Javascript进阶篇——浏览器对象—History对象
Posted 默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript进阶篇——浏览器对象—History对象相关的知识,希望对你有一定的参考价值。
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法] //window可以省略。
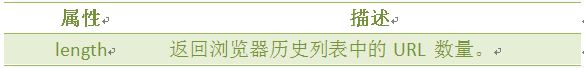
History 对象属性
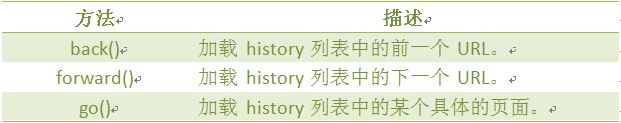
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
1 <script type="text/javascript"> 2 var HL = window.history.length; 3 document.write(HL); 4 </script>
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back(); //注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <script type="text/javascript"> 8 function GoBack() { 9 window.history.back(); 10 } 11 </script> 12 </head> 13 <body> 14 点击下面的锚点链接,添加历史列表项: 15 <br /> 16 <a href="#target1">第一个锚点</a> 17 <a name="target1"></a> 18 <br /> 19 <a href="#target2">第二个锚点</a> 20 <a name="target2"></a> 21 <br /><br /> 22 使用下面按钮,实现返回前一个页面: 23 <form> 24 <input type="button" value="返回前一个页面" onclick="GoBack();" /> 25 </form> 26 </body> 27 </html>
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
1 --- 前一个,go(1)等价forward()
0 --- 当前页面
-1 --- 后一个,go(-1)等价back()
其他数值 --- 要访问的URL在history的URL列表中的相对位置。
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <script type="text/javascript"> 8 function GoBack() { 9 history.go(-1); 10 } 11 12 function GoForward() { 13 history.go(2); 14 } 15 </script> 16 </head> 17 <body> 18 点击下面的锚点链接,添加历史列表项: 19 <br /> 20 <a href="#target1">第一个锚点</a> 21 <a name="target1"></a> 22 <br /> 23 <a href="#target2">第二个锚点</a> 24 <a name="target2"></a> 25 <br /><br /> 26 使用下面按钮,实现返回前或下一个页面: 27 <form> 28 <input type="button" value="返回前一个页面" onclick="GoBack();" /> 29 <input type="button" value="返回下一个页面" onclick="GoForward();" /> 30 </form> 31 </body> 32 </html>
以上是关于Javascript进阶篇——浏览器对象—History对象的主要内容,如果未能解决你的问题,请参考以下文章