百度地图实时侦听鼠标滚轮获取地图zoom缩放级别
Posted 红豆奶茶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图实时侦听鼠标滚轮获取地图zoom缩放级别相关的知识,希望对你有一定的参考价值。
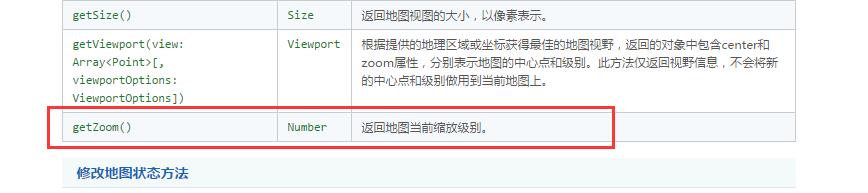
百度地图api提供的获取地图缩放级别的方法比较单一,就一个getZoom()方法,这个方法能够获取一次地图缩放级别,后面随着鼠标滚轮的滚动,地图缩放级别被改变,就无法再获取地图缩放级别了,具体api参考:http://developer.baidu.com/map/reference/index.php?title=Class:%E6%9E%81%E9%80%9F%E7%89%88%E6%A0%B8%E5%BF%83%E7%B1%BB/map

如题,若想实时获取地图的缩放级别,小博主是这样做的,添加鼠标滚轮事件,实时侦听鼠标滚轮(办法可能有点笨,欢迎指正交流),获取地图的缩放级别,关键代码如下(firefox另考虑):
var scrollFunc=function(e){
e=e || window.event;
var t1=document.getElementById("mapInfo");
t1.value=map.getZoom();
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener(\'DOMMouseScroll\',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
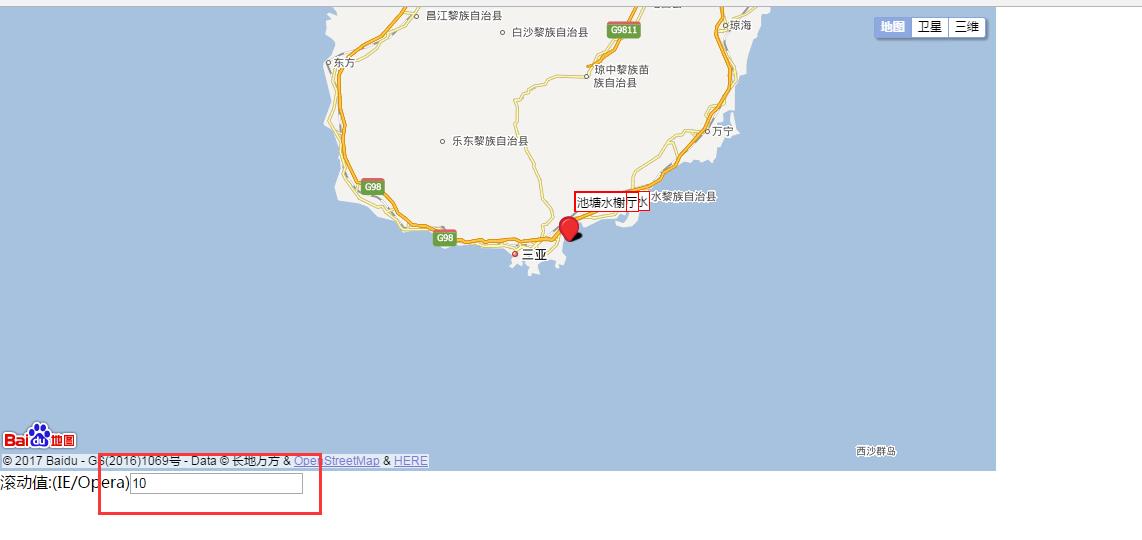
效果图:


完整源代码:(记得在ak处加上自己的ak值)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 90%;height: 90%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#info{width:70px;height:30px}
</style>
<script type=\'text/javascript\' src=\'http://api.map.baidu.com/api?v=2.0&ak=你的ak\'></script>
<title>百度地图api展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<label for="wheelDelta">滚动值:</label>(IE/Opera)<input type="text" id="mapInfo"/>
<script type="text/javascript">
//新建三个地图上点
var points = [
{"lng": 109.771014 ,"lat": 18.317605 ,"url":"http://www.baidu.com" ,"id":1, "name":" 石塘中餐厅 "},
{"lng": 109.770125 ,"lat": 18.317365 ,"url":"http://www.baidu.com" ,"id":2, "name":" 池塘水榭 "},
{"lng": 109.769298 ,"lat": 18.318206 ,"url":"http://www.baidu.com" ,"id":3, "name":" 珊瑚酒店 "}
];
//创建标注点并添加到地图中
function addMarker(points) {
//循环建立标注点
for(var i=0, pointsLen = points.length; i<pointsLen; i++) {
var point = new BMap.Point(points[i].lng, points[i].lat); //将标注点转化成地图上的点
var marker = new BMap.Marker(point); //将点转化成标注点
var label1=points[i].name;
var label = new BMap.Label(label1, {offset: new BMap.Size(15, -25)});
marker.setLabel(label);
map.addOverlay(marker); //将标注点添加到地图上
//添加监听事件
(function() {
var thePoint = points[i];
marker.addEventListener("click",
function() {
showInfo(this,thePoint);
});
})();
}
}
function showInfo(thisMarker,point) {
//获取点的信息
var sContent =
\'<ul style="margin:0 0 5px 0;padding:0.2em 0">\'
+\'<li style="line-height: 26px;font-size: 15px;">\'
+\'<span style="width: 50px;display: inline-block;">id:</span>\' + point.id + \'</li>\'
+\'<li style="line-height: 26px;font-size: 15px;">\'
+\'<span style="width: 50px;display: inline-block;">名称:</span>\' + point.name + \'</li>\'
+\'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="\'+point.url+\'">详情</a></li>\'
+\'</ul>\';
var infoWindow = new BMap.InfoWindow(sContent); //创建信息窗口对象
thisMarker.openInfoWindow(infoWindow); //图片加载完后重绘infoWindow
}
//创建地图
var map = new BMap.Map(\'allmap\');
map.centerAndZoom(new BMap.Point(109, 18), 11); // 设置中心点
map.centerAndZoom( "三亚");
map.setCurrentCity("三亚"); //设置为衡阳
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true);
addMarker(points);
var scrollFunc=function(e){
e=e || window.event;
var t1=document.getElementById("mapInfo");
t1.value=map.getZoom();
}
/*注册事件*/
if(document.addEventListener){
document.addEventListener(\'DOMMouseScroll\',scrollFunc,false);
}//W3C
window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome
</script>
以上是关于百度地图实时侦听鼠标滚轮获取地图zoom缩放级别的主要内容,如果未能解决你的问题,请参考以下文章