淘宝滑动验证码研究
Posted 提升自己,迎接未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘宝滑动验证码研究相关的知识,希望对你有一定的参考价值。
引言
悠闲的时候,总会去找些事做做。前些天在登录淘宝的时候,发现了滑动验证码,虽然已经不是什么新事物,但还是产生了很大的兴趣。

传统的字符输入验证码,变为了滑动验证码,这一看就是产品大师的手笔啊,不知道申请专利没有。
这种“情感化”的验证码设计,可破解度高不高呢?如果是可破解度高,那就真是验证码的一次革命变新了。还是让我先了解一下滑动验证码的资料吧!
没有Google就百度,搜一搜,让我很震惊,一般搜技术的东西,大多数来源于csdn,blogs.cn,更牛批一点的是来源于stackoverflow,这次居然来自于知乎,这颠覆了我对知乎的看法。
https://www.zhihu.com/question/32209043/answer/55252171
http://www.zhihu.com/question/35538123
特别是第二个链接里有一个评论,对我有很重要的启示,原话为
响应时间,拖拽速度,时间,位置,轨迹,重试次数等。
这些因素能够构成一个采样结果或者辨识特性。
这下算是知道了,要破解这种验证码,就要用鼠标去模拟滑动。我再来分析淘宝验证码时,发现淘宝的登录验证码是随机的,并且有一个很明显的延迟加载。
为破解淘宝的滑动验证码,我梳理了一个整个过程。
1,判断验证码在什么时候出现。
2,验证码出现时,判断何时加载完成。
3,确定验证码的位置。
4,用鼠标模拟拖动验证码。
5,检验本次操作是否成功。
下文,就是我针对这5个步骤,一步一步的去实现淘宝验证码的破解。
一:判断验证码在什么时候出现
要想知道滑动验证码在什么时候出现,就显得非常简单了,用firefox一看,只要会点html的人,一下就明白了。

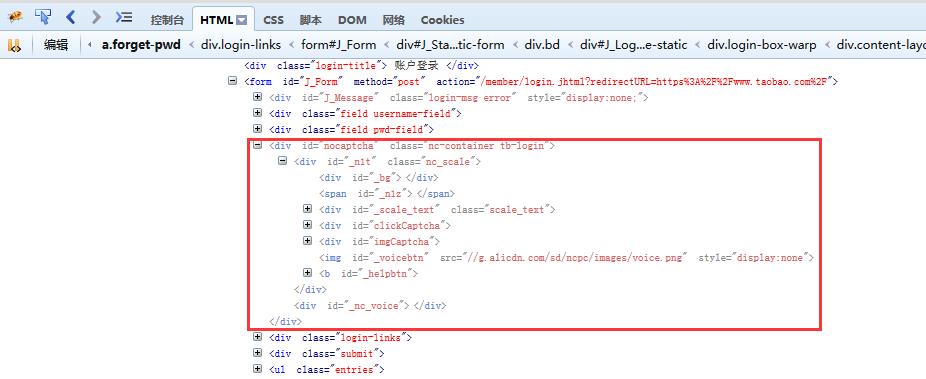
经过换电脑,换浏览器,清缓存的反复验证,发现:有验证码时候与有没验证码时,HTML的区别在于
<!--无验证码--> <div id=imgCaptcha></div> <!--有验证码--> <div id=imgCaptcha style="HEIGHT: 339px; MIN-HEIGHT: 0px; TOP: -202px"></div>
我在写程序的时候,就是根据这两行代码的区别来分辨本次登录是否需要验证码。
二:验证码出现时,判断何时加载完成
这个问题最先是困扰着我的,这个验证码是通过ajax加载的,一个外部程序去判断一个网页的ajax请求是否加载完成,显然是有难度的,我搜了些资料,没找到一个合适的方法。
随后我变了一种思路,我发现正在加载验证码的时候,span标签里的文字是‘加载中’,加载成功后,span的文字变为了 ‘请按住滑块,拖动到最右边’。所以我通过这个区别很轻松的判断了验证码是否已经加载完成了。
换个思路,问题就简单了。
三:确定验证码的位置
判断验证码的位置,这是一个真正的难点,且听我娓娓道来。
验证码X轴 = 浏览器在电脑屏上的X轴 + 验证码在浏览器中的X轴
验证码Y轴 = 浏览器在电脑屏上的Y轴 + 验证码在浏览器中的Y轴
我体会到了计算机与数学的关系,虽然只是小学数学。
1,验证码在网页中的位置
验证码是在网页中的,要先确定验证码在网页中的位置,这时,会javascript的同学就笑了。但是你的javascript要怎样才能注册到淘宝的网页中去呢?显然不太容易,后来我用HtmlDocument对象来确定网页的位置,具体代码如下。
反来,我发现往淘宝网页注册javascript也是可行的,但还是用第一种吧!解决这个问题我只用一种方法就行了。
