jquery插件之jquery.extend和jquery.fn.extend的区别
Posted 改变需要勇气,习惯需要坚持。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery插件之jquery.extend和jquery.fn.extend的区别相关的知识,希望对你有一定的参考价值。
jquery.extend
jquery.extend(),是拓展jquery这个类,即可以看作是jquery这个类本身的静态方法,例如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>简单插件学习一</title> <script src="../../Script/jquery.js"></script> </head> <body> <input type="text" id="txtName" /> <script type="text/javascript"> ;(function ($) { $.extend({ test: function () { alert("这是我测试的方775法3哈"); } }); })(jQuery); $.test(); // $("#txtName").test();//不可以调用 </script> </body> </html>
即通过$.extend,扩充了Jquery本身,例如jquery上增加了test方法,只能其本身可以调用,跟具体的实例化对象没有一点关系,所以不可以用对象(具体的Dom节点)去调用。
jquery.fn.extend
从字面理解这个方法,就是拓展了jquery.fn的方法,而jquery.fn是啥玩意了 ,源码如下:
jQuery.fn = jQuery.prototype = { // The current version of jQuery being used jquery: version, constructor: jQuery, // Start with an empty selector selector: "", // The default length of a jQuery object is 0 length: 0, toArray: function() { return slice.call( this ); }, //....... }
jquery.fn=jquery.prototype,就是原型,jquery.fn.extend扩展的就是jquery对象(原型的)方法,对象是啥?就是类的实例化 ,例如:$("#txtName"),就是jquery的对象
也就是说,jquery.fn.extend拓展方法,要用在jquery对象上才行,一般插件的制作是用此方法进行扩展的。例如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>简单插件学习一</title> <script src="../../Script/jquery.js"></script> </head> <body> <input type="text" id="txtName" /> <script type="text/javascript"> ;(function ($) { $.extend({ test: function () { alert("这是我测试的方775法3哈"); } }); $.fn.test2 = function () { alert("这是我的方法3的"); $.fn.test2.sn.add(); } $.fn.test2.sn = { defaults: { dir: "H", speed: 500 }, add: function () { alert("滚动方式:" + this.defaults.dir); } } })(jQuery); $.test(); $("#txtName").test2(); </script> </body> </html>
jquery.extend()方法主要用于扩展全局函数,例如$.ajax这种,例如上面代码中的test方法,只可以通过jquery本身去调用即:$.test(), 而不可以通过 jquery 对象去调用。
jquery.fn.extend(),大部分插件都是用此方法的 ,例如:$("#txtName").test2();
除此之外,我们写jquery插件,还经常遇到一些参数传递的问题,这些一般都是通过jquery.extend方法传递的 ,下面我们就一起去了解一下,例如:
$.extend(dest,src1,src2,src3....)
它的含义是将src1,src2,src3等合并到dest中,并返回到dest,但是 合并之后改变dest的结果,所以一般推荐以下方式:
var setting=$.extend({},src1,src2,src3);//也就是用{}作为dest的参数
例如:
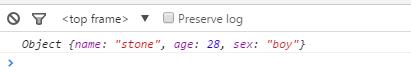
var setting = $.extend({}, { name: "alice", age: 28 }, { name: "stone", sex: "boy" }); console.log(setting);
后面的参数如果和前面的参数存在相同的名称,则会覆盖前面的参数值,合并后的 结果为:

例如插件中一般用到的此方法:

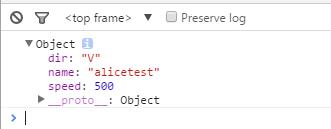
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>简单插件学习一</title> <script src="../../Script/jquery.js"></script> </head> <body> <input type="text" id="txtName" /> <script type="text/javascript"> ;(function ($) { $.fn.test2 = function (settings) { settings = $.extend({}, $.fn.test2.sn.defaults, settings); console.log(settings); $.fn.test2.sn.add(); } $.fn.test2.sn = { defaults: { dir: "H", speed: 500 }, add: function () { alert("滚动方式:" + this.defaults.dir); } } })(jQuery); $("#txtName").test2({name:"alicetest",dir:"V"}); </script> </body> </html>
设置默认值,如果插件的传入的参数中存在此参数,则覆盖默认值,否则则使用默认值,例如上面的例子中输出结果为:

jquery的extend的重载原型
extend(boolean,dest,src1,src2,src3...);
其中第一个参数boolean代表是否进行深度拷贝,其余参数和之前一样,例如:
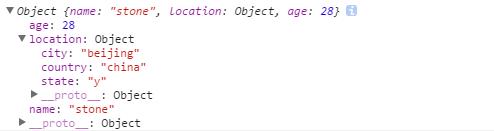
var result = $.extend(true, {}, { name: "alice", location: { city: "shanghai", country: "china" } }, { age: 28, name: "stone", location: { city: "beijing", state: "y" } }); console.log(result);
返回的结果为:

也就是 它会将src中的嵌套子对象也进行合并,即:location:{city:"beijing",country:"china",state:"y"}
如果将第一个参数传为false,效果又如何了,例如:
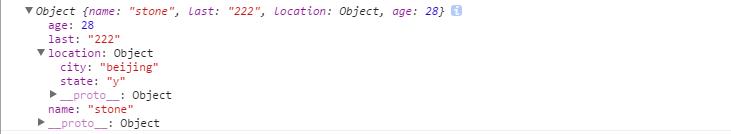
var result2 = $.extend(false, {}, { name: "alice",last:"222", location: { city: "shanghai", country: "china" } }, { age: 28, name: "stone", location: { city: "beijing", state: "y" } }); console.log(result2);
结果如下:

只会进行合并,不会再对嵌套的子对象进行合并,例如;location:{city:"beijing",state:"y"}
常用的扩展实例,例如:
$.extend($.net,{ hello:function(){ alert("这是全局对象拓展一个scroll命名空间"); } });
这是将hello方法拓展到之前的jquery的net命名空间去,怎么调用??
例如,拓展动画中的$.easing:
$.extend($.easing,{ easeInSine: function (x, t, b, c, d) { return -c * Math.cos(t/d * (Math.PI/2)) + c + b; } });
从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数,以上代码是拓展了jquery.easing 中的easeInSine动画,
如果不拓展jquery.easing,则需要引入整个jquery.easing.1.3.js,因此为了减少代码的冗余,我们可以扩展$.easing中的方法;
具体调用如下:
$("#imgSrc").animate({
width: "90%",
height: "100%",
fontSize: "10em",
borderWidth: 10
}, "slow", "easeInSine", function () {
alert("移动了吗 ,哈哈");
});
以上就是jquery插件的一些用法,若有不足之处,请多多指教~~!
以上是关于jquery插件之jquery.extend和jquery.fn.extend的区别的主要内容,如果未能解决你的问题,请参考以下文章
