flask 接口开发
Posted 进击的大乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask 接口开发相关的知识,希望对你有一定的参考价值。
Flask接口直接操作数据库
环境准备:
- python ,flask, sqllite3(mysql)这里我直接使用sqllite,简单快捷
- jsonify,request 这些包可以直接使用pip install下载
- post man 接口调试工具 ,pycharm ----python开发工具
环境的问题就到这里,百度一下各种教程,这里就不罗嗦
步骤一:
新建一个sqllite数据库:
新建记事本,将记事本名字改为:info.db
使用pycharm打开info.db,创建student表,包含id,name,age。
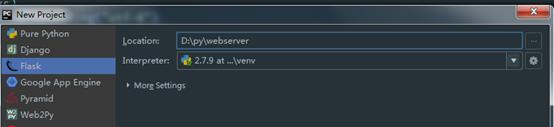
使用pycharm新建一个flask项目

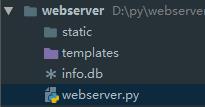
将info.db移动至webserver项目文件夹下

现在开始代码部分。
步骤二:
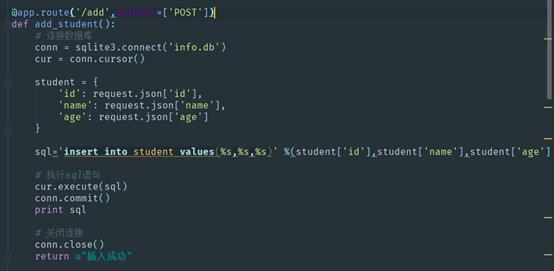
对student表进行插入操作

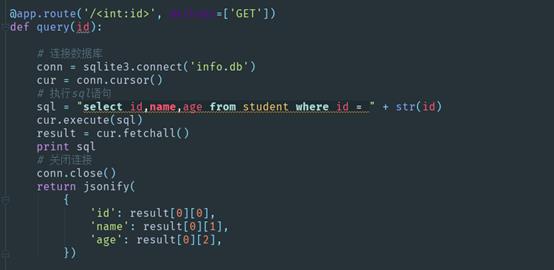
对student表进行查询操作

步骤三:
启动webserver项目:python webserver.py 成功后使用postman进行测试
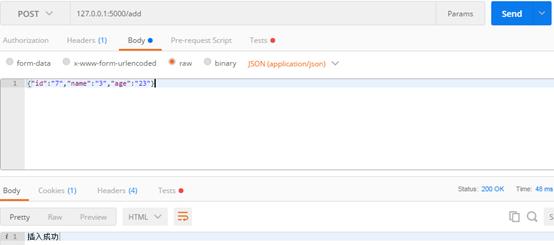
1.插入数据:
根据路由,使用 127.0.0.1:5000/add 的post方法进行新增操作
需要传递的参数为json格式{“id”:”7”,”name”:”3”,”age”:”23”},点击send即可,然后查看数据库中是否成功插入数据

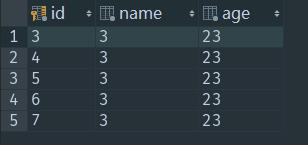
数据库中数据:

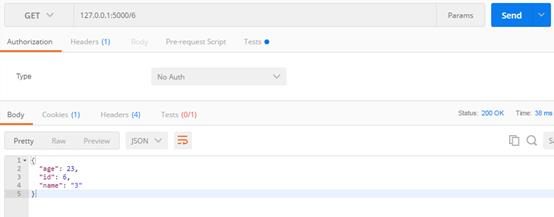
2.查询数据
使用get方式直接在url中输入地址即可,输入地址为ID=6的学生信息,返回的数据也是json格式的数据。

源码如下:
1 # coding=utf-8 2 import sqlite3 3 from flask import Flask, jsonify,request 4 5 # 防止中文乱码 6 import sys 7 reload(sys) 8 sys.setdefaultencoding("utf-8") 9 10 app = Flask(__name__) 11 12 13 @app.route(\'/add\',methods=[\'POST\']) 14 def add_student(): 15 # 连接数据库 16 conn = sqlite3.connect(\'info.db\') 17 cur = conn.cursor() 18 19 student = { 20 \'id\': request.json[\'id\'], 21 \'name\': request.json[\'name\'], 22 \'age\': request.json[\'age\'] 23 } 24 25 sql=\'insert into student values(%s,%s,%s)\' %(student[\'id\'],student[\'name\'],student[\'age\']) 26 27 # 执行sql语句 28 cur.execute(sql) 29 conn.commit() 30 print sql 31 32 # 关闭连接 33 conn.close() 34 return u"插入成功" 35 36 37 @app.route(\'/<int:id>\', methods=[\'GET\']) 38 def query(id): 39 40 # 连接数据库 41 conn = sqlite3.connect(\'info.db\') 42 cur = conn.cursor() 43 # 执行sql语句 44 sql = "select id,name,age from student where id = " + str(id) 45 cur.execute(sql) 46 result = cur.fetchall() 47 print sql 48 # 关闭连接 49 conn.close() 50 return jsonify( 51 { 52 \'id\': result[0][0], 53 \'name\': result[0][1], 54 \'age\': result[0][2], 55 }) 56 57 58 @app.errorhandler(404) 59 def page_not_found(e): 60 res = jsonify({\'error\': \'not found\'}) 61 res.status_code = 404 62 return res 63 64 65 if __name__ == \'__main__\': 66 app.run(host=\'0.0.0.0\')
以上是关于flask 接口开发的主要内容,如果未能解决你的问题,请参考以下文章