Segmented Button 的应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Segmented Button 的应用相关的知识,希望对你有一定的参考价值。
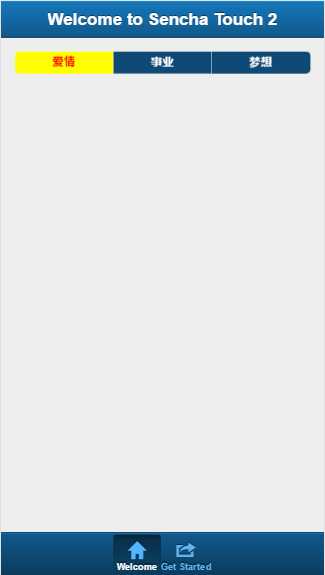
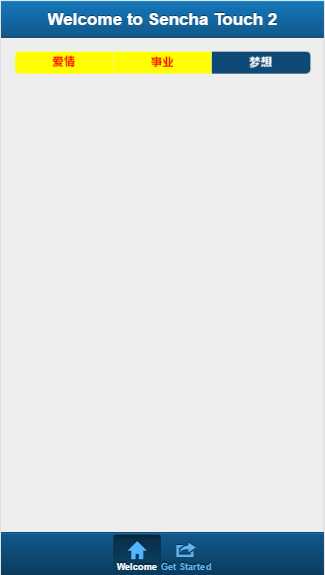
Segmented Button 常被用作工具条、导航栏,默认为单选切换,如果想实现多选,只需设置allowMultiple属性为true。


JS:
{ xtype: ‘container‘, items: [{ xtype: ‘segmentedbutton‘, allowMultiple: true, layout: ‘hbox‘, cls: ‘segBtns‘, defaults: { ui: ‘plain‘, cls: ‘btn‘ }, items: [{ text: ‘爱情‘, flex: 1, pressed: true }, { text: ‘事业‘, flex: 1 }, { text: ‘梦想‘, flex: 1 }, ], listeners: { element: ‘element‘, toggle: { fn: function(container, button, pressed) { alert(); } } } } ], }
CSS:
.segBtns .btn{ color: white; border-radius: 0px; background: #0E4A75; } .segBtns .btn.x-button-pressed{ background: yellow; color: red; }
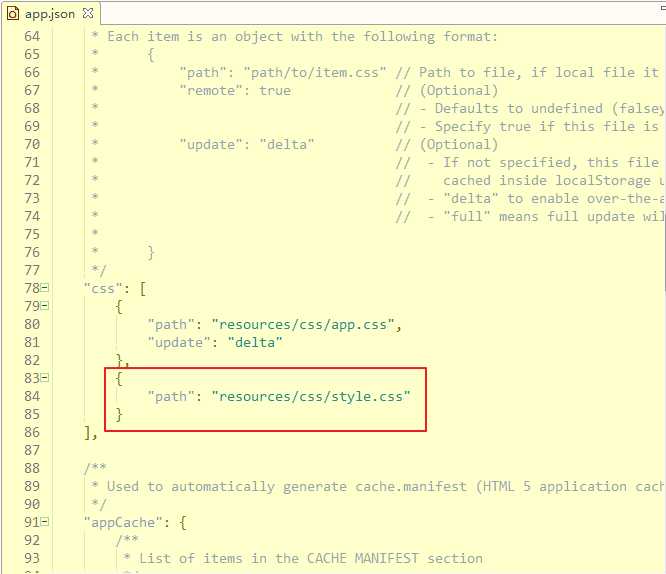
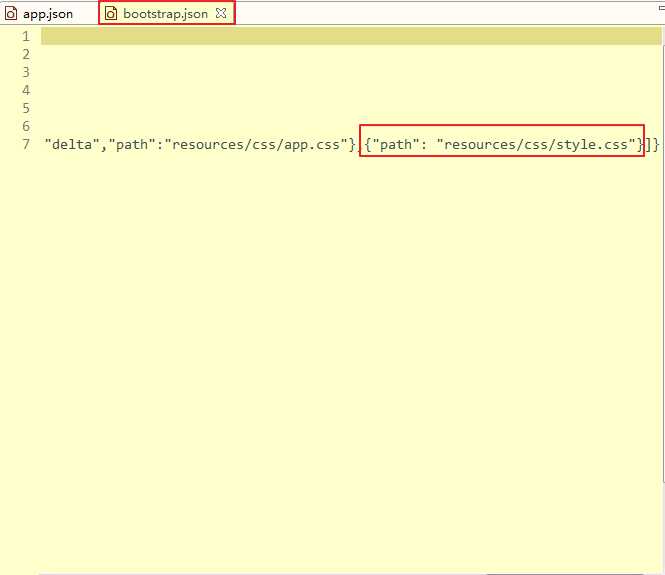
2.在app.json,bootstrap.json中引入自定义css。


以上是关于Segmented Button 的应用的主要内容,如果未能解决你的问题,请参考以下文章