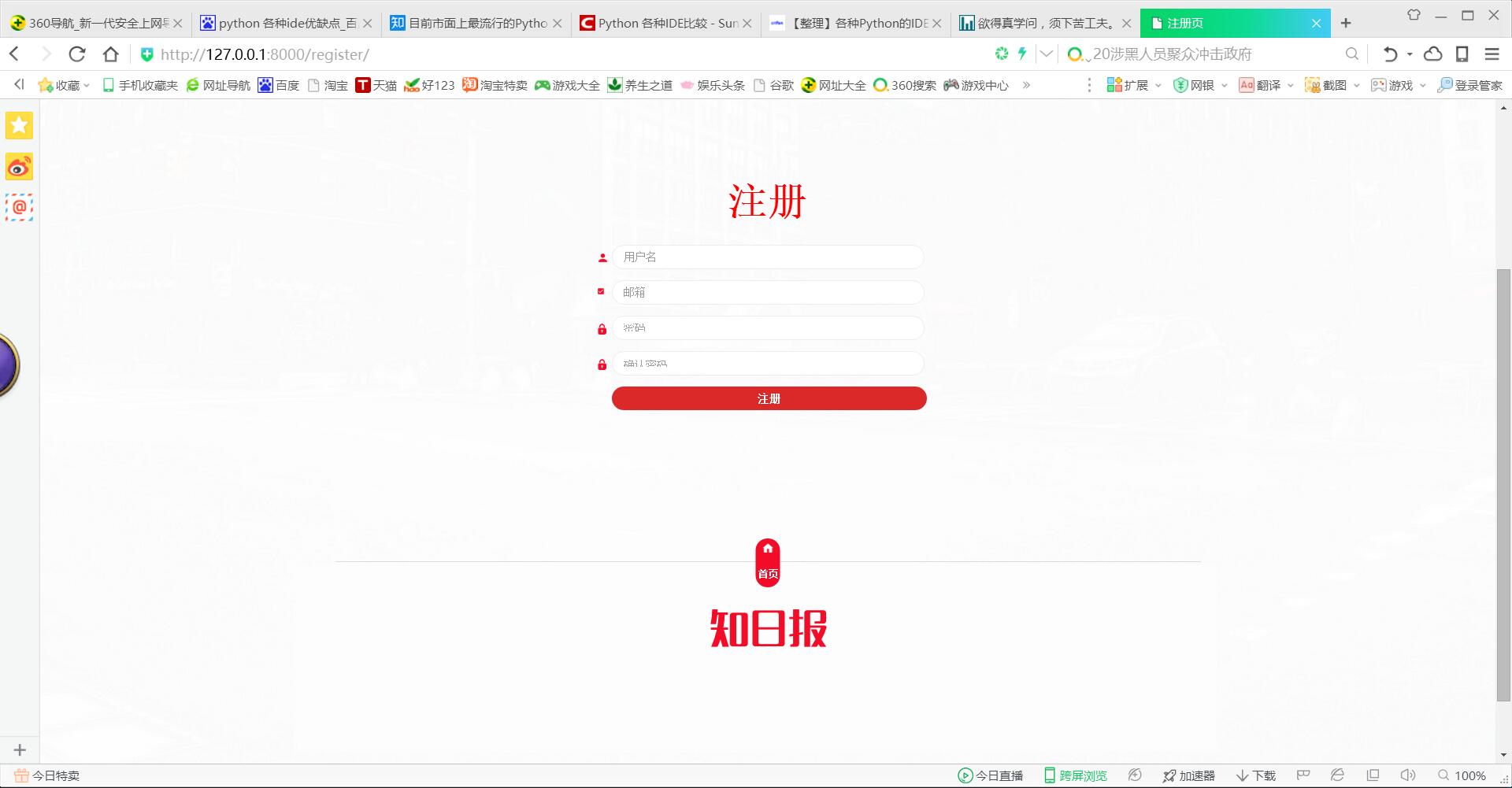
新闻网站项目django--注册页
Posted 叉歪叉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新闻网站项目django--注册页相关的知识,希望对你有一定的参考价值。
models.py:
# 用户信息表
class UserProfile(models.Model):
belong_to = models.OneToOneField(to=User, related_name="profile") # 所属用户
avatar = models.FileField(upload_to=\'avatar\') # 用户头像
def __str__(self):
return self.belong_to.username
views.py:
def register(request):
if request.method == \'GET\':
form = RegisterForm()
if request.method == \'POST\':
form = RegisterForm(request.POST)
print(\'ppppost\')
if form.is_valid():
username = form.cleaned_data.get("username")
email = form.cleaned_data.get("email")
password = form.cleaned_data.get("password")
user = User(username=username,email=email)
user.set_password(password)
user.save() #创建用户保存
userprofile = UserProfile(belong_to=user,avatar=\'avatar/avatar.png\')
userprofile.save() #创建该用户的资料
return redirect(to=\'login\')
else:
print(form.errors)
context={}
context[\'form\']=form
return render(request,\'register.html\',context=context)
forms.py:
class RegisterForm(forms.Form):
username = forms.CharField(widget=forms.TextInput(attrs={\'placeholder\':\'用户名\'}))
email = forms.CharField(widget=forms.TextInput(attrs={\'placeholder\':\'邮箱\'}))
password = forms.CharField(widget=forms.PasswordInput(attrs={\'placeholder\':\'密码\'}))
password_confirm = forms.CharField(widget=forms.PasswordInput(attrs={\'placeholder\':\'确认密码\'}))
def clean(self):
cleaned_data = super(RegisterForm,self).clean()
username = cleaned_data.get("username")
email = cleaned_data.get("email")
password = cleaned_data.get("password")
password_confirm = cleaned_data.get("password_confirm")
if User.objects.filter(username=username):
raise forms.ValidationError("用户已存在")
if User.objects.filter(email=email):
raise forms.ValidationError("该邮箱已被注册")
try:
validate_email(email)
except ValidationError:
raise forms.ValidationError("不正确的邮箱格式")
if len(password) < 6:
raise forms.ValidationError("密码长度至少6位")
if password_confirm != password:
raise forms.ValidationError("两次输入的密码不一致")
模板css register.css:
body{
background-image:url(../images/login/backgroundimg.png);
background-size: cover;
background-repeat: no-repeat;
}
.ui.basic.segment.container.content{
width: 425px;
margin-left: 50%;
margin-top: 389px;
}
.ui.header{
color:red;
font-size: 50px !important;
height: 75px;
}
input{
border-radius: 31.5px!important;
height: 31px!important;
