网页布局.....待更(三大阶段,预计二周内更完)
Posted 缥缈一叶舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页布局.....待更(三大阶段,预计二周内更完)相关的知识,希望对你有一定的参考价值。
网页布局基础
简介
什么是网页布局?
网页布局是网页制作的基础,使用DIV+CSS布局网页是基础中的基础。三种基本布局方式:流式布局,浮动布局,绝对定位布局。
网页设计的特点:1:网页宽度可变 2头+内容主体(根据需要分栏)+页脚(不重要的内容) 对长度设置百分比可实现网页自适应
W3C标准包括结构化标准语言,表现标准语言,行为标准语言,倡导结构,样式,行为分离。
CSS中,存在三种定位机制:标准文档流,浮动,绝对定位。
标准文档流:从上到下,从左到右输出文档内容,由块级元素和行级元素组成。
浮动:float属性left(左浮动) right(右浮动) none(不浮动) 元素会左移或右移,直至碰到容器为止。
关于浮动的详细介绍参考我转载的《CSS浮动-float/clear》
绝对定位: position属性 拥有三种定位方式 1.静态定位(static) 2.相对定位(relative) 3.绝对定位(absolute fixed(固定定位))
参考我前面的《CSS基础》有详细解释。
相对定位的特点:
1.相对自身原有位置进行偏移 2.仍处于标准文档流中,会占据原来的空间位置 3.拥有偏移属性和z-index属性,即空间层叠现象。
绝对定位特点:
1.建立以包含块为基准的定位 2.完全脱离了标准文档流 3.随即拥有偏移属性和z-index属性
未设置偏移量时:如position:absolute;
1.无论是否有已经定位的祖先元素(一个元素设定了相对定位或者绝对定位,就是已经定位的元素),都会保持在元素的初始位置,宽度随着内容变化。
2.脱离标准文档流
设置偏移量时:如position:absolute;top:20px;left:50px;
1.没有已定位的祖先元素
①会以根元素<html>为偏移的参照基准
2.有已定位的祖先元素
①会以最近的已定位祖先元素作为参照基准
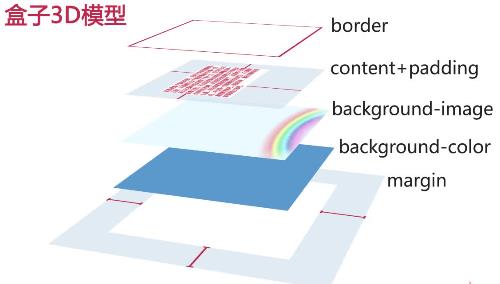
盒子模型:网页布局的基础,由四部分组成:边框(border) 外边距(margin) 内边距(padding) 盒子中的内容(content) 盛放网页中的图片,内容,音视频等。 
盒子模型的立体图片,从第一层到第五层依次为:border、content+padding、background-image、background-color、margin。
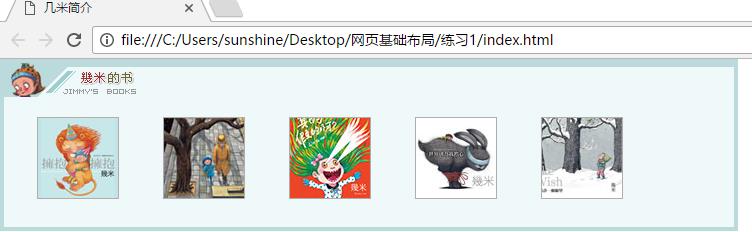
运用盒子模型制作下图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>几米简介</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"><!--导入外部CSS样式--> 7 </head> 8 <body> 9 <div class="content book"> <!--导样追加--> 10 <img src="images/book1.jpg" width="80" height="80"> 11 <img src="images/book2.jpg" width="80" height="80"> 12 <img src="images/book3.jpg" width="80" height="80"> 13 <img src="images/book4.jpg" width="80" height="80"> 14 <img src="images/book5.jpg" width="80" height="80"> 15 </div> 16 </body> 17 </html>

