FTL页面常用到的一些方法comboboxcombotreedatagrid
Posted 水狼一族
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FTL页面常用到的一些方法comboboxcombotreedatagrid相关的知识,希望对你有一定的参考价值。
参考文件:点击下载
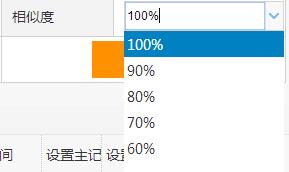
1.combobox:

(1).js
1)初始化combobox
//相似度 $(\'#same\').combobox({ //url:"<@s.url value="/static/json/dataSource.json" />", url: \'<@s.url namespace="/app/unified" action="unifiedEnter!enterpriseSameJsonList" includeParams="none" />\', method: "get", width:160, height:30, valueField: \'id\', textField: \'text\', onChange: function (newVal,oldVal) { //alert("newVal:"+newVal+",oldVal:"+oldVal); //searchPSLeftDatas(); } //选择成功传入此项的节点数据 /*onSelect:function(node){ //此节点中id为outPutCode,text为psName if(outPutCode!=node.id){ outPutCode=node.id; outPutName=node.text; //给id为psCode的input标签赋值psCode $(\'#outPutCode\').val(outPutCode); //给id为outPutName的combobox赋值outPutName $(\'#outPutName\').combobox(\'setValue\', outPutName); } }*/ });
2)针对combobox的一些常用操作
//清空combobox的值 $(\'#same\').combobox(\'clear\'); //给combobox赋初始值(2是json数据中的id值) $(\'#same\').combobox(\'setValue\', "2"); //获取combobox的当前值(得到的是json数据中的id值) $("#same").combobox(\'getValue\'); //获取所有数据 //var data = $(\'#outPutName\').combobox(\'getData\'); //获取text值 $(\'#com\').combobox(\'getText\'); //禁用combobox $(\'#same\').combobox(\'disable\'); //启用combobox $(\'#same\').combobox(\'enable\');
(2).html
<td class="lc"> 相似度 </td> <td colspan="3"> <input style="width: 90%; height: 35px; line-height: 35px; border-bottom-style: solid; border-color: #D0D0D0; border-width: 0px; padding-left: 10px;" type="text" name="same" id="same" value=""/> </td>
(3).java
/** * 获取相似度列表 */ public String enterpriseSameJsonList() throws Exception { //通过findItemMapFromCacheByCode方法查找到所有的污染源编码和名称,以键值对的方式存放在map集合中 Map<String,String> map = dicItemManager.findItemMapFromCacheByCode("xsd"); //创建StringBuffer类型的变量json,用于存放拼装好的json数据 StringBuffer json = new StringBuffer("["); //如果map集合不为空则执行if内的for循环 if(map!=null && map.size()>0){ for(int i=0;i<map.size();i++){ if (StringUtils.isNotEmpty((String) map.get(i+""))){ json.append("{\\"id\\":" + "\\"" + i + "\\","); json.append("\\"text\\":" + "\\"" + (String) map.get(i+"") + "\\"}"); if(i<map.size()-1){ json.append(","); } } } } json.append("]"); this.jsonObject = json.toString(); return JSON; }
上面方法是将相似度选项配置在了数据字典中,如下:也可以通过其他方式拼装Map<String,String>类型的数据返回。

上面方法中各种数据的样式:
map数据:{0=100%, 1=90%, 2=80%, 3=70%, 4=60%}
json数据:[{"id":"0","text":"100%"},{"id":"1","text":"90%"},{"id":"2","text":"80%"},{"id":"3","text":"70%"},{"id":"4","text":"60%"}]
JSON数据:json
参考:http://www.cnblogs.com/shuilangyizu/p/6709480.html
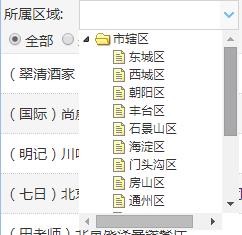
2.combotree:
A.combotree单选

(1)JS:
1)初始化combotree
//所属区域 $(\'#search_regionCode\').combotree({ //url:"<@s.url value="/static/json/regioncode.json" />", url: \'<@s.url namespace="/app/unified" action="unifiedEnter!regionJsonList" includeParams="none" />\', method: "get", width:160, height:30, valueField: \'id\', textField: \'text\', onSelect : function(node) { //返回树对象 var tree = $(this).tree; //选中的节点是否为叶子节点,如果不是叶子节点,清除选中 var isLeaf = tree(\'isLeaf\', node.target); if (!isLeaf) { //清除选中 $(\'#search_regionCode\').combotree(\'clear\'); } }, onBeforeLoad: function(){ $(\'#search_regionCode\').combotree(\'setValue\', region); $(\'#search_regionCode\').combotree(\'disable\'); } });
