手机页面内容超出屏幕宽度时实现可拖拉滑动效果
Posted 阿然jronny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机页面内容超出屏幕宽度时实现可拖拉滑动效果相关的知识,希望对你有一定的参考价值。
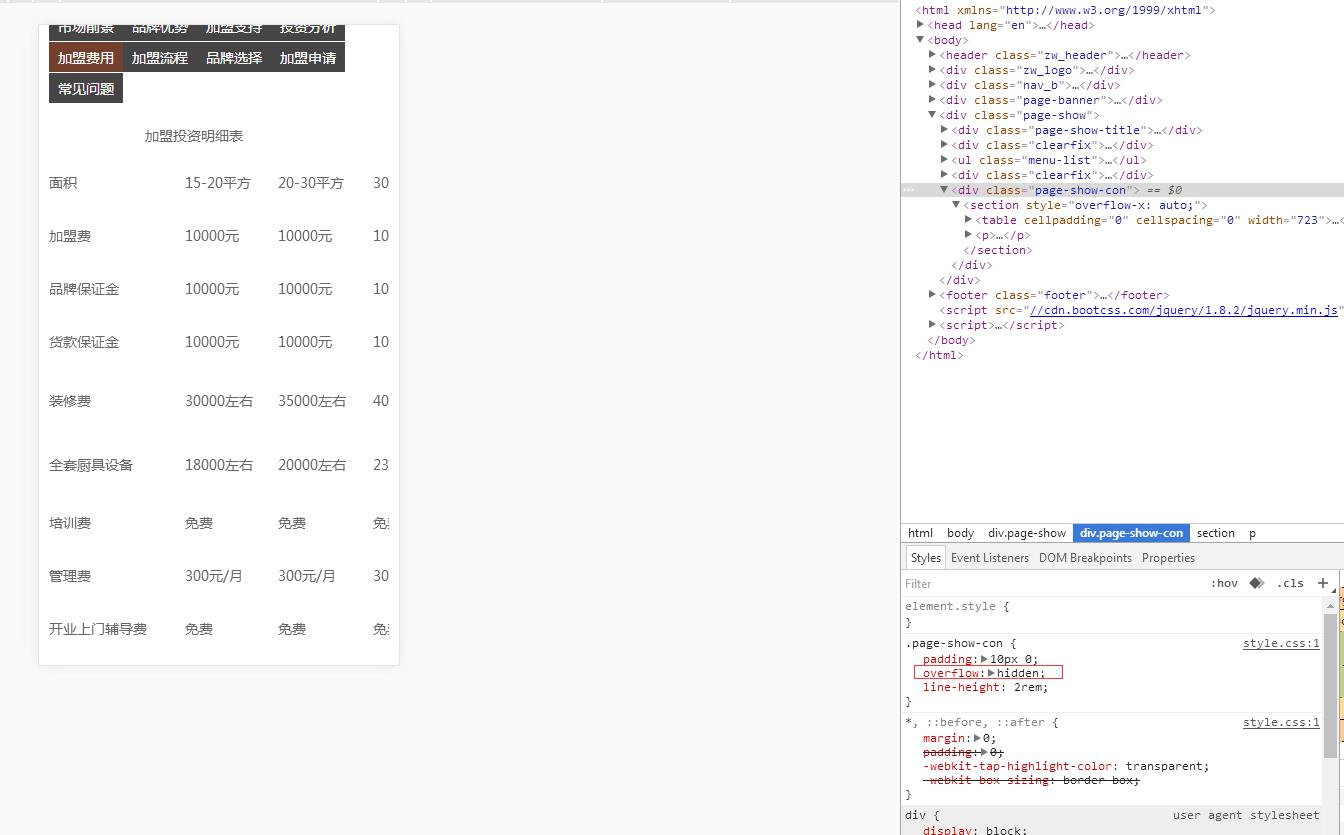