img{ margin:10px 18px; border:1px solid #b1adad; } .content{ border:4px solid #badbdb; padding:44px 15px 15px; width:700px; } .book{ background: url(../images/t_book.gif) no-repeat #eff9f9; /*特别注意引用*/ } *{ margin:0; padding: 0; /* 消除浏览器设置的外填充和内填充 */ }
心得:
1.引用外部CSS样式须在<head></head>中添加代码<link rel="stylesheet" type="text/css" href="CSS路径">
2.关于路径(重要): .\\ 表示项目文件所在目录之下的目录。
..\\ 表示项目文件所在目录向上一级目录下的目录。
..\\..\\表示项目文件所在目录向上二级目录之下的目录。
3.*{margin:0;padding: 0; /* 消除浏览器设置的外填充和内填充 */} 消除浏览器默认的标签外填充和内填充
自动居中一列布局案例
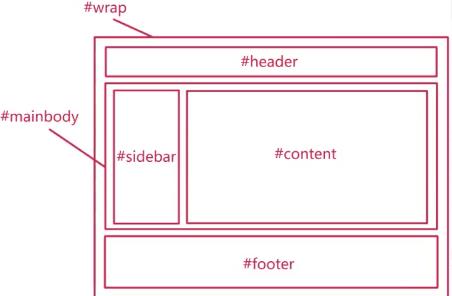
掌握三个技能点: 标准文档流,块级元素,margin属性-设置自动居中


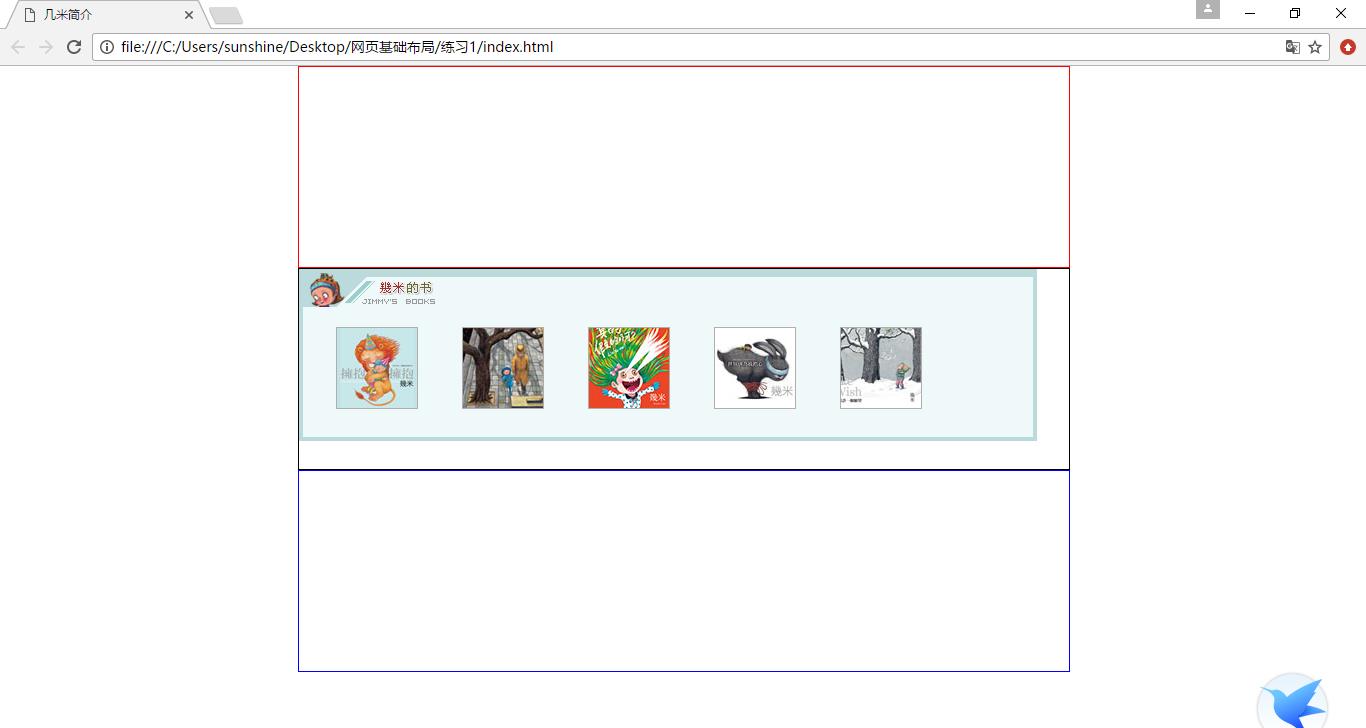
心得:图1三个层每层都把页面撑满了,为页面自动居中,给三个块设置一个包裹层wrap #wrap{width:700px;margin:0px auto;}
auto会自动根据浏览器的宽度自动设置两边的外边距。原理:(浏览器的宽度-外包含层的宽度)/2=外边距 如果想让页面自动居中,当设置了margin属性为auto时,不能再设置浮动或绝对定位属性。