2)针对combotree的一些常用操作:
//清空combotree的值 $(\'#search_regionCode\').combotree(\'clear\'); //给combotree赋初始值(110108是json数据中的id值) $(\'#search_regionCode\').combotree(\'setValue\', "110108"); //获取combotree的当前值(得到的是json数据中的id值) $("#search_regionCode").combotree(\'getValue\'); //禁用combotree $(\'#search_regionCode\').combotree(\'disable\'); //启用combotree $(\'#search_regionCode\').combotree(\'enable\');
//获取所有选中的节点
$("#search_regionCode").combotree(\'getValues\');
(2)HTML:
所属区域: <input id="search_regionCode" style="width:100%"><br/>
(3)Java:
/** * 获取区域数据 */ public String regionJsonList() throws Exception { this.jsonObject = codeDataManager.findJsonTreeDataFromCache( CodeDataManager.T_REGION, "110000"); return JSON; }
上面方法是将获得了区域编码以及名称拼装成的json数据,如下:
this.jsonObject数据:[{"id":"110100","text":"市辖区","state":"closed","children":[{"id":"110101","text":"东城区"},{"id":"110102","text":"西城区"},{"id":"110105","text":"朝阳区"},{"id":"110106","text":"丰台区"},{"id":"110107","text":"石景山区"},{"id":"110108","text":"海淀区"},{"id":"110109","text":"门头沟区"},{"id":"110111","text":"房山区"},{"id":"110112","text":"通州区"},{"id":"110113","text":"顺义区"},{"id":"110114","text":"昌平区"},{"id":"110115","text":"大兴区"},{"id":"110116","text":"怀柔区"},{"id":"110117","text":"平谷区"},{"id":"110118","text":"北京经济技术开发区"}]},{"id":"110200","text":"县","state":"closed","children":[{"id":"110228","text":"密云县"},{"id":"110229","text":"延庆县"}]}]
也可以以其他方法拼装成这样的数据返回
B.combotree做出一个类似于combobox的多选框示例:
(1)效果图:

(2)HTML代码:
快递公司: <input id="oExpressType" name="oExpressType" type="text"> <input id="expressType" name="expressType" type="hidden">
(3)JS代码:
<script type="text/javascript"> $(document).ready(function(){ //快递公司取数据url var expressUrl = "utilController.do?getComboboxData&comboboxData=expressType"; var expressCodes = ""; $.ajax({ type:"POST", url:expressUrl, async: false, success:function(data){ data = $.parseJSON(data); $(\'#orderExpressType\').combotree({ method: "get", width:120, height:30, valueField: \'id\', textField: \'text\', multiple: true,//当为true时,为多选,false为单选 //lines: true, checkbox: true, data:data, onSelect : function(node) { //返回树对象 var tree = $(this).tree; //选中的节点是否为叶子节点,如果不是叶子节点,清除选中 var isLeaf = tree(\'isLeaf\', node.target); if (!isLeaf) { //清除选中 $(\'#orderExpressType\').combotree(\'clear\'); } }, //复选选中获取值 onCheck: function (ass, checked) { if (checked == true) { var code = ass.id; if (expressCodes==null||expressCodes=="") { expressCodes = code; }else{ expressCodes = expressCodes + "," + code; } $(\'#expressType\').val(expressCodes); }else{ var code = ass.id; var newstatus = ""; var oldstatus = $(\'#expressType\').val(); var ostatus = oldstatus.split(","); for (var i = 0; i < ostatus.length; i++) { if (code!=ostatus[i]) { if (newstatus==null||newstatus=="") { newstatus = ostatus[i]; }else{ newstatus = newstatus + "," + ostatus[i]; } $(\'#expressType\').val(newstatus); } } } }, //面板展开时触发 onShowPanel: function () { $(this).combobox(\'panel\').height("auto"); } }); } }); }); </script>
(4)java代码:
/** * combobox下拉多选JSON数据获取:仅限数据字典形式 * @param request * @return */ @RequestMapping(params = "getComboboxData",produces="application/json;charset=UTF-8") @ResponseBody public String getComboboxData(HttpServletRequest request) { //数据字典的CODE String comboboxData = request.getParameter("comboboxData"); TSTypegroup tsTypegroup = systemService.findUniqueByProperty(TSTypegroup.class, "typegroupcode", comboboxData); List<TSType> list = tsTypegroup.getTSTypes(); List<Map<String,Object>> dataList = new ArrayList<Map<String,Object>>(); Collections.sort(list, new Comparator<TSType>() { public int compare(TSType o1, TSType o2) { return o1.getTypecode().compareTo(o2.getTypecode()); } }); Map<String,Object> map = null; for (TSType tsType : list) { map = new HashMap<String,Object>(); map.put("id", tsType.getTypecode()); map.put("text", tsType.getTypename()); //map.put("state","closed"); map.put("state","open"); dataList.add(map); } JSONArray arry=JSONArray.fromObject(dataList); arry.toString(); return arry.toString(); }
(5)JSON数据:
[{"id":"1","text":"顺丰","state":"open"},{"id":"2","text":"申通","state":"open"},{"id":"3","text":"EMS","state":"open"}]
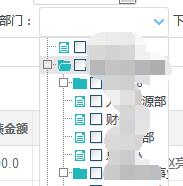
C.combotree做出一个树形的多选框示例:
(1)效果图:

(2)HTML代码:
部门: <input id="deptName" name="deptName" type="text"> <input id="salerDeptId" name="salerDeptId" type="hidden">
(3)JS代码:
<script type="text/javascript"> $(document).ready(function(){ //部门下拉树多选 var deptUrl = "utilController.do?getComboTreeData"; $.ajax({ type:"POST", url:deptUrl, async: false, success:function(data){ data = $.parseJSON(data); $(\'#deptName\').combotree({ method: "get", width:130, height:30, valueField: \'id\', textField: \'text\', multiple: true,//当为true时,为多选,false为单选 lines: true, checkbox: true, data:data, onSelect : function(node) { //返回树对象 var tree = $(this).tree; //选中的节点是否为叶子节点,如果不是叶子节点,清除选中 var isLeaf = tree(\'isLeaf\', node.target); if (!isLeaf) { //清除选中 $(\'#deptName\').combotree(\'clear\'); } }, //复选选中获取值 onCheck: function (ass, checked) { //获取当前选中的节点 var data = $("#deptName").combotree(\'getValues\'); $(\'#salerDeptId\').val(data); }, //面板展开时触发 onShowPanel: function () { $(this).combotree(\'panel\').height("auto"); } }); } }); }); </script>
(4)java代码:
/** * combotree下拉多选JSON数据获取 * @param request * @return */ @RequestMapping(params = "getComboTreeData",produces="application/json;charset=UTF-8") @ResponseBody public String getComboTreeData(HttpServletRequest request) { //构造一个 List<CombotreeUtil> dataList = new ArrayList<CombotreeUtil>(); List<TSDepart> tsDepartList = systemService.findByQueryString(" from TSDepart where TSPDepart is null or TSPDepart = \'\' "); for (TSDepart tsDepart : tsDepartList) { CombotreeUtil combotreeUtil = new CombotreeUtil(); combotreeUtil = getDepts(tsDepart.getId(),combotreeUtil); dataList.add(combotreeUtil); } JSONArray arry=JSONArray.fromObject(dataList); return arry.toString(); } /** * 递归部门的方法 * @param deptid * @return */ public CombotreeUtil getDepts(String deptid,CombotreeUtil data) { if (StringUtils.isNotEmpty(deptid)) { TSDepart depart = systemService.getEntity(TSDepart.class, deptid); List<TSDepart> departs = systemService.findByQueryString(" from TSDepart where TSPDepart = \'" + deptid + "\'"); if (depart!