Hexo+yilia主题实现文章目录和添加视频
Posted 莫失莫忘Lawlite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo+yilia主题实现文章目录和添加视频相关的知识,希望对你有一定的参考价值。
一、说明
二、文章目录功能
1、添加CSS样式
- 打开
themes\\yilia\\source下的main.234bc0.css文件,添加如下代码:
css样式我也放到了github上:https://raw.githubusercontent.com/lawlite19/Blog-Back-Up/master/css/main.234bc0.css- 使用的是别人的
css,可能有冗余的部分
/* 新添加的 */
#container .show-toc-btn,#container .toc-article{display:block}
.toc-article{z-index:100;background:#fff;border:1px solid #ccc;max-width:250px;min-width:150px;max-height:500px;overflow-y:auto;-webkit-box-shadow:5px 5px 2px #ccc;box-shadow:5px 5px 2px #ccc;font-size:12px;padding:10px;position:fixed;right:35px;top:129px}.toc-article .toc-close{font-weight:700;font-size:20px;cursor:pointer;float:right;color:#ccc}.toc-article .toc-close:hover{color:#000}.toc-article .toc{font-size:12px;padding:0;line-height:20px}.toc-article .toc .toc-number{color:#333}.toc-article .toc .toc-text:hover{text-decoration:underline;color:#2a6496}.toc-article