<body> <div id="wrap"> <div id="header"></div> <div id="mainbody"> <div class="content book"> <!--导样追加--> <img src="images/book1.jpg" width="80" height="80"> <img src="images/book2.jpg" width="80" height="80"> <img src="images/book3.jpg" width="80" height="80"> <img src="images/book4.jpg" width="80" height="80"> <img src="images/book5.jpg" width="80" height="80"> </div> </div> <div id="footer"></div> </div> </body> CSS 块级元素宽会继续父级元素宽,自适应 #header{ width:100%; height:200px; border:1px solid red; } #mainbody{ width:100%; height:200px; border:1px solid black; } #footer{ width:100%; height:200px; border:1px solid blue; } #wrap{width:770px;margin:0 auto;}
浮动布局案例 - 横向多列布局
主要应用技能:float属性-使纵向排列的块级元素,横向排列。
margin属性-设置两列之间的间距。
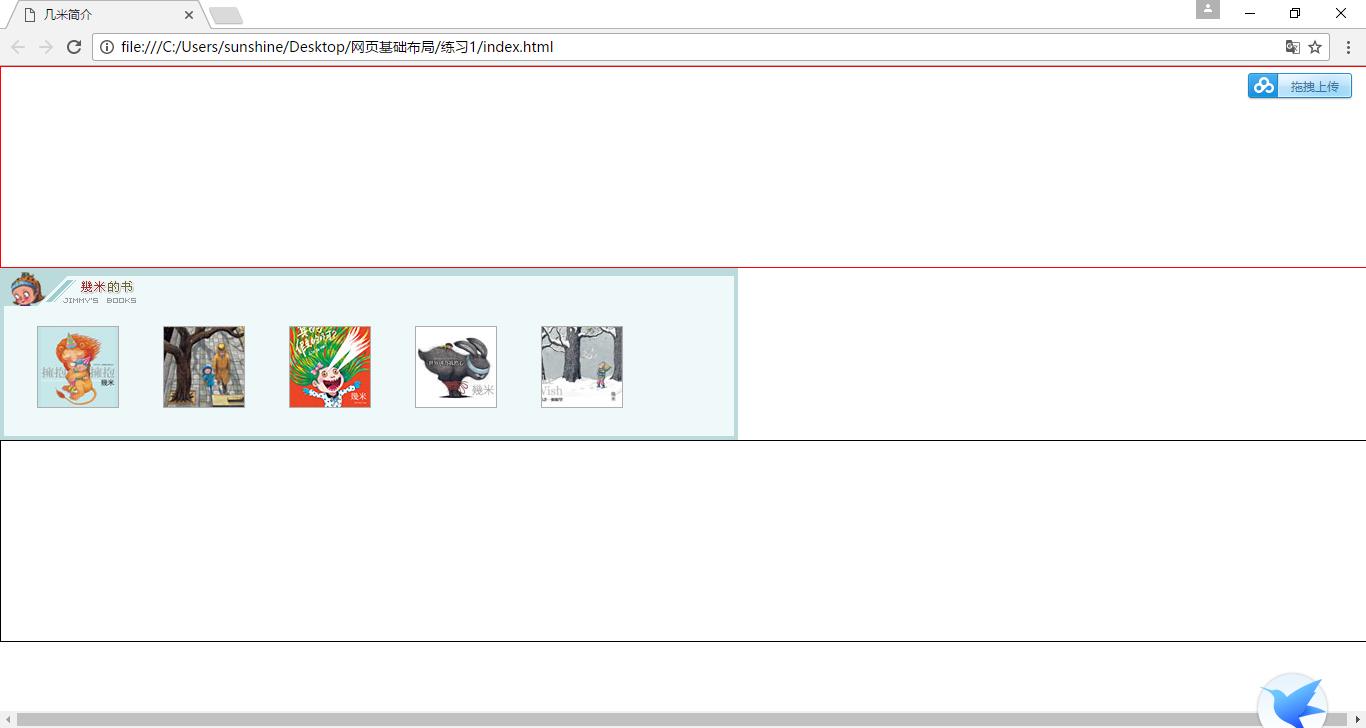
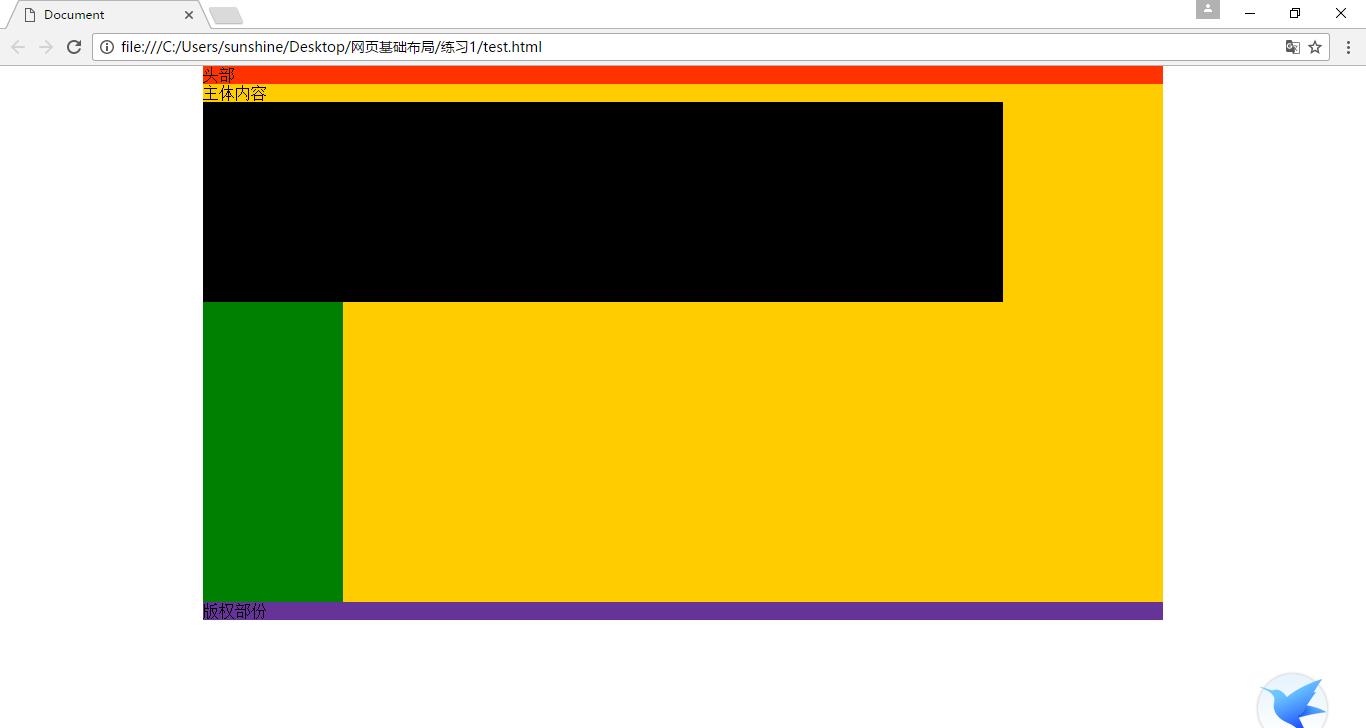
下图为未设置浮动前样式:
添加float属性使黑色和绿色块并列排列,为黑色块和绿色快添加代码:
.left{width:800px;background: black;height:200px;float:left;}
.right{width:140px;background: green;height:300px;float: left;}
 可见,受到浮动影响的有两部分,第一部分是mainbody的父包含块,第二部分是紧随后面的元素(版权部分)。父层未设置浮动,两个子元素设置了浮动,父层高度无法扩展了。
可见,受到浮动影响的有两部分,第一部分是mainbody的父包含块,第二部分是紧随后面的元素(版权部分)。父层未设置浮动,两个子元素设置了浮动,父层高度无法扩展了。
为mainbody清除浮动影响:清除浮动有两种做法:1 没撑开的元素设置:overflow:hidden; 2 跑上去的元素设置clear:both;
当父包含块缩成一条时;用clear:both方法清除浮动无效;它一般用于紧邻后面的元素的清除浮动。这时可以用第二种方法:父包含块增加移除属性overflow:hidden。