=null) { List<CombotreeUtil> dataList = new ArrayList<CombotreeUtil>(); //树形下拉框数据拼接JSON工具类 data.setId(depart.getId()); data.setText(depart.getDepartname()); if (departs.size()>0) { data.setState("closed"); List<CombotreeUtil> children = new ArrayList<CombotreeUtil>(); CombotreeUtil combotree = new CombotreeUtil(); for (TSDepart tsdepart : departs) { combotree = getDepts(tsdepart.getId(),new CombotreeUtil()); children.add(combotree); } data.setChildren(children); }else{ data.setState("open"); data.setChildren(null); } dataList.add(data); } } return data; }
java工具类:
package com.jeecg.util.entity; import java.util.List; /** * combotree所需JSON数据拼装工具类 * @author liufeng * */ public class CombotreeUtil { /** * 树形数据Code */ private String id; /** * 树形数据展示内容 */ private String text; /** * 树形节点是否打开:open:打开节点;closed:关闭节点 */ private String state; /** * 树形节点如果有子节点会存入此属性 */ private List<CombotreeUtil> children; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getText() { return text; } public void setText(String text) { this.text = text; } public String getState() { return state; } public void setState(String state) { this.state = state; } public List<CombotreeUtil> getChildren() { return children; } public void setChildren(List<CombotreeUtil> children) { this.children = children; } }
(5)JSON数据:
[{"id":"110100","text":"市辖区","state":"closed","children":[{"id":"110101","text":"东城区"},{"id":"110102","text":"西城区"},{"id":"110105","text":"朝阳区"},{"id":"110106","text":"丰台区"},{"id":"110107","text":"石景山区"},{"id":"110108","text":"海淀区"},{"id":"110109","text":"门头沟区"},{"id":"110111","text":"房山区"},{"id":"110112","text":"通州区"},{"id":"110113","text":"顺义区"},{"id":"110114","text":"昌平区"},{"id":"110115","text":"大兴区"},{"id":"110116","text":"怀柔区"},{"id":"110117","text":"平谷区"},{"id":"110118","text":"北京经济技术开发区"}]},{"id":"110200","text":"县","state":"closed","children":[{"id":"110228","text":"密云县"},{"id":"110229","text":"延庆县"}]}]
3.datagrid:
(1)初始化:
//加载页面数据 $(\'#operationGrid\').datagrid({ //datagrid的访问路径 url: \'<@s.url namespace="/app/operation" action="DataVoAction!jsonList" includeParams="none" />\', //标题 title: \'排污企业现场运维台账\', //是否显示斑马线效果 striped: true, //是否可折叠 collapsible:false, //定义列的排序顺序,只能是\'asc\'或\'desc\' sortOrder: \'asc\', //定义从服务器对数据进行排序 remoteSort: true, //定义宽度 width: \'auto\', //定义高度 height: fillDataGridHeight(), //在设置分页属性的时候初始化页码 pageNumber:pageNo, //在设置分页属性的时候初始化页面大小 pageSize: pageSize, //如果为true,则只允许选择一行 singleSelect:true, //使列自动展开/收缩到合适的DataGrid宽度 fitColumns: false, //指明哪一个字段是标识字段 idField:\'id\', //顶部工具栏的DataGrid面板 toolbar:[{ text:\'添加\', iconCls:\'icon-add\', handler:function(){ openTopWindow(\'lawInput\', \'排污企业现场运维台账信息维护\', \'<@s.url namespace="/app/operation" action="DataVoAction!input" includeParams="none" />?menuId=${menuId}\', 250,200); } },\'-\',{ text:\'修改\', iconCls:\'icon-edit\', handler:function(){ popTopEdit(\'operationGrid\',\'datagrid\',\'lawInput\', \'排污企业现场运维台账信息维护\', \'<@s.url namespace="/app/operation" action="DataVoAction!edit" includeParams="none" />?menuId=${menuId}\',1000,600); } },\'-\',{ text:\'删除\', iconCls:\'icon-remove\', handler:function(){ deleteSelectedRow(\'operationGrid\', \'datagrid\', \'<@s.url namespace="/app/operation" action="DataVoAction!delete" includeParams="none" />\', false, \'processWindow\', 