Django实现网站登陆的功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django实现网站登陆的功能相关的知识,希望对你有一定的参考价值。
django版本如下:
[[email protected] testoms]# python -c "import django;print django.VERSION" (1, 10, 3, u‘final‘, 0) [[email protected] testoms]#
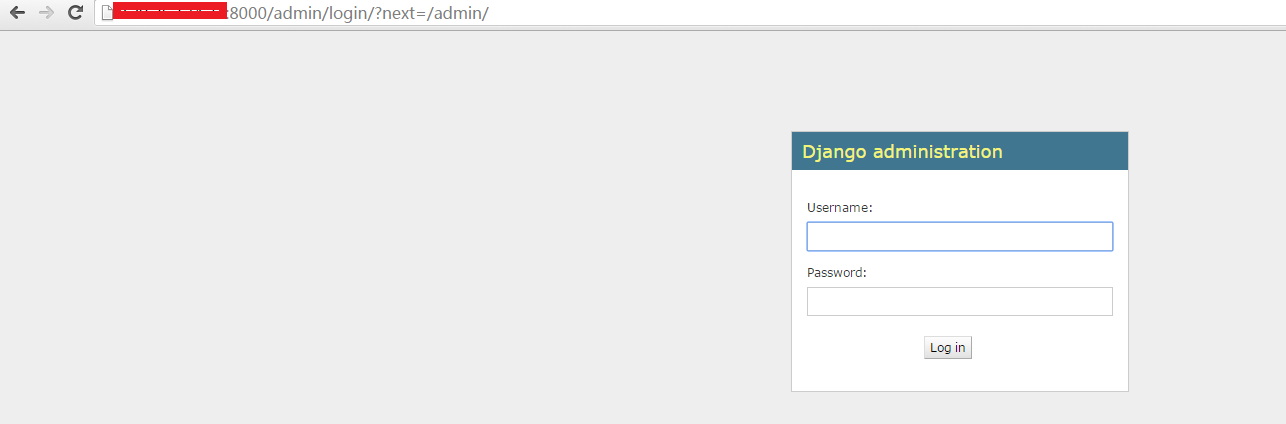
django默认情况下是有一个登陆界面的,就是当你启动project的时候,在浏览器里输入“外网ip地址/admin“就会看到django默认的登陆界面,如图:
但是我们还是希望可以做出来一个我们内部用户可以登陆平台的界面,而这篇文章就叫讲述如何达到这个目的。
在http://chenx1242.blog.51cto.com/10430133/1914949 里我已经建立了一个叫testoms的project,里面有两个app分别是app1和app2,并且已经把app1和app2添加到了testoms的settings.py里的INSTALLED_APPS节点,如下:
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app1‘, ‘app2‘, ]
然后把MIDDLEWARE里的csrf注释掉:
MIDDLEWARE = [ ‘django.middleware.security.SecurityMiddleware‘, ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, #‘django.middleware.csrf.CsrfViewMiddleware‘, ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, ‘debug_toolbar.middleware.DebugToolbarMiddleware‘, ]
此时testoms/testoms/url.py的内容是初始化的,是这样的:
from django.conf.urls import url from django.contrib import admin urlpatterns = [ url(r‘^admin/‘, admin.site.urls), ]
现在我们在app1里建立一个小数据表,可以用来存放账号的密码,来到testoms/app1里面,#vim models.py,编辑成如下内容:
from __future__ import unicode_literals from django.db import models from django.contrib import admin class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) class UserAdmin(admin.ModelAdmin): list_display = (‘username‘,‘password‘) admin.site.register(User,UserAdmin)
看到我们设置了一个叫User的类,里面有两个字段分别是username和password,最大字节数是50,这里设置的比较简单,如果想做的更精密一点,可以添加邮箱或者手机号什么的。
返回到testoms目录里,#python manage.py migrate 就会看到数据库已经被同步,然后#python manage.py createsuperuser 建立一个超级用户,这样可以登陆到django的后台里。登陆后台之后就会看到app1的菜单栏下面多了一个Users,也就是上面我们设定的那个“类”名:
然后点击add,随便添加一个用户,比如user叫“lidakang",密码是123123:
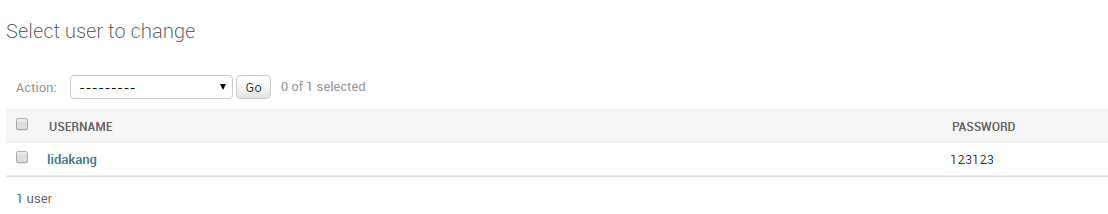
点击save保存之后,就会看到效果:
可以看到我们已经设定lidakang可以登陆到我们的django里了,也就是说我们的小数据库里多了一条叫lidakang的数据,那么用户信息表已经生成,下面要做的就是用户登陆功能。
在testoms/app1的views.py里,修改成这样的内容:
#coding=utf-8 from django.shortcuts import render,render_to_response from django.http import HttpResponseRedirect from app1.models import User #因为在app1下的操作,所以这里要写app1 from django import forms #定义表单模型 class UserForm(forms.Form): username = forms.CharField(label=‘用户名:‘,max_length=100) password = forms.CharField(label=‘密码:‘, widget=forms.PasswordInput()) #登录 def login(request): if