Extjs6——用extjs6.0写一个简单页面
Posted 麦豇豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs6——用extjs6.0写一个简单页面相关的知识,希望对你有一定的参考价值。
本文基于ext-6.0.0
一、关于border布局
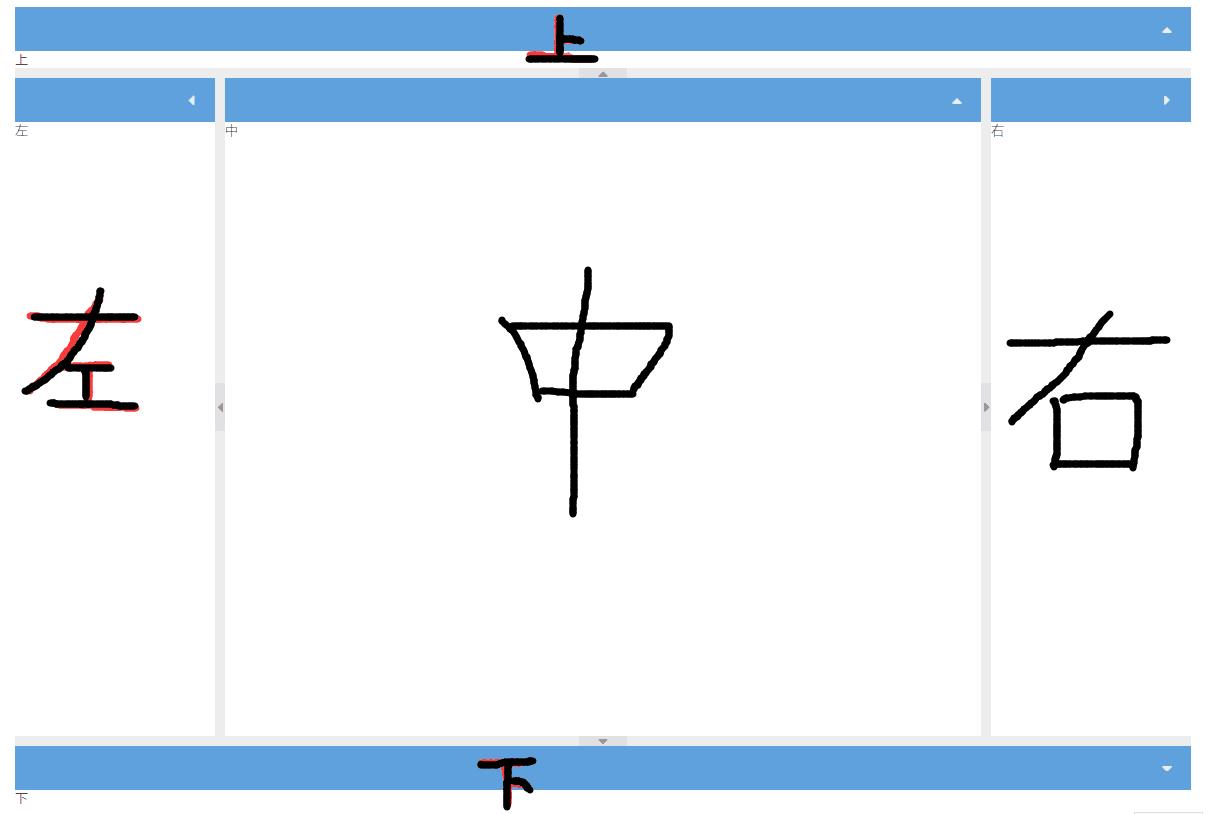
在用ext做项目的过程中,最常用到的一种布局就是border布局,现在要写的这个简单页面也是运用border布局来做。border布局将页面分为五个部分,分别是north、south、west、east、center,对应着上、下、左、右、中,下面看一个简单的border布局的例子。

Ext.define(\'Learning.view.treelearn.trees\', { extend: \'Ext.panel.Panel\', xtype:\'trees-main\', referenceHolder: true, layout: \'border\', defaults:{ collapsible: true, split: true }, items: [ { region :\'north\', bind: { html: \'上\' } }, { region :\'south\', bind: { html: \'下\' } }, { reference:\'treesLeft\', //xtype:\'treesLeft\', region :\'west\', width:200, bind: { html: \'左\' } }, { region :\'east\', width:200, bind: { html: \'右\' } }, { reference:\'treesCenter\', region :\'center\', bind: { html: \'中\' } }, ] });
二、写north部分(头部)
上面这部分通常写系统名,用户名,也可以加注销按钮,搜索框等,这里就简单写个名字。
![]()
1、在上面的trees.js基础上改一下,加入treesTop
{ reference:\'treesTop\', xtype:\'treesTop\', region :\'north\', collapsible: false, split: false, height:50 },
2、treesTop.js
Ext.define(\'Learning.view.treelearn.region.treesTop\', { extend: \'Ext.toolbar.Toolbar\', xtype:\'treesTop\', style:\'background-color:#35baf6;color:#fff;\', items:[ { xtype:\'label\', bind:{ text:\'Extjs Learning\' }, style:\'font-size:20px;font-weight:bold;\' },\'->\', { xtype:\'label\', bind:{ text:\'当前用户:\'+\'麦豇豆\', }, }, ] });
三、写west部分(左侧导航栏)
