JavaScript之变量作用域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之变量作用域相关的知识,希望对你有一定的参考价值。
一.变量
1.基本类型值和引用类型值
js和其他语言一样也分值类型和引用类型。在基本概念那篇博客也纪录了五种常见的基本数据类型:Undefined、Null、Boolean、Number、String。这五种都是按值访问的基本数据类型,可以操作保持在变量中的实际的值.(js和其他语言C#不同的是String也是基本数据类型)。
引用类型的值是保存在内存中的对象。js不允许直接访问内存中的对象,不能直接操作对象的内存空间。操作对象是是操作的对象的引用。对于引用类型的值可以为它动态的添加属性。
2.变量值的拷贝
这个和C#的类似,基本数据类型是直接创建一个新的变量,对于引用类型是将变量指向赋值对象的堆地址。
3.传递参数
js中所有的函数的参数都是按值传递。把函数外部的值复制给函数内部的参数。传递参数和变量值拷贝一样。在向函数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,这个局部变量的变化会反映在函数外部(类似C#)。
4.检测类型
要检测一个基本类型的变量用typeof是极好的,但对于一个对象或null,用type始终返回object,这样就不是极好的了。这时候instanceof出场了。有了它可以检测出它是什么类型的对象,是数组、还是正则等。
二、执行环境和作用域
1. 执行环境定义了变量或函数有权访问的其他数据。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是最外围的一个执行环境。宿主不同所表示的执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是window对象。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就被推入一个环境栈中,当函数执行之后,栈将其弹出,把控制权交给之前的执行环境。
作用域链书上介绍的有点过于仔细,意思和生命周期差不多,就是看你这个变量能被访问的地方。
用try-catch、with来延长作用域链。
2.js没有块级作用域
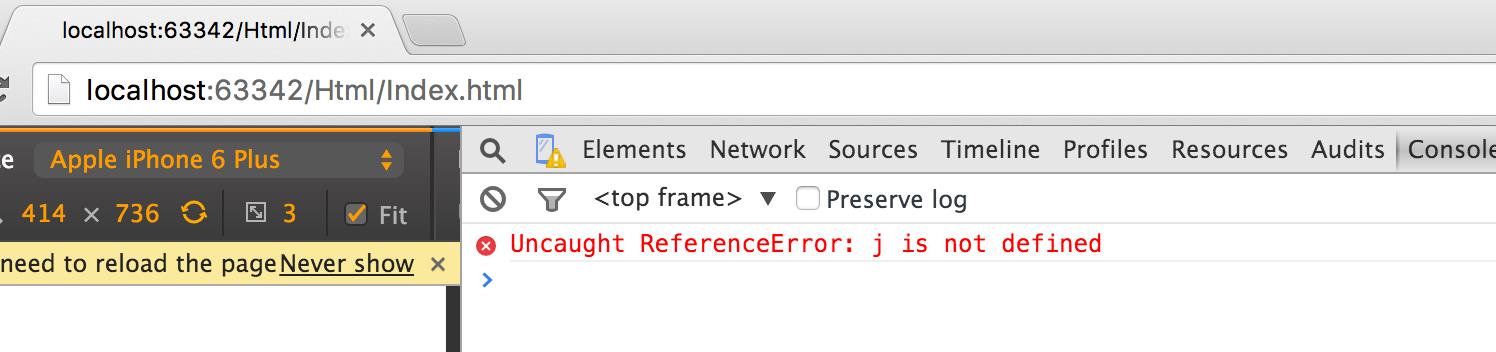
<script type="text/javascript"> if(true) { var color="blue"; } alert(color); // blue for(var i=0;i<5;i++); alert(i); //5 function FunA() { for(var j=0;j<5;j++); return j; } var result=FunA(); alert(result); //5 // alert(j); //出错 不再向下执行 for(var m=0;m<5;m++); alert(m); //5 </script>

看到上面代码测试可能做过C#这些的会感到奇怪,包括我。其实在js中一点也不奇怪。在js中是没有块级作用域。用var声明的变量会添加到最近的环境中,在函数内部,最接近的的环境是函数的局部环境,在with语句中,最接近的环境是函数环境。如果未使用var声明,变量会自动添加到全局变量中。
以上是关于JavaScript之变量作用域的主要内容,如果未能解决你的问题,请参考以下文章