Fragment之间的切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fragment之间的切换相关的知识,希望对你有一定的参考价值。
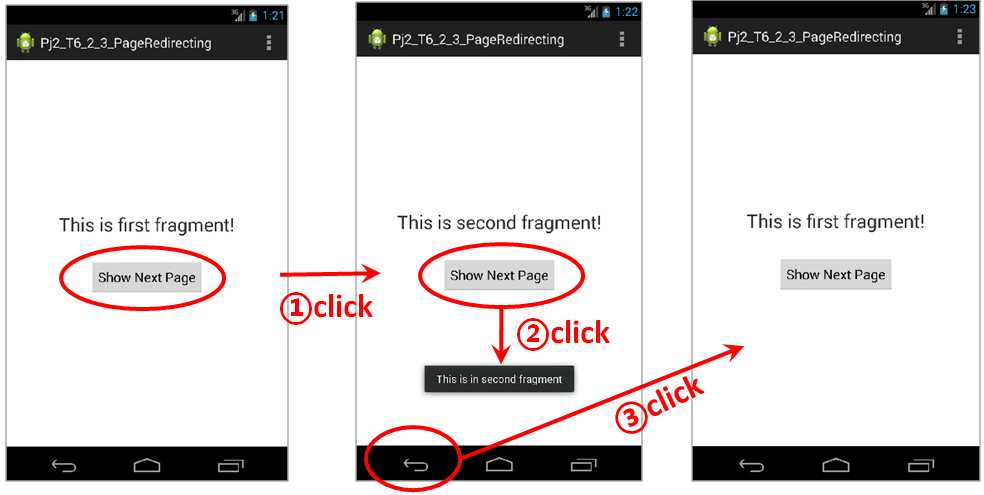
利用Fragment实现界面跳转的功能,完成效果图如图:

主界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.edu.niit.pageredirecting.MainActivit<LinearLayo android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:id="@+id/bt_show"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:text="@string/bt_show"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:onClick="onClick"
/>
</LinearLayout>
</LinearLayout>
第一个Fragment的布局代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a15083.fragmentandactivity.FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"
android:text="@string/first_fragment" />
</FrameLayout>
第二个Fragment布局代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a15083.fragmentandactivity.SecondFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:gravity="center"
android:text="@string/second_fragment"
android:textSize="25sp" />
</FrameLayout>
Java部分代码如下:
package cn.edu.niit.pageredirecting;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Toast;
public class FragmentActivity extends AppCompatActivity implements View.OnClickListener{
FirstFragment firstFragment;
SecondFragment secondFragment;
private boolean a=true; //a的作用就是来判断第二次点击按钮时是否切换fragment
boolean e=false; //e的作用是用来在第一个fragment点击返回时就执行退出程序操作
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment);
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
firstFragment = new FirstFragment();
transaction.add(R.id.show,firstFragment);
transaction.commit();
}
@Override
public void onClick(View view) {
if(view.getId()==R.id.bt_show){
e=true; //将e的值设置为true,使在点击返回键时能够切换fragment
if(a){
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
if (secondFragment == null){
secondFragment = new SecondFragment();
transaction.replace(R.id.show,secondFragment);
transaction.commit();
a=false; //设置a为false,使在第二次以后点击按钮能够弹出提示
} else{
transaction.replace(R.id.show,secondFragment);
transaction.commit();
a=false; //设置a为false,使在第二次以后点击按钮能够弹出提示
}
}else{
Toast.makeText(this,"This is second fragment",Toast.LENGTH_SHORT).show();
}
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getKeyCode()==KeyEvent.KEYCODE_BACK&&e){
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
a=true; //设置a为true,以便是点击按钮时能再次切换fragment
e=false; //设置e为false,使在第一个fragment时能够退出
transaction.replace(R.id.show,firstFragment);
transaction.commit();
return false;
} else {
finish();
}
return super.onKeyDown(keyCode, event);
}
以上是关于Fragment之间的切换的主要内容,如果未能解决你的问题,请参考以下文章