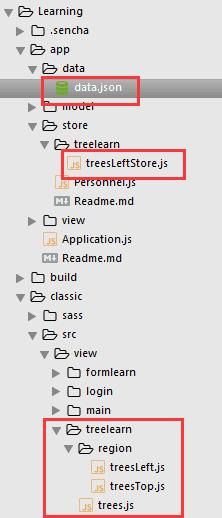
下图一是导航栏完成效果,图二是目录结构(就是我这里用到的文件都放在哪了)
1、在上面的trees.js中改一下,加入treesLeft
{ reference:\'treesLeft\', xtype:\'treesLeft\', region :\'west\', width:220, bind: { html: \'左\' } },
2、写treesLeft.js,数据来自store
Ext.define(\'Learning.view.treelearn.region.treesLeft\', { extend: \'Ext.tree.Panel\', xtype:\'treesLeft\', title:\'导航菜单\', lines: false, rootVisible: false, store:Ext.create(\'Learning.store.treelearn.treesLeftStore\', { storeId: "treesLeftStoreId" }), });
3、treesLeftStore.js,模拟ajax,加载data.json中的数据
Ext.define(\'Learning.store.treelearn.treesLeftStore\', { extend:"Ext.data.TreeStore", alias: \'store.treesLeftStore\', proxy: { type: \'ajax\', url: \'app/data/data.json\' }, root: { expanded: true }, autoLoad: true });
4、data.json,一般后台传过来的就是json数据,这里写的内容不涉及到后端,所以就自己模拟数据了。(这里少写几条数据,就是展示下格式)
[ { text: \'Panels\', id: \'panels\', expanded: true, children: [ { id: \'basic-panels\', text: \'Basic Panel\', leaf: true }, { id: \'framed-panels\', text: \'Framed Panel\', leaf: true } ] }, { text: \'Trees\', id: \'trees\', expanded: true, children: [ { id: \'basic-trees\', text: \'Basic Trees\', leaf: true }, { id: \'tree-reorder\', text: \'Tree Reorder\', leaf: true } ] }, ]
-----------------------到这里侧边栏的样子就出来了----------------------------------------
但是只是样子货,能看不能用,下一篇写怎么让它可以跳转页面。Extjs6(四)——侧边栏导航根据路由跳转页面

以上是关于Extjs6——用extjs6.0写一个简单页面的主要内容,如果未能解决你的问题,请参考以下文章
extjs6入门:用sencha cmd搭建简单的extjs6项目