步骤一:父级层样式:overflow:

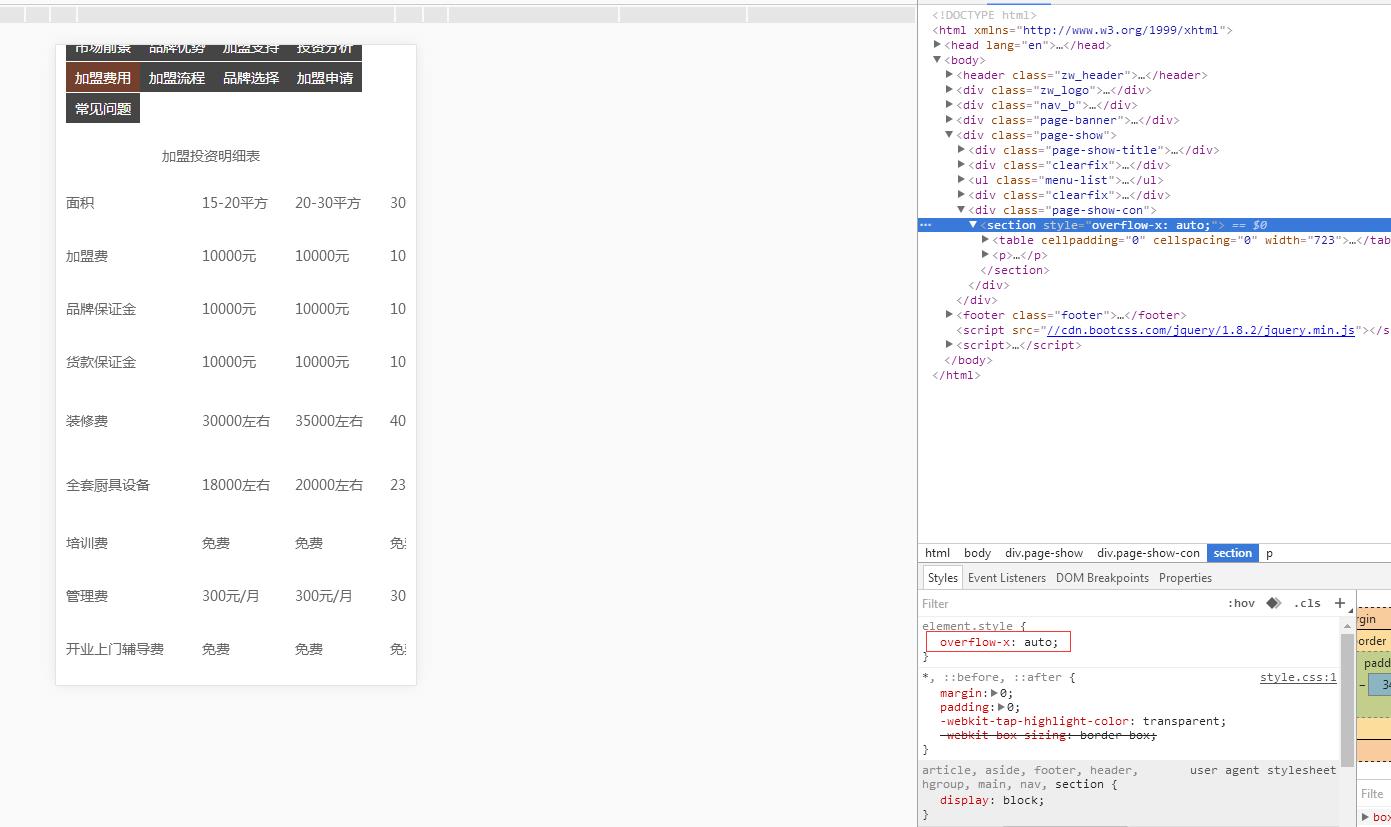
步骤二:超出屏幕的内容块样式:display: overflow-x:

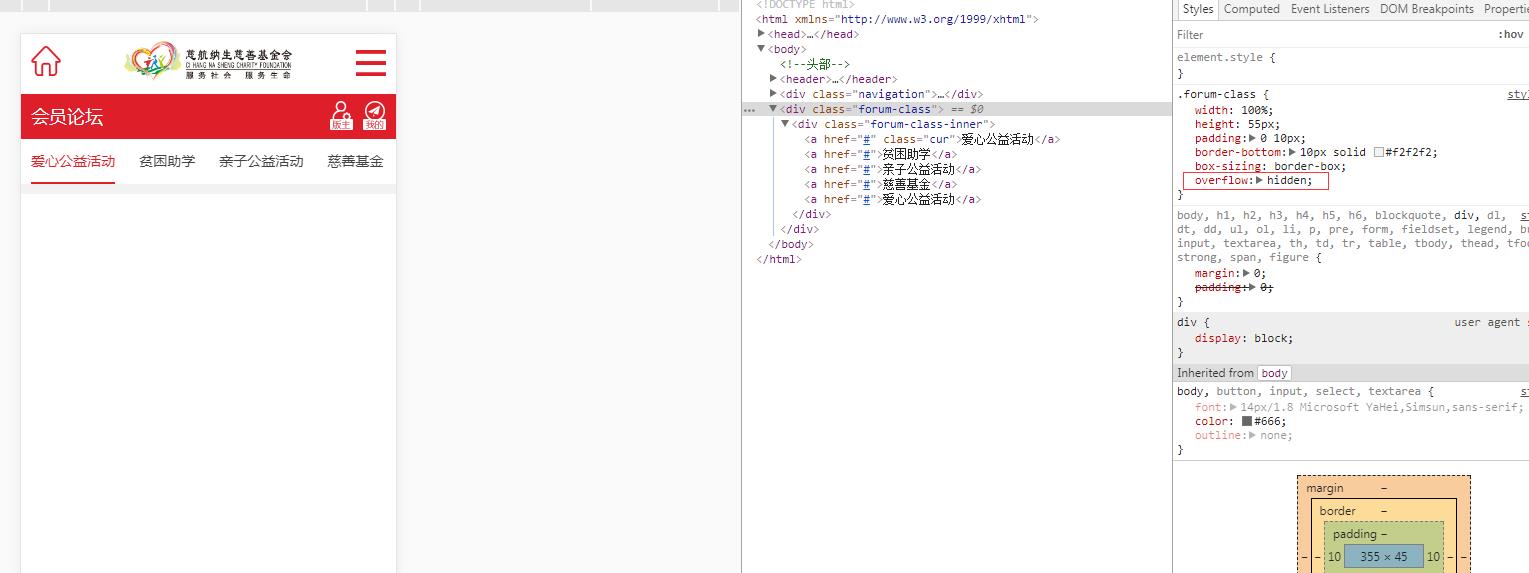
