Javascript进阶篇——浏览器对象—LocationNavigatoruserAgentscreen对象
Posted 默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript进阶篇——浏览器对象—LocationNavigatoruserAgentscreen对象相关的知识,希望对你有一定的参考价值。
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
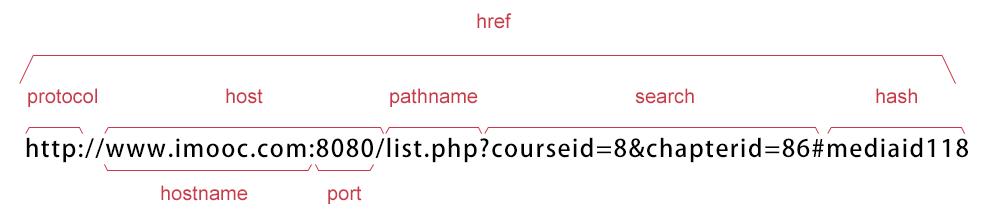
location对象属性图示:

location 对象属性:

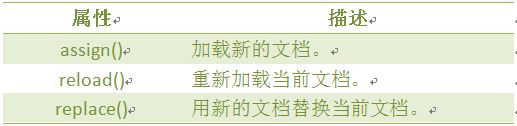
location 对象方法:

获取当前显示文档的URL,并输出:
1 <script type="text/javascript"> 2 var a = location.href; 3 document.write(a); 4 </script>
Navigator对象
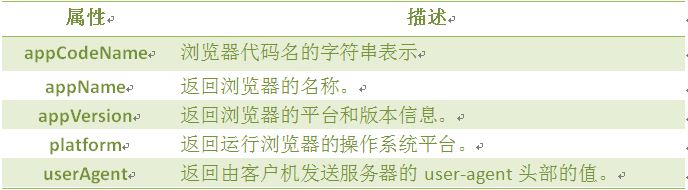
对象属性:

使用Navigator对象,查看浏览器相关信息:
1 <script type="text/javascript"> 2 var browser = navigator.appCodeName; 3 var b_browser = navigator.appName; 4 var c_browser = navigator.platform; 5 var d_browser = navigator.userAgent; 6 document.write(browser + "</br>" + b_browser + "<br/>" + c_browser + "<br/>" + d_browser) 7 </script>
运行结果:
Mozilla Netscape Win32 Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/41.0.2272.118 Safari/53
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
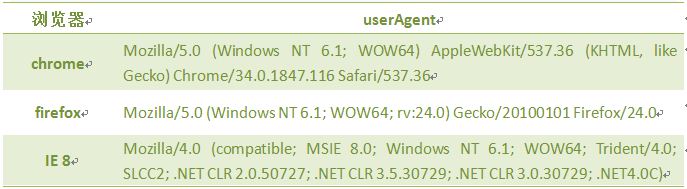
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>navigator</title> 6 <script type="text/javascript"> 7 function validB(){ 8 var u_agent = navigator.userAgent; 9 var B_name="不是想用的主流浏览器!"; 10 if(u_agent.indexOf("Firefox")>-1){ 11 B_name="Firefox"; 12 }else if(u_agent.indexOf("Chrome")>-1){ 13 B_name="Chrome"; 14 }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ 15 B_name="IE(8-10)"; 16 } 17 document.write("浏览器:"+B_name+"<br>"); 18 document.write("u_agent:"+u_agent+"<br>"); 19 } 20 </script> 21 </head> 22 <body> 23 <form> 24 <input type="button" value="查看浏览器" onclick = "validB()" /> 25 </form> 26 </body> 27 </html>
运行结果:
浏览器:Chrome
u_agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36
screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
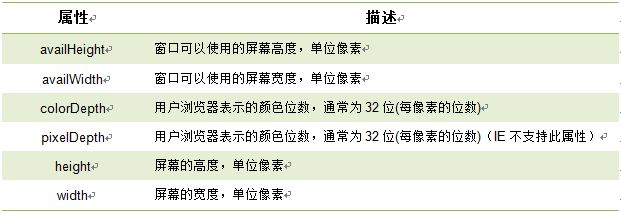
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
获取屏幕的高和宽,代码如下:
1 <script type="text/javascript"> 2 document.write( "屏幕宽度:"+screen.width+"px<br />" ); 3 document.write( "屏幕高度:"+screen.height+"px<br />" ); 4 </script>
运行结果:
屏幕宽度:1366px
屏幕高度:768px
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
获取屏幕的可用高和宽度,代码如下:
1 <script type="text/javascript"> 2 document.write("可用宽度:" + screen.availWidth); 3 document.write("可用高度:" + screen.availHeight); 4 </script>
根据屏幕的不同显示值不同。
运行结果:
可用宽度:1366px
可用高度:728px
以上是关于Javascript进阶篇——浏览器对象—LocationNavigatoruserAgentscreen对象的主要内容,如果未能解决你的问题,请参考以下文章