li{list-style-type:none}.toc-article .toc-level-1{margin:4px 0}.toc-article .toc-child{}@-moz-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@-webkit-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@-o-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}.show-toc-btn{display:none;z-index:10;width:30px;min-height:14px;overflow:hidden;padding:4px 6px 8px 5px;border:1px solid #ddd;border-right:none;position:fixed;right:40px;text-align:center;background-color:#f9f9f9}.show-toc-btn .btn-bg{margin-top:2px;display:block;width:16px;height:14px;background:url(http://7xtawy.com1.z0.glb.clouddn.com/show.png) no-repeat;-webkit-background-size:100%;-moz-background-size:100%;background-size:100%}.show-toc-btn .btn-text{color:#999;font-size:12px}.show-toc-btn:hover{cursor:pointer}.show-toc-btn:hover .btn-bg{background-position:0 -16px}.show-toc-btn:hover .btn-text{font-size:12px;color:#ea8010}
.toc-article li ol, .toc-article li ul {
margin-left: 30px;
}
.toc-article ol, .toc-article ul {
margin: 10px 0;
}2、修改article.ejs文件
- 使用的是
Hexo的toc函数 - 打开
themes\\yilia\\layout\\_partial文件夹下的article.ejs文件 - 加入如下内容
<!-- 目录内容 -->
<% if (!index && post.toc){ %>
<p class="show-toc-btn" id="show-toc-btn" onclick="showToc();" style="display:none">
<span class="btn-bg"></span>
<span class="btn-text">文章导航</span>
</p>
<div id="toc-article" class="toc-article">
<span id="toc-close" class="toc-close" title="隐藏导航" onclick="showBtn();">×</span>
<strong class="toc-title">文章目录</strong>
<%- toc(post.content) %>
</div>
<script type="text/javascript">
function showToc(){
var toc_article = document.getElementById("toc-article");
var show_toc_btn = document.getElementById("show-toc-btn");
toc_article.setAttribute("style","display:block");
show_toc_btn.setAttribute("style","display:none");
};
function showBtn(){
var toc_article = document.getElementById("toc-article");
var show_toc_btn = document.getElementById("show-toc-btn");