0, 0); } }], //DataGrid列配置对象 columns:[[ //field:列字段名称 {field:\'id\',hidden:true}, {field:\'operationDate\',title:\'运维日期\',width:150,align:"center", formatter:function(value,row,index){ var year = new Date(row.operationDate.time).getFullYear(); var month = new Date(row.operationDate.time).getMonth(); var day = new Date(row.operationDate.time).getDate(); var time = year+\'年\'+(month+1)+\'月\'+day+\'日\'; return time; } }, {field:\'psName\',title:\'污染源企业\',width:250}, {field:\'outPutName\',title:\'监控点名称\',width:120,align:"center"}, {field:\'equipmentName\',title:\'设备名称\',width:120,align:"center"}, //单元格formatter(格式化器)函数,带3个参数:value:字段值。row:行记录数据。index: 行索引。 {field:\'parameterType\',title:\'台账类型\',width:120,align:"center", formatter:function(value,row,index){ if(value=="1"){ return "废水巡检"; }else if(value=="2"){ return "废水维修"; }else if(value=="3"){ return "烟气巡检"; }else if(value=="4"){ return "烟气维修"; }else{ return ""; } } }, {field:\'informant\',title:\'填报人\',width:120,align:"center"}, {field:\'opt\',title:\'台账内容\',width : 260,align:\'center\',rowspan:3, formatter:function(value,row,index){ var e = \'<input dataId="\'+row.id+\'" class="button_02" type="button" style=" margin-left:5px; width:50px;height:32px;" value="详细>" onclick="openJsWindow(this)"/>\'; return e; } } ]], //如果为true,则显示一个行号列 rownumbers:true, //如果为true,则在DataGrid控件底部显示分页工具栏 pagination:true, //在用户排序一列的时候触发,参数包括:sort:排序列字段名称。order:排序列的顺序(ASC或DESC) onSortColumn:function(sort,order){ //定义从服务器对数据进行排序。 remoteSort(\'operationGrid\', \'datagrid\', sort, order); } }); //getPager:返回页面对象 var p = $(\'#operationGrid\').datagrid(\'getPager\'); if (p){ $(p).pagination({ //onChangePageSize:在页面更改页面大小的时候触发 onChangePageSize:function(rows) { //刷新并显示分页栏信息 refresh(\'operationGrid\', \'datagrid\', {pageNo:pageNo,pageSize:rows}); } }); }
(2)查询:
//点击查询触发 $(\'#btSearch\').click(function() { //清除所有选中 $("#operationGrid").datagrid(\'clearSelections\'); /*$(\'#operationGrid\').datagrid(\'options\'):就是获得你初始化datagird时的option对象 queryParams:在请求远程数据的时候发送额外的参数*/ var queryParams = $(\'#operationGrid\').datagrid(\'options\').queryParams; //获取前面为search_的参数 var search_psCode = $(\'#psCode\').val(); var search_psName = $(\'#psName\').combobox(\'getValue\'); var search_outPutCode = $(\'#outPutCode\').val(); var search_outPutName = $(\'#outPutName\').combobox(\'getValue\'); var search_startTime = $(\'#dueDate\').val(); var search_endTime = $(\'#dueDate2\').val(); var search_keywords = $(\'#keywords\').val(); var search_parameterType = $(\'#parameterType\').val(); queryParams.search_psCode = search_psCode; queryParams.search_psName = search_psName; queryParams.search_outPutCode = search_outPutCode; queryParams.search_outPutName = search_outPutName; queryParams.search_startTime = search_startTime; queryParams.search_endTime = search_endTime; queryParams.search_keywords = search_keywords; queryParams.search_parameterType = search_parameterType; $(\'#operationGrid\').datagrid(\'options\').queryParams = queryParams; $(\'#operationGrid\').datagrid({ pageNumber:1 }); refresh(\'operationGrid\', \'datagrid\'); });
(3)详情触发:
//点击详细触发 function openJsWindow(obj){ 如何检查使用哪个 ftl 在使用 Struts 构建的 webapp 中呈现页面