EasyUI之Hello world(EasyUI的入门学习)
Posted --->别先生<---
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI之Hello world(EasyUI的入门学习)相关的知识,希望对你有一定的参考价值。
1:创建一个动态web工程:
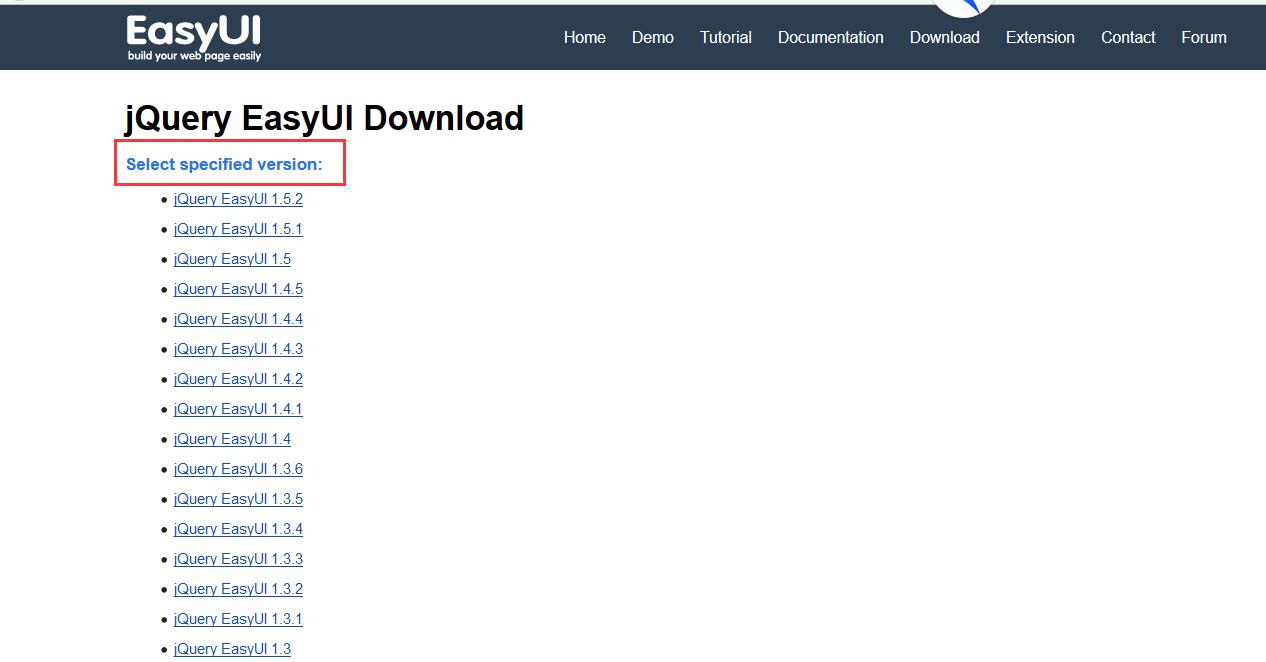
去官网http://www.jeasyui.net/download/下载官网文档
我去官网下载的最新版本,个人根据自己的需求下载即可。

点击之后看到很多版本,根据自己的需求进行下载:

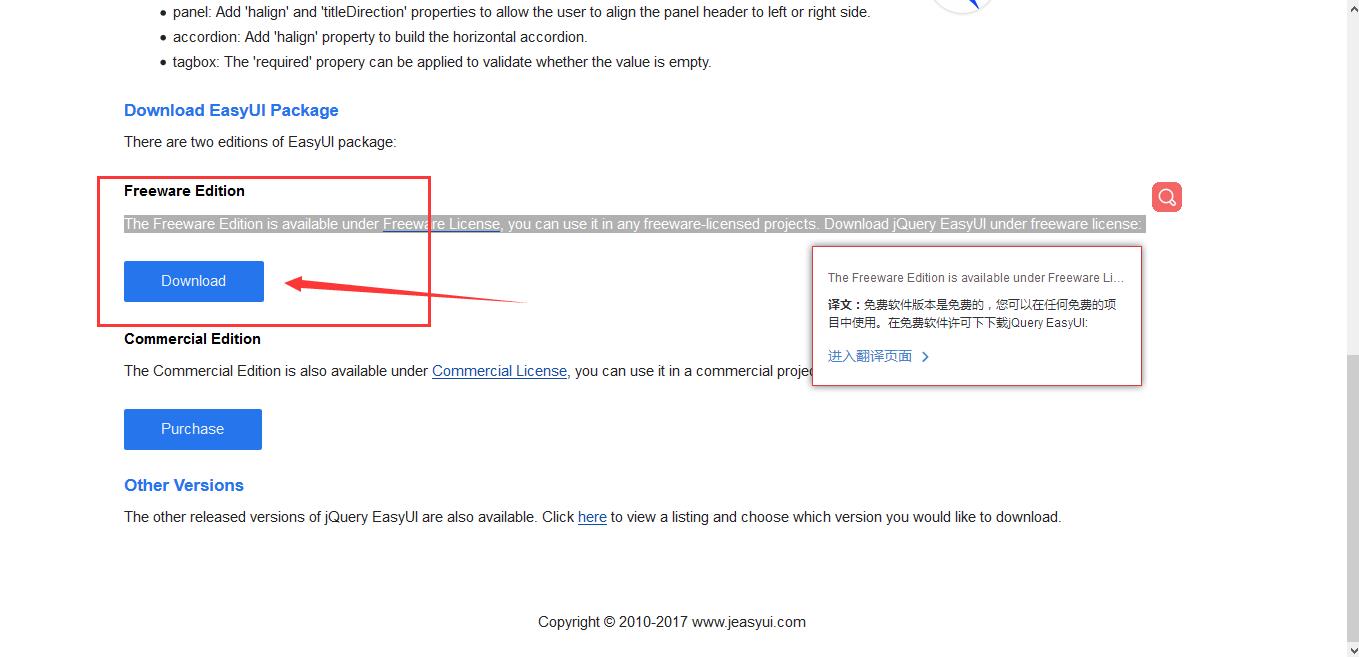
选择版本之后就可以进行下载了(这里下载免费版本):