toc_article.setAttribute("style","display:none");
show_toc_btn.setAttribute("style","display:block");
};
</script>
<% } %>
<!-- 目录内容结束 -->- 然后若想要文章显示目录,在每篇文章开头加入:
toc: true
3、最终效果
(1) 电脑端
- -

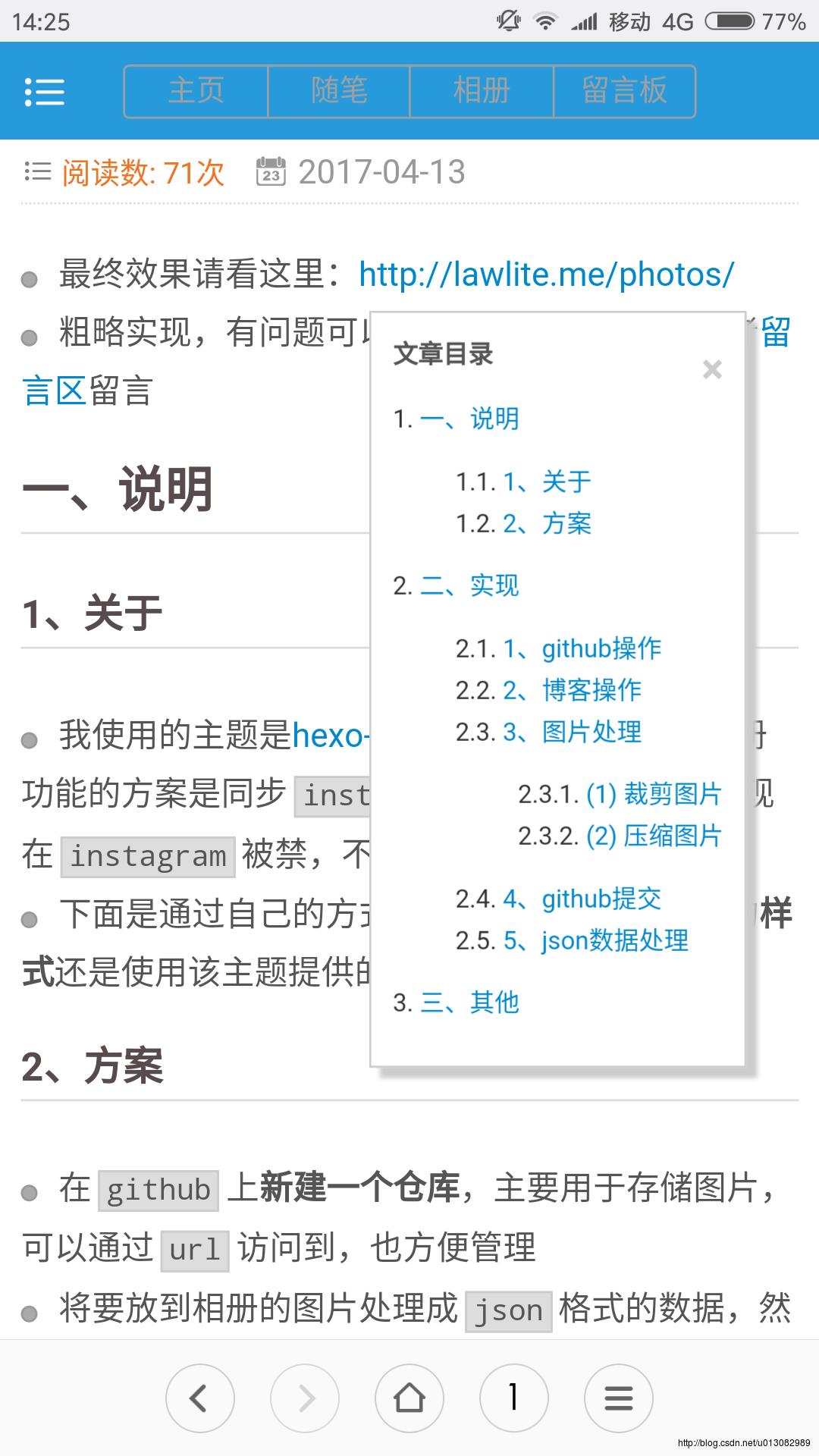
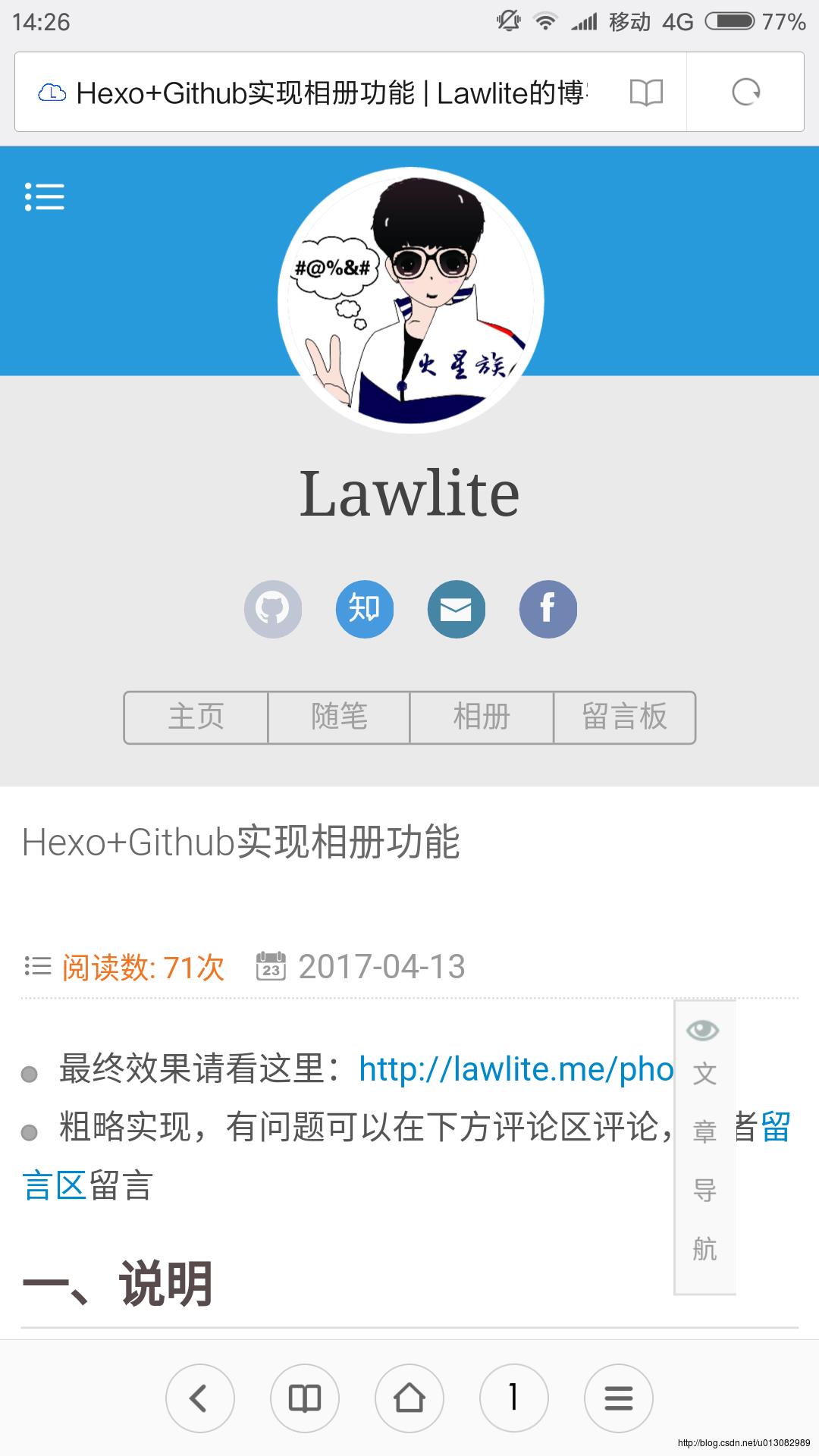
(2) 手机端
- -

三、添加视频
- 是在之前相册功能的基础之上,相册功能的实现点击这里查看
1、添加视频样式css
- 打开当前博客
source\\photos文件夹下的ins.css文件 - 加入如下内容
/* ====== video ===== */
.video-container {
z-index: 1;
position: relative;
padding-bottom: 56.25%;
margin: 0 auto;
}
.video-container iframe, .video-container object, .video-container embed {z-index: 1;position: absolute;top: 0;left: 7%;width: 85%;height: 85%;box-shadow: 0px 0px 20px 2px #888888;}
2、添加视频
- 我这里添加的是优酷上面的视频
- 在当前博客
source\\photos文件夹下建立videos.ejs文件 - 内容如下:
---
layout: post
slug: "photos"
title: "相册"
noDate: "true"
comments: "true"
reward: "true"
open_in_new: false
---
<link rel="stylesheet" href="./ins.css">
<div class="photos-btn-wrap">