background-color: #ffffff!important;
border: solid 1px #ededed!important;
}
.field{
position: relative;
}
.ui.image.top{
position: absolute;
left: -20px;
top:10px;
}
.ui.red.button.register{
border-radius: 32px;
height: 30px;
width: 400px;
padding-top: 8px;
}
.ui.basic.segment.container.footer{
position: relative;
margin-top: 150px;
}
.ui.circular.red.button.backtoindex{
width: 31px!important;
height: 62px;
border-radius: 15.5px;
background-color: #f30c28;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top:30px;
padding: 0;
}
img{
margin-left: 2px;
}
h4{
font-size: 12px!important;
color: #ffffff;
margin-left: 2px;
}
.ui.image.title{
position: relative;
transform: translate(-50%);
left: 50%;
top:45px;
}
模板文件 register.html:
<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>注册页</title>
<link rel="stylesheet" href="{% static \'css/semantic.css\' %}" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="{% static \'css/register.css\' %}" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui basic segment container content">
<h1 class="ui center aligned header">注册</h1>
<form class="ui form error" method="post">
{% if form.errors %}
<div class="ui error message">
{{ form.errors }}
</div>
{% endif %}
<div class="field">
<div class="ui image top">
<img src="{% static \'images/login/usericon.png\' %}" alt="" />
</div>
{{form.username}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static \'images/login/checkboxicon.png\' %}" alt="" />
</div>
{{form.email}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static \'images/login/lockicon.png\' %}" alt="" />
</div>
{{form.password}}
</div>
<div class="field">
<div class="ui image top">
<img src="{% static \'images/login/lockicon.png\' %}" alt="" />
</div>
{{form.password_confirm}}
</div>
{% csrf_token %}
<div class="field">
<button type="submit" class="ui red button register">注册</button>
</div>
</form>
</div>
<div class="ui basic segment container footer">
<div class="bottom">
<div class="ui divider"></div>
<button type="button" name="button" class="ui circular red button backtoindex">
<img src="{% static \'images/login/homeicon.png\' %}" style="position:absolute;left:18%;top:10%;">
<h4>首页</h4>
</button>
<div class="ui image title">
<img src="{% static \'images/login/zhiribao.png\' %}" alt="" />
</div>
</div>
</div>
</body>
</html>
urls.py:
url(r\'^register/\', register, name=\'register\')

以上是关于新闻网站项目django--注册页的主要内容,如果未能解决你的问题,请参考以下文章