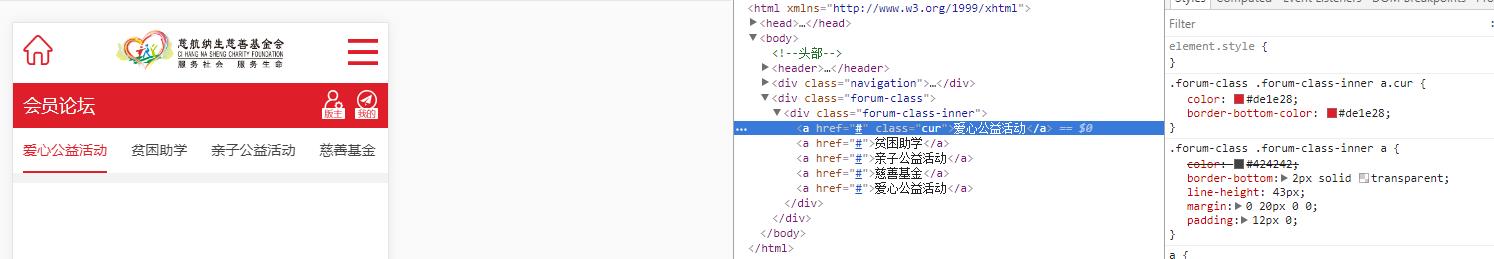
另一种情形:



注意:此处forum-class-inner用到了 white-space: nowrap;
以上是关于手机页面内容超出屏幕宽度时实现可拖拉滑动效果的主要内容,如果未能解决你的问题,请参考以下文章