离线地图解决方案:地图坐标“纠偏”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离线地图解决方案:地图坐标“纠偏”相关的知识,希望对你有一定的参考价值。
国内主流的在线地图服务和接口,应国家相关部门的要求,在发布地图是都进行了坐标偏移。现在web在线地图主要的坐标系有WGS84、GCJ-02、BD-09三种,WGS84原始坐标,未经过偏移,大部分GPS设备和矢量数据都采用这种坐标系。在线地图中google地图(国外)和天地图在线地图未经过偏移。GCJ-02坐标:高德、腾讯以及google国内在线地图采用这种坐标,BD-09是百度地图独有的坐标系,在GCJ-02基础上做了二次偏移。
在离线地图做加载瓦片数据后,如果要在这些“底图”上用坐标添加地物,必须根据加载瓦片地图是否偏移以及坐标偏移类型,做相应的“纠偏”。准确讲应该叫“加偏”
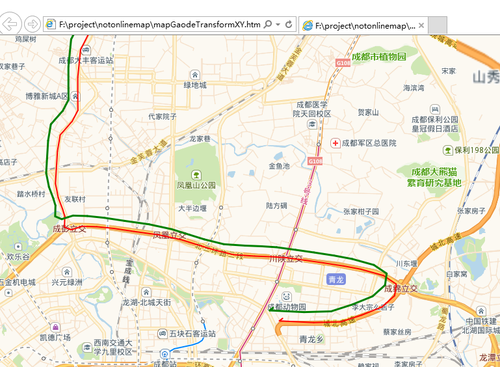
高德地图“纠偏”效果:
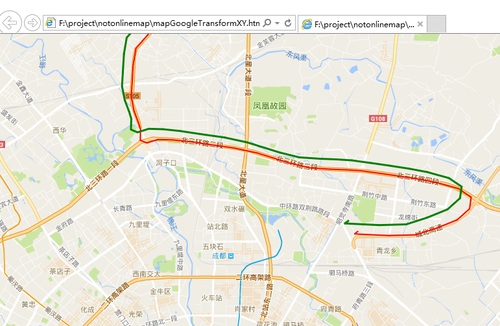
绿色轨迹为未纠偏轨迹,红色为纠偏后轨迹
Google国内地图纠偏:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
html, body {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<link rel="stylesheet" type="text/css" href="plugin/ol3/css/ol.css" />
<script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
<script type="text/javascript" src="js/CoodTronsform.js"></script>
<script type="text/javascript" src="js/vehicleLinePointsCD.js"></script>
</head>
<body>
<div id="div_gis" style="float:none;width:100%;height:100%;border:1px solid gray">
</div>
</body>
</html>
<script type="text/javascript">
LoadGoogleTileMap(0,‘div_gis‘, 1, 18, 8, 103.964571, 30.245677);
CreateVectorLayer();
AddLinePoint();
function AddLinePoint()
{
var arrsour = [];
var arrNewLine = [];
var addID = 0;
var lineStyle1 = CreateLineStyle(‘green‘, ‘3‘, ‘‘, ‘center‘, ‘middle‘, ‘Arial‘, ‘14‘, ‘normal‘, ‘red‘, ‘#ffffff‘, ‘2‘, ‘0‘);
var lineStyle2 = CreateLineStyle(‘red‘, ‘2‘, ‘‘, ‘center‘, ‘middle‘, ‘Arial‘, ‘14‘, ‘normal‘, ‘red‘, ‘#ffffff‘, ‘2‘, ‘0‘);
for (var i = 0; i < vehiclePointsCD.length - 1; i++) {
addID = addID + 1;
var d = vehiclePointsCD[i];
var d1 = vehiclePointsCD[i + 1];
AddLineToLayer(tempDrawSoure, addID, d.x, d.y, d1.x, d1.y, lineStyle1);
addID = addID + 1;
var d2 = transform(d.x, d.y);
var d3 = transform(d1.x, d1.y);
AddLineToLayer(tempDrawSoure, addID, d2.lon, d2.lat, d3.lon, d3.lat, lineStyle2);
}
}
</script>
本文出自 “开源GIS离线地图” 博客,请务必保留此出处http://cdguiyi.blog.51cto.com/4275617/1916414
以上是关于离线地图解决方案:地图坐标“纠偏”的主要内容,如果未能解决你的问题,请参考以下文章