抛砖引玉之宽度自适应布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抛砖引玉之宽度自适应布局相关的知识,希望对你有一定的参考价值。
什么是宽度自适应布局呢?
就是当浏览器窗口大小改变时,浏览器里的元素宽度也随之改变,从而达到自适应布局。
常见的宽度自适应布局有:
1、 两列:左边宽度不变,右边宽度自适应
2、 三列:左右两边宽度不变,中间部分自适应
3、 三列:左右两边宽度自适应,中间部分不变
| 一、利用div+css实现以上“自适应布局” |
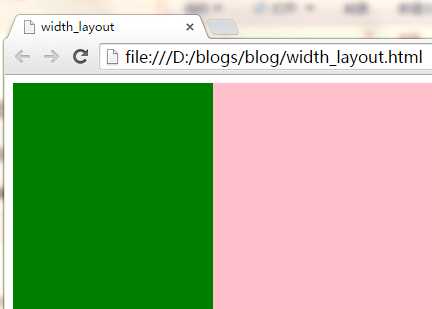
(1)两列:左边宽度固定,右边宽度自适应
利用div+float+margin,已在随笔‘float剖析’中讲解,具体代码和效果图见下:
 View Code
View Code
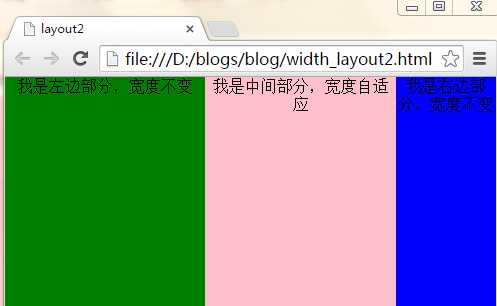
(2)三列:左右两列宽度固定,中间部分自适应
思路:将左右两列分别设置为左浮动和右浮动,中间的列宽度不管,将它的margin-left和margin-right设置为与左右两列的固定宽度一致。
具体代码和效果图见下:
 View Code
View Code
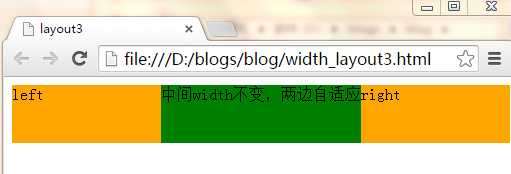
(3)三列:左右两列宽度自适应,中间列宽度固定不变
思路:倘若左右两列宽度一样,左右两列将其宽度各设置为父元素的50%,然后再将左右两列的margin-left设置为中间列固定宽度的一半,然后将这三列都左浮动,就ok了。
具体代码及效果见下:
 View Code
View Code
| 二、利用table+css实现以上“自适应布局” |
由于table自带一些特性,所以实现以上三种布局,比较容易。
在这里用到的table特性就是文字自动垂直居中,当不设置td的宽度width时,浏览器自动渲染。
(1)两列:左边宽度固定,中间部分自适应
 View Code
View Code
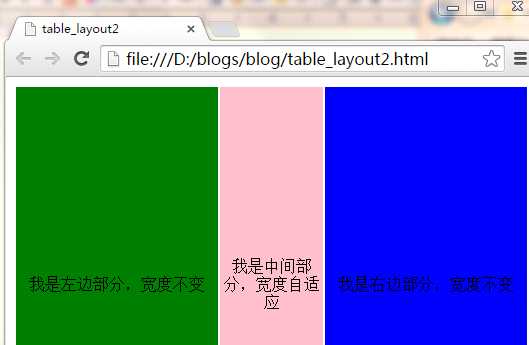
(2)三列:左右两列宽度固定,中间部分自适应
 View Code
View Code
(3)左右两列宽度自适应,中间列宽度固定不变
 View Code
View Code
| 三、div+css和table+css布局的比较 |
对于这两个概念的区别以及优劣势,网站建设的设计师和SEO者已经是再熟悉不过了,众所周知DIV+CSS的优势,也都清楚table布局已经趋于淘汰,现在极少数人会使用table去建网站了。对于二者的区别,网上早有大量的文章,在下就列举几点谈谈。
1、 table结构的网站是按照表格一格一格的打开的速度很慢;DIV+CSS结构的网站打开速度快。
2、 div+css的网站适合百度蜘蛛爬行。可以这么说,百度蜘蛛喜欢div+css结构的站,不喜欢table结构的站,因为后者爬起来太费劲。
3、 table结构的站,架构过于单调,一眼看去就显得方方框框的感觉,如果想实现圆润或者流线的效果,必须绘制大量的边框图片。而div+css的站,样式及其丰富,可以利用结构做出丰富的效果。
4、 table结构的站,页面样式都在页面代码里面,不但代码冗余,可读性和再次开发性差,而且修改起来麻烦;Div+css的结构,结构与样式分离,可读性和二次修改都极其方便。
以上是关于抛砖引玉之宽度自适应布局的主要内容,如果未能解决你的问题,请参考以下文章