React Native状态机和应用设计思路
Posted 其远求索
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native状态机和应用设计思路相关的知识,希望对你有一定的参考价值。
React Native状态机和应用设计思路
在原生android开发中:当用户点击“登录”按钮时,从用户名输入框中读取用户输入的用户名,从密码输入框中读取用户输入的密码,然后交给注册模块去处理。但是,React Native不是这样的思维。
一、状态机
1.1 状态机思维
React框架将所有的UI视为一个简单的状态机,那么任意一个UI场景就是状态机的一种状态。根据决定状态的状态机变量的值,React框架渲染状态机的当前状态——对于开发者来说,单个UI场景就被渲染出来了。随着状态机变量值的改变,UI状态机也在不停地改变状态,UI场景也随之不停地被重新渲染。这样一个过程可以很轻松地做到数据与UI保持一致。
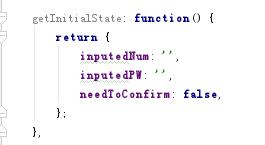
每一个通过React.createClass(这是ES5的语法,也可以用ES6的语法)建立的组件都可以有一个名为setInitialState的函数。当组件被初始化时,该函数被执行。通常在这个函数中声明需要用到的状态机变量。

在上图中,声明了三个状态机变量。
1.2 状态机变量
在React Native代码中,我们可以通过“this.state.状态机变量名”来访问状态机变量。访问意味着可以读取变量的值,也可以改变变量的值。
在React Native开发中,开发者需要将状态机变量视为“不可变的变量”。在开发者的代码中,永远不要出现“this.state.某状态机变量名 = 某值;”这样的语句。当开发者需要改变状态机变量的值时,一定要并且只能用this.setState函数。
状态机变量的改变会导致React Native组件的重新渲染。提高React Native应用程序的性能的一种方法就是努力减少状态机变量的数目。
React Native应用程序工作时,React Native组件接收各种事件,对所接收到的事件的处理可能导致处理结果中的某些数据需要显示在UI界面上。这些数据可以成为该React Native组件的状态机变量。我们把他们称作状态机变量备选名单。
开发者需要对这份名单上的数据做进一步分析,找出重复的数据。重复的数据是指:(1)该数据可以由备选名单上的其他数据通过某种规则计算得出;(2)该数据可以由组件中的数据通过某种规则计算得出;(3)该数据可以由备选名单上的其他数据再加上属性上的某些数据按某种规则计算得出。
把这些重复的数据踢出备选名单,就得到了一个状态机变量的最小集。
不要把一个React Native组件放在状态机变量中,应该把它放在render函数中,让它成为本组件的子组件。
二、React Native设计思路
一个好的React Native设计思路是:创建多个只负责渲染数据的无状态React Native组件,将它们封装在一个有状态的React Native组件中,并把这个有状态的React Native组件的状态机变量的值通过props传给无状态的React Native组件(这时这些无状态的React Native组件是有状态的React Native组件的子组件)。
以上是关于React Native状态机和应用设计思路的主要内容,如果未能解决你的问题,请参考以下文章
如何设计 React-Native Android 应用的导航器结构?
React Native源码分析之Native UI的封装和管理