<a class="photos-btn" href="/photos">Photos</a>
<a class="photos-btn active" href="/photos/videos.html">Videos</a>
</div>
<center><h1>指弹_女儿情</h1></center>
<hr/>
<center>
<div class="video-container">
<iframe height="80%" width="80%" src="http://player.youku.com/embed/XMjUzMzY4OTM3Ng=="
frameborder=0 allowfullscreen>
</iframe>
</div>
</center>
<hr/>
<center><h1>指弹_友谊地久天长</h1></center>
<hr/>
<center>
<div class="video-container">
<iframe height="80%" width="80%" src="http://player.youku.com/embed/XMjQ5MDExOTY2MA=="
frameborder=0 allowfullscreen>
</iframe>
</div>
</center>
<hr/>
<center><h1>指弹_Always with me</h1></center>
<hr/>
<center>
<div class="video-container">
<iframe height="80%" width="80%" src="http://player.youku.com/embed/XMjQ4MDQyNTQ0MA=="
frameborder=0 allowfullscreen>
</iframe>
</div>
</center>
3、最终效果
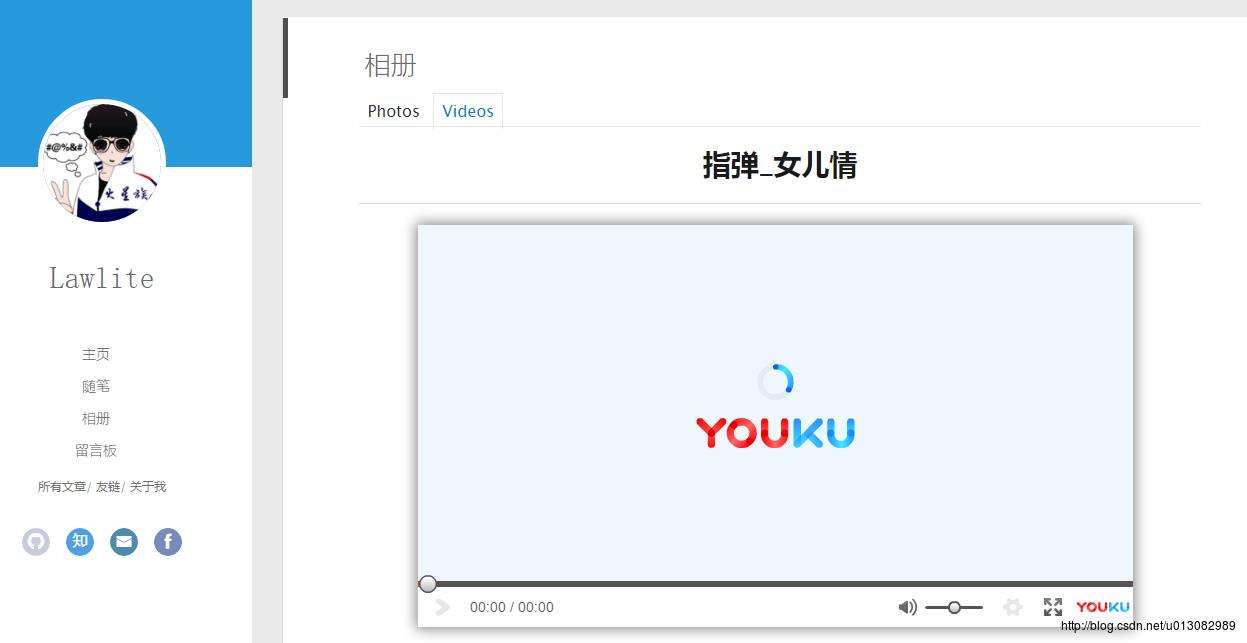
(1) 电脑端
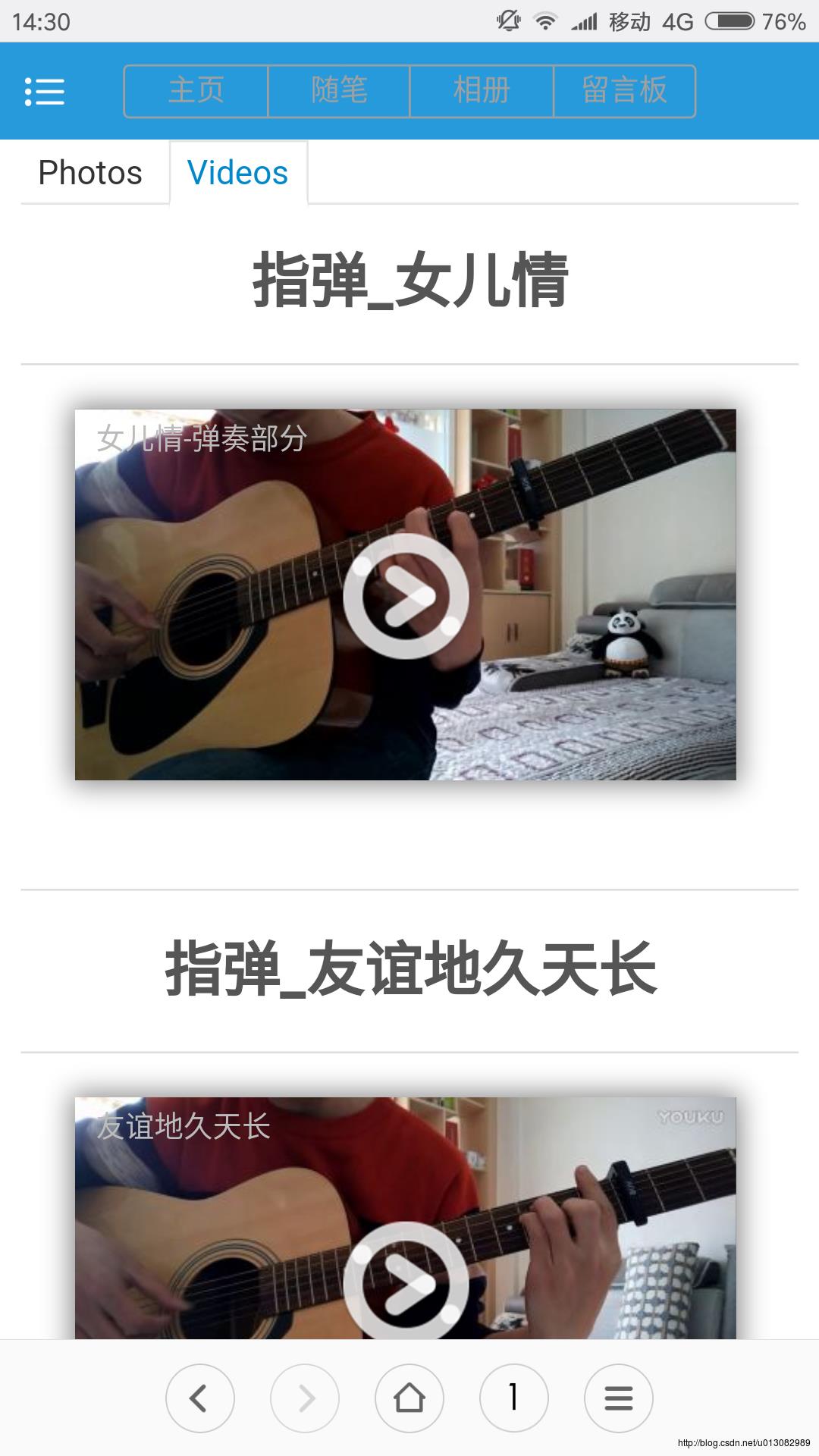
(2) 手机端
以上是关于Hexo+yilia主题实现文章目录和添加视频的主要内容,如果未能解决你的问题,请参考以下文章