2:在webContent下面创建js文件和easyUi文件。
3:将jquery.easyui.min.js/jquery.min.js拷贝到创建的js文件里面。
4:将themes文件拷贝到WebContent目录下面。
5:将EasyUI的css和javascript文件到您的页面。
<!-- 引入css文件,不限制顺序 -->
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<!-- 引入js文件,限制顺序 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
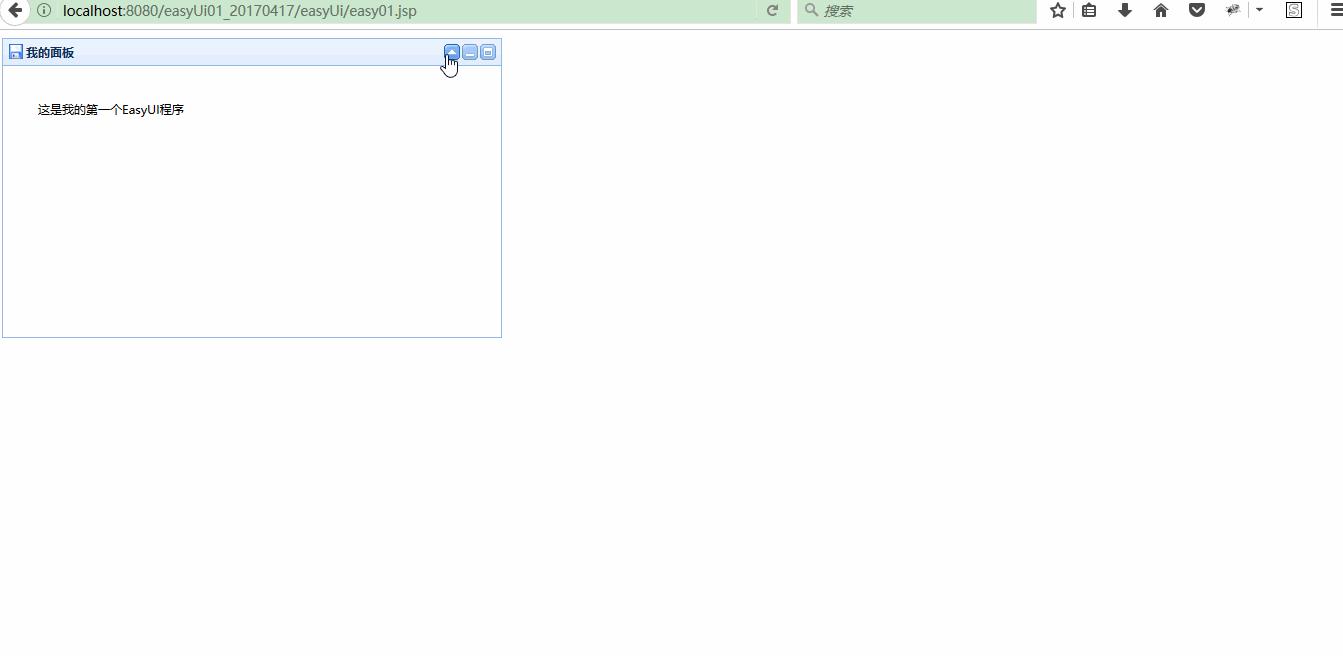
6:学习EasyUI只要根据官网文档看着学习就行。这里写了一个小demo来演示效果:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>easyUi01使用和说明</title> 8 9 <!-- 引入css文件,不限制顺序 --> 10 <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> 11 <link rel="stylesheet" type="text/css" href="../themes/icon.css"> 12 13 <!-- 引入js文件,限制顺序,先加jquery再加jquery.easyui --> 14 <script type="text/javascript" src="../js/jquery.min.js"></script> 15 <script type="text/javascript" src="../js/jquery.easyui.min.js"></script> 16 17 </head> 18 <body> 19 <!-- 20 第一:写一个普通的div标签 21 第二:提倡为div标签取一个id属性,将来用jquery好定位 22 第三:为普通的div标签添加easyui组件的样式 23 所有的easyui组件的样式均按如下格式设置:easyui-组件名 24 第四:如果要用easyui组件自身的属性时,必须在普通标签上书写data-options属性名, 25 内容为,key:value,key:value,如果value时string类型加引号,外面双引号, 26 则里面单引号 27 注意:要在普通标签中书写data-options属性的前提是:在普通标签上加clsss="easyui-组件名" 28 29 --> 30 31 <div id="first" class="easyui-panel" 32 title="我的面板" 33 style="width:500px;height:300px;padding:35px" 34 data-options="iconCls:\'icon-save\',collapsible:true,minimizable:true,maximizable:true" 35 > 36 这是我的第一个EasyUI程序 37 </div> 38 39 40 </body> 41 </html>
演示效果如下所示:

适合做后台前端页面设计的EasyUI,如果有精力可以学习学习。个人观点,仅供参考;
以上是关于EasyUI之Hello world(EasyUI的入门学习)的主要内容,如果未能解决你的问题,请参考以下文章
EasyUI 之 easyui-datagrid 字段格式化