/// <summary> /// 获取验证码的位置 /// </summary> /// <returns></returns> private System.Windows.Point GetCaptchaPosition(System.Windows.Forms.HtmlDocument paraHtmlDoc) { System.Windows.Point webControlPoint = default(System.Windows.Point); //获取当前控件的所有父控件 Example html -> body -> form -> div List<KeyValuePair<String, HtmlElement>> allElement = new List<KeyValuePair<string, HtmlElement>>(); HtmlElement currentElement = paraHtmlDoc.GetElementById("TPL_username"); while (currentElement != null) { allElement.Insert(0, new KeyValuePair<String, HtmlElement>(currentElement.TagName, currentElement)); currentElement = currentElement.Parent; } int webControlX = 0; int webControlY = 0; for (int i = 0; i < allElement.Count; i++) { webControlX += allElement[i].Value.OffsetRectangle.X; webControlY += allElement[i].Value.OffsetRectangle.Y; } webControlPoint = new Point(webControlX, webControlY); return webControlPoint; }
2,整个网页在电脑中的位置:
这个相对于第1点来说,技术上没那么难,但是考虑的问题要多些,屏幕的大小,分辨率的改变,最小化,最大化窗口时,都要去考虑一下。
四:用鼠标模拟拖动验证码
在c#中模拟鼠标的拖动,我调用了Windows自身的类库,注释我也写的比较详细了,如果实在是有不懂的,也可以互相研究哈!
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Runtime.InteropServices; //using Microsoft.Win32; namespace TaoBao.ClientWPFApp { public class Win32Mouse { //鼠标移动 //dX和dy保留移动的信息。给出的信息是绝对或相对整数值。 public static readonly int MOUSEEVENTF_MOVE = 0x0001; //绝对位置 //则dX和dy含有标准化的绝对坐标,其值在0到65535之间。 //事件程序将此坐标映射到显示表面。 //坐标(0,0)映射到显示表面的左上角,(65535,65535)映射到右下角 //如果没指定MOUSEEVENTF_ABSOLUTE,dX和dy表示相对于上次鼠标事件产生的位置(即上次报告的位置)的移动。 //正值表示鼠标向右(或下)移动;负值表示鼠标向左(或上)移动。 