离线地图解决方案:地图地物搜索
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了离线地图解决方案:地图地物搜索相关的知识,希望对你有一定的参考价值。
离线地图发布的“底图”都是各大地图厂商的“瓦片”或者利用geoserver生成的瓦片数据,这些瓦片数据都是一些jpg或者png格式的图片,很多GIS应用中,用户除地图显示,地图添加地物外,也需要用关键字搜索地物。
普遍的做法是,部署geoserver发布矢量数据,采用wfs服务查询到数据,并且在前端展示。或者调用在线地图的搜索接口返回数据在前端显示。这两种方式,就跟原本的离线地图和轻量级GIS应用背道而驰。
可以采取一种简便的做法,将地图矢量数据存入轻量级数据库Sqllite,通过查询数据库,对外提供查询接口的方式,解决地图“搜索”的业务需求。
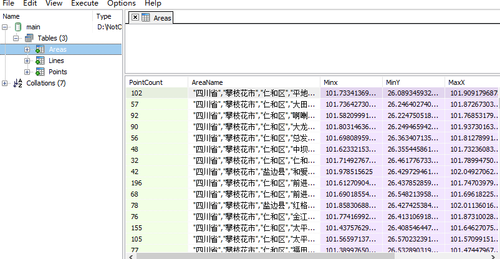
Sqllite数据库存储矢量数据:
如上图所示,将地图点、线、面数据存入sqllite数据库
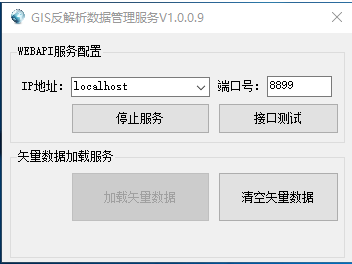
“搜索”接口服务发布:
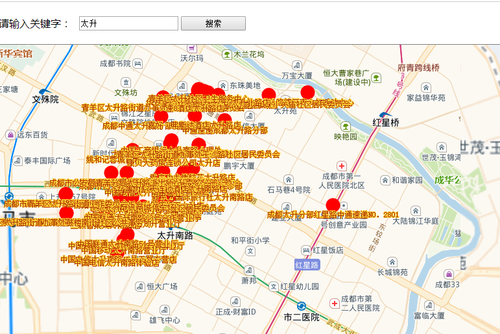
调用搜索接口前端展示搜索结果:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
html, body {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="js/Config.js"></script>
<script type="text/javascript" src="js/PrivateFunction.js"></script>
</head>
<body>
<div id="topHead" style=" height:65px; float:none;width:100%;border:0px solid gray">
<table id="bjTable" style="height:100%;width:100%;">
<tr>
<td style="width:120px">请输入关键字:</td>
<td style="width:150px"><input id="txtsearchName"/></td>
<td style="width:100px"><button style="width:100px" onclick="GetServerData()">搜索</button></td>
<td></td>
</tr>
</table>
</div>
<div id="div_gis" style="float:none;width:100%;height:100%;border:1px solid gray">
</div>
</body>
</html>
<script type="text/javascript">
LoadGoogleTileMap(1, ‘div_gis‘, 1, 12, 8, 103.964571, 30.245677);
CreateVectorLayer();
function GetServerData() {
$.ajax({
url: ‘http://localhost:8899/api/ReverseGEOApi/SearchPoint‘, //请求地址
type: ‘Get‘, //请求方式为post
data: { ‘param‘: txtsearchName.value,‘pointCount‘:5 }, //传入参数
dataType: ‘json‘, //返回数据格式
//请求成功完成后要执行的方法
success: showDataCallBack,
error: function (err) {
alert("执行失败");
}
});
}
function showDataCallBack(data) {
for (var i=0;i<data.data.length;i++)
{
addPoint(data.data[i].PnameTemp, i + 1, data.data[i]NaN.X, data.data[i]NaN.Y);
}
}
function addPoint(nameStr, id, xx, yy) {
var pointStyle = CreatePointStyle(‘#ff0000‘, ‘10‘, ‘#ff0000‘, ‘2‘, nameStr, ‘center‘, ‘middle‘, ‘Arial‘, ‘14‘, ‘normal‘, ‘#aa3300‘, ‘#ffcc33‘, ‘2‘, ‘0‘, ‘15‘, ‘0‘);
AddPointToLayer(tempDrawSoure, id, xx, yy, pointStyle);
}
</script>
本文出自 “开源GIS离线地图” 博客,请务必保留此出处http://cdguiyi.blog.51cto.com/4275617/1916421
以上是关于离线地图解决方案:地图地物搜索的主要内容,如果未能解决你的问题,请参考以下文章