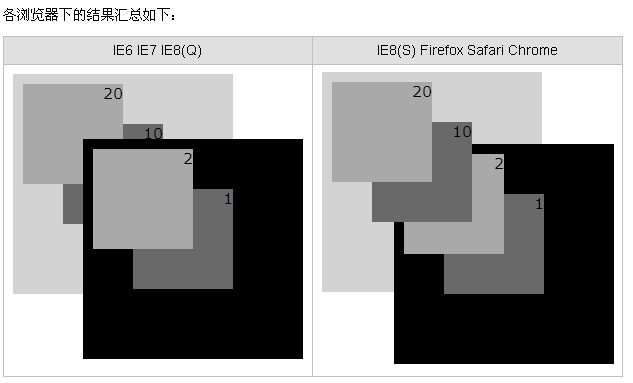
在来一个例子:
<style> .parent{width:200px; height:200px; padding:10px;} .sub{text-align:right; font:15px Verdana;width:100px; height:100px;} .lt50{left:50px;top:50px;} </style> <div style="position:absolute; background:lightgrey;" class="parent"> <div style="position:absolute;z-index:20;background:darkgray;" class="sub">20</div> <div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</div> </div> <div style="position:absolute;left:80px;top:80px;background:black;" class="parent"> <div style="position:absolute;z-index:2;background:darkgray;" class="sub">2</div> <div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</div> </div>

解决办法
理解层叠上下文、层叠级别与 \'z-index\' 之间的关系。在可能出现定位元素相互覆盖的情况时,明确指定定位元素的 \'z-index\' 特性,避免此问题的出现。
注:此段内容基本都是来自w3help。
以上是关于z-index的各种坑的主要内容,如果未能解决你的问题,请参考以下文章