es6中箭头函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6中箭头函数相关的知识,希望对你有一定的参考价值。
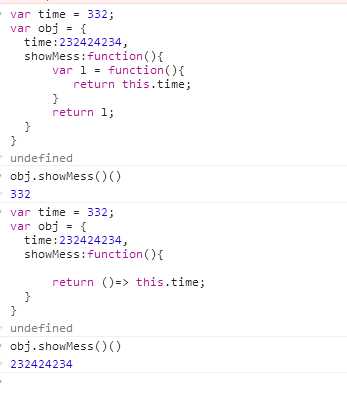
//简单来说 箭头函数就是匿名函数的一种缩写方式 唯一的区别在于 箭头函数的this指向指向就是当前函数直接父类 而匿名函数中则不一定。 var time = 332; var obj = { time:232424234, showMess:function(){ var l = function(){ return this.time; } return l; } } undefined obj.showMess()() 332 var time = 332; var obj = { time:232424234, showMess:function(){ return ()=> this.time; } } undefined obj.showMess()() 232424234

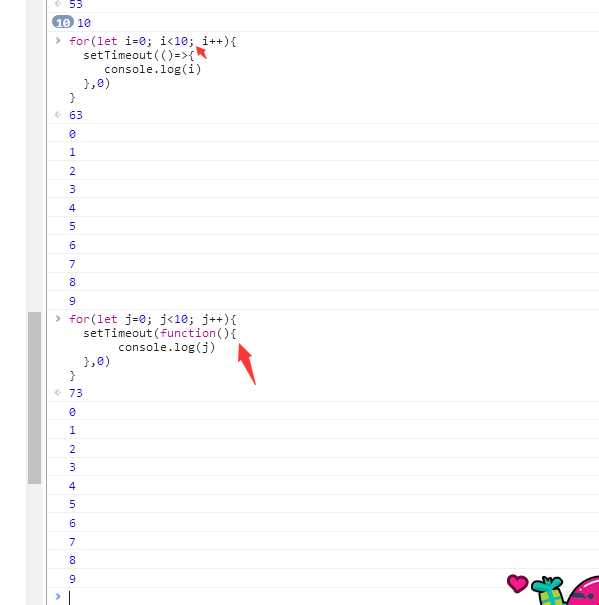
//案列2 
以上是关于es6中箭头函数的主要内容,如果未能解决你的问题,请参考以下文章