固定电话的校验
Posted 三高娘子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了固定电话的校验相关的知识,希望对你有一定的参考价值。
在写项目中,表单验证中常会遇见“手机号或者电话号码”的校验,今天这里主要说的是电话号码的校验。
(1)html部分
<div class="test8 txt-com "> <input id="StoreAddTxt21-2" class="test8-2 shopAdd-gddh" name="txt16Name2" type="text" onblur="checkTel(this)"/> <i style="font-size: 16px;color: red;">提示例子:05561234567 校验文本框只能输入数字+开头为0的2-3位数区号+号码长度7、8位 </i> <div id="Prompt21" class="txt-com hint"><i>请输入正确的固定电话!</i></div> </div>
(2)js部分
校验电话号码这里用到的是正则表达式
/*校验固定电话号 区号是以0开头的3位/4位的数字,电话号码是7位/8位的数字*/ function checkTel(tel){ var reg = /^0\\d{2,3}-?\\d{7,8}$/;//“0”表示以0开头的区号,后面跟2-3位,电话号码7-8位;“-”表示用户在符合条件处可以输入“-”;“\\d”表示纯数字;“$”表示结束。 var val = $(tel).val(); if(reg.test(val)){ $(tel).siblings(".hint").css("visibility", "hidden"); $(tel).siblings(".hint").find("i").text("请输入正确的固定电话!"); telF = true; }else{ $(tel).siblings(".hint").css("visibility", "visible"); $(tel).siblings(".hint").find("i").text("请输入正确的电话号!"); telF = false; } } /*限制“固定电话”文本框只能输入 纯数字*/ $(".shopAdd-gddh").keyup(function(){//“keyup”是鼠标按下的瞬间触发该函数 var tmptxt=$(this).val(); $(this).val(tmptxt.replace(/[^-\\d]/g,\'\')); }).bind("paste",function(){ var tmptxt=$(this).val(); $(this).val(tmptxt.replace(/[^-\\d]/g,\'\')); }).css("ime-mode", "disabled"); /*限制“固定电话”文本框只能输入 纯数字 结束*/
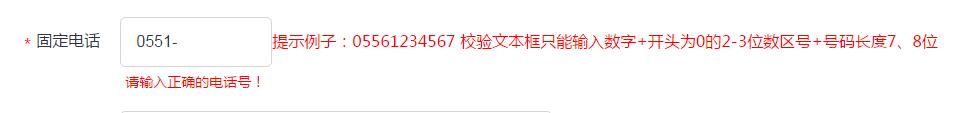
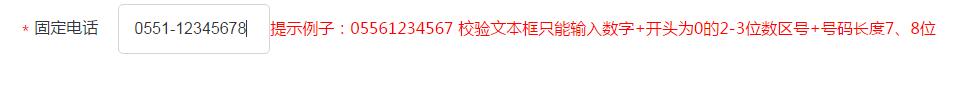
效果图:


以上是关于固定电话的校验的主要内容,如果未能解决你的问题,请参考以下文章