简单的jquery左侧导航栏和页面选中效果
Posted _莼黑色
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的jquery左侧导航栏和页面选中效果相关的知识,希望对你有一定的参考价值。
这里是要实现导航的左侧并选中的,此功能需引用jquery
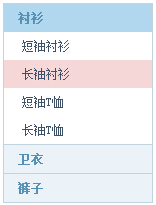
效果:

左侧导航
<div class="box"><ul class="menu">
<li class="level1">
<a href="#none" rel="external nofollow">衬衫</a>
<ul class="level2">
<li><a href="#none" rel="external nofollow">短袖衬衫</a></li>
</ul>
</li>
</ul>
<ul class="menu">
<li class="level1">
<a href="#none" rel="external nofollow">衬衫</a>
<ul class="level2">
<li><a href="#none" rel="external nofollow">短袖衬衫</a></li>
</ul>
</li>
</ul>
</div>js代码://等待dom元素加载完毕.$(document).ready(function(){$(".level1 > a").click(function(){$(this).addClass("current") //给当前元素添加"current"样式.next().show() //下一个元素显示.parent().siblings().children("a").removeClass("current") //父元素的兄弟元素的子元素<a>移除"current"样式.next().hide(); //它们的下一个元素隐藏return false;}); });</script>css
body{margin:0;padding:0 0 12px 0;font-size:12px;line-height:22px;font-family:"\5b8b\4f53","Arial Narrow";background:#fff;}form,ul,li,p,h1,h2,h3,h4,h5,h6{margin:0;padding:0;}input,select{font-size:12px;line-height:16px;}img{border:0;}ul,li{list-style-type:none;}a {color:#00007F;text-decoration:none;}a:hover {color:#bd0a01;text-decoration:underline;}.box {width: 150px;margin: 0 auto;}.menu{overflow:hidden;border-color: #C4D5DF;border-style: solid;border-width: 0 1px 1px;}/* lv1 */.menu li.level1 a{display: block;height: 28px;line-height: 28px;background:#EBF3F8;font-weight:700;color: #5893B7;text-indent: 14px;border-top: 1px solid #C4D5DF;}.menu li.level1 a:hover{text-decoration:none;}.menu li.level1 a.current{background:#B1D7EF;}/* lv2 */.menu li ul{overflow:hidden;}.menu li ul.level2{display:none;}.menu li ul.level2 li a{display: block;height: 28px;line-height: 28px;background:#ffffff;font-weight:400;color: #42556B;text-indent: 18px;border-top: 0px solid #ffffff;overflow: hidden;}.menu li ul.level2 li a:hover{color:#f60;}JS
<script type="text/javascript"> $(document).ready(function(){ $(".level2 a").each(function(){ $this = $(this); if($this[0].href==String(window.location)){ $this.addClass("hover"); } }); }); </script>
以上是关于简单的jquery左侧导航栏和页面选中效果的主要内容,如果未能解决你的问题,请参考以下文章