public static readonly int MOUSEEVENTF_ABSOLUTE = 0x8000; public static readonly int MOUSEEVENTF_LEFTDOWN = 0x0002;//左键按下 public static readonly int MOUSEEVENTF_LEFTUP = 0x0004;//左键抬起 public static readonly int MOUSEEVENTF_RIGHTDOWN = 0x0008; //右键按下 public static readonly int MOUSEEVENTF_RIGHTUP = 0x0010; //右键抬起 public static readonly int MOUSEEVENTF_MIDDLEDOWN = 0x0020; //中键按下 public static readonly int MOUSEEVENTF_MIDDLEUP = 0x0040;// 中键抬起 /// <summary> /// 得到光标的位置 /// </summary> /// <param name="pt"></param> /// <returns></returns> [DllImport("user32.dll")] public static extern bool GetCursorPos(out System.Windows.Point pt); /// <summary> /// 移动光标的位置 /// </summary> /// <param name="x"></param> /// <param name="y"></param> [DllImport("user32.dll")] public static extern void SetCursorPos(int x, int y); /// <summary> /// 第2个参数应该是为, /// </summary> /// <param name="dwFlags"></param> /// <param name="dx">DX=需要移动的X*65536/取屏幕宽度 ()+1</param> /// <param name="dy">DY=需要移动的Y*65536/取屏幕高度 ()+1</param> /// <param name="cButtons"></param> /// <param name="dwExtraInfo"></param> /// <returns></returns> [DllImport("user32")] public static extern int mouse_event(int dwFlags, int dx, int dy, int cButtons, int dwExtraInfo); } }
五:检验本次操作是否成功
这个和第一点“判断验证码在什么时候出现”类似,主要比较HTML的差异。如果发现鼠标模拟拖动不成功,就得检验验证码的位置是否正确,以及再模拟拖动鼠标。
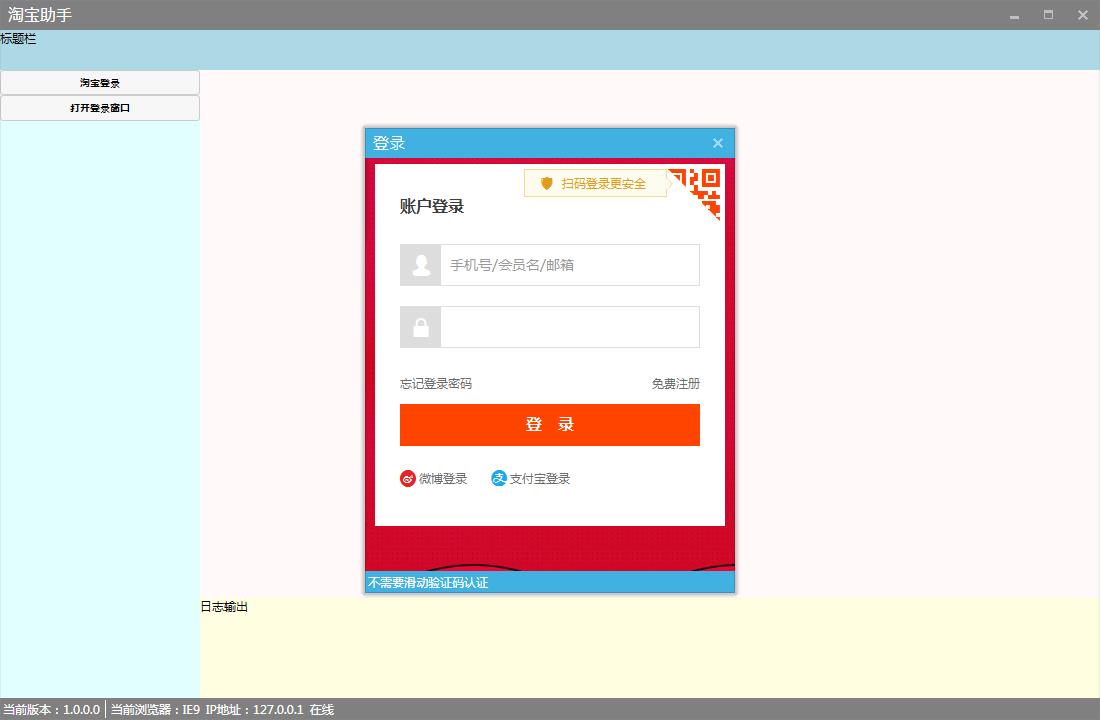
经过反复修改测试,淘宝滑动验证码的破解成功率在100%。最后补一张效果图,有点遗憾的是,我想截图的时候,刷了好几次验证码都没有出来。

后记:
朋友开了网店,在网络里下载些刷单软件经常被骗,听说后我义愤填膺啊,为了公道,必须得开发一个牛批的软件来打击这些骗子。前期功能就实现以下几点:
1,实现自动输入用户名,密码,自动拖拉验证码,实现全自动化淘宝登录。
2,提取淘宝用户的信息,比如等级,收货信息,已购物的订单详情。
3,实现自动搜索商品。
4,实现自动货比三家,添加收藏夹。
5,实现自动网页旺旺聊天。
6,实现自动提交订单。
7,实现付款。
8,自动好评。
以上是关于淘宝滑动验证码研究的主要内容,如果未能解决你的问题,请参考以下文章