request.method == ‘POST‘: uf = UserForm(request.POST) if uf.is_valid(): #获取表单用户密码 username = uf.cleaned_data[‘username‘] password = uf.cleaned_data[‘password‘] #获取的表单数据与数据库进行比较 user = User.objects.filter(username__exact = username,password__exact = password) if user: return render_to_response(‘success.html‘,{‘username‘:username}) else: return HttpResponseRedirect(‘/login/‘) else: uf = UserForm() return render_to_response(‘login.html‘,{‘uf‘:uf})
这段代码的意思是,规定通过POST的当时获取到输入的“账号”和“密码”,如果输入的数据与数据库User数据表的字段一致,那么就跳转到success.html界面(同时把username这个字段设定叫‘username’),反之就继续停留在login.html这个页面。
现在我们就要设定success.html界面以及login.html界面了,在testoms/app1/templates里面,#vim login.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<!-- <link rel="stylesheet" type="text/css" href="Login.css"/>-->
<style type="text/css">
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: ‘Open Sans‘,sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 400px;
height: 400px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
width: 430px;
margin-left: -60px;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}
</style>
</head>
<body>
<div id="login">
<h1>WELCOME!</h1><h1>欢迎您使用我的运维平台!</h1>
<img src="">
<form method="post">
<input type="text" required="required" placeholder="请输入用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p"></input>
<button class="but" type="submit">点击这里登陆</button>
</form>
</div>
</body>保存退出之后,再建立一个叫success.html界面:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>恭喜{{username}},登录成功!</h1>
</form>
</body>
</html>返回到app1这一层目录,手动建立一个叫urls.py的文件,填写如下内容:
from django.conf.urls import url from app1 import views urlpatterns = [ url(r‘^$‘, views.login, name=‘login‘), ]
保存之后,再返回到testoms/testoms这一层目录,修改urls.py的内容:
from django.conf.urls import url,include from django.contrib import admin admin.autodiscover() from app1 import views as app1_views from app2 import views as app2_views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), #url(r‘^$‘, app1_views.hello,name=‘hello‘), url(r‘^bye/$‘, app2_views.bye,name=‘bye‘), url(r‘^login/‘, include(‘app1.urls‘)), #在这里用到了刚才在 app1下建立的urls.py文件 ]
重新启动django,在浏览器地址栏里输入"外网ip地址/login",就会看到我们的成果:
输入我们刚刚建立的lidakang和对应的密码123123,点击 OK之后,就会看到成功的界面:
本文出自 “生活就是等待戈多” 博客,请务必保留此出处http://chenx1242.blog.51cto.com/10430133/1917985
以上是关于Django实现网站登陆的功能的主要内容,如果未能解决你的问题,请参考以下文章