<div>块高度一般不要设置。

!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{margin:0;padding: 0;} #swap{background: #00C;margin:0 auto;width:960px;} #header{background:#F30; width:100%;} #mainbody{background:#fc0; width:100%;overflow:hidden;/*继承了父包含块的宽度*/} #footer{background:#639; width:100%;} .left{width:800px;background: black;height:200px;float:left;} .right{width:140px;background: green;height:300px;float:right;}/*一般间距控制在10-20px*/ </style> </head> <body> <div id="swap"> <div id="header">头部</div> <div id="mainbody"> <div class="left"></div> <div class="right"></div> </div> <div id="footer">版权部份</div> </div> </body> </html>
绝对定位布局案例 - 绝对定位实现横向的两列或者多列布局
absolute实现横向两列布局不常用,主要用于一列固定宽度,另一列宽度自适应的情况。
应用技能:父元素相对定位,relative 自适应宽度元素绝对定位(子元素),absolute
注意:固定宽度列的高度>自适应宽度的列(否则浮动撑不起固定列)

#mainbody { width:100%; position:relative; margin-top:20px; } #sidebar { width:180px; padding-bottom:10px; } #content { position:absolute; margin-left:200px; top:0; /*不设置的话会保留原位置*/
网页布局之结构和表现原则
1、先按照结构和语义编写代码;
2、然后进行CSS样式设置;
3、减少HTML与CSS契合度。
真正意义上的结构与表现分开的思想,就是高级思路的思想。
结构与表现的分离:
text-indent:使文本缩进到想要的位置。
只是一行简短文字数字,可以用段落排版的思路来“定位”,即用text-indent:**px 缩进来达到目的。
如果设置一个极小的负值,则可以在浏览器上隐藏文本,却又能被搜索引擎搜索到
1、拿到一个网页的设计图时,首先关注网页的文字内容及内容模块之间的关系,把重点放在编写html语义化的代码上,而不要过多的考虑设计图上的布局样式,等html按内容编写完以后再考虑样式如何实现,力求不改变样式结构的基础上完成要求的视觉效果。语义化的主要目的就是让大家直观的认识标签(markup)和属性(attribute)的用途和作用!
2、利用margin属性来移动设置html结构.margin可以是负值,通过负值,可以使该内容进行移动!实现四个方向的移动。在结构(HTML)和样式(css)中,可以先把内容通过HTML写出来,再利用margin移动位置,实现排版,降低样式和结构的耦合,并且减少代码。
所以在做设计图的时候,也可以先单纯的考虑需要搭建的主要内容,以及放的位置,然后再想他的样式风格。力求在不改变html结构的情况下用css调整想要的效果

设置图片内边距后: 为什么设置了内边距背景图就显示出来了呢?
为什么设置了内边距背景图就显示出来了呢?
根据CSS盒子模型,一个元素,从上到下分为边框,内容和内边距,背景图,外边距,背景颜色,共5个层次.开始时,因为没有设置内边距,盒子内部尺寸等于内容的尺寸,因此,处于第二层的内容将处于第三层的背景图遮挡住.设置了内边距之后,盒子的内部空间被扩展,第二层的内容不再占据整个盒内空间,空余处的背景图也就被显示出来了!

1 body{ margin:0;} 2 div{background:#460E29;width:700px;padding:20px} 3 img{background:url(http://img.mukewang.com/5385ac820001905201440133.jpg);} 4 </style> 5 </head> 6 <body> 7 <div><img src="http://img.mukewang.com/5385acb000013b0d00950095.jpg" /><img src="http://img.mukewang.com/5385acb000013b0d00950095.jpg" /><img src="http://img.mukewang.com/5385acb000013b0d00950095.jpg" /><img src="http://img.mukewang.com/5385acb000013b0d00950095.jpg" /> </div> 8 </body>
实践:导航条菜单的制作
1.垂直菜单的制作 一般都使用 “ul\\li” 来制作“菜单导航条” 要点:基本的样式清除: *{margin:0;padding:0}
要点:基本的样式清除: *{margin:0;padding:0}
无序列表圆点去除: ul{list-style:none}
链接下划线去除: a{text-decoration:none}
文本缩进标签 text-indent 不会影响总体宽度(padding会)
需要将a标签设置为块元素,才能设高宽、hover效果 代码:a{display:block}
hover格式 a:hover{}

<style type="text/css"> *{ margin:0; padding:0; font-size: 14px; } ul{ list-style: none; width: 100px; } a{ text-decoration: none;display: block;height: 30px; line-height: 30px; margin-bottom: 1px; width:100px; background: #ccc; text-indent: 20px; } a:hover{ background: orange; } </style> </head> <body> <ul> <li><a href="#">首 页</a></li> <li><a href="#">新闻快讯</a></li> <li><a href="#">产品展示</a></li> <li><a href="#">售后服务</a></li> <li><a href="#">联系我们</a></li> </ul> </body>
2.水平菜单的制作
水平菜单的html结构与上面的垂直菜单完全相同,只是css样式有所变化。
与垂直菜单相比
1、li添加了float属性(主要)
2、ul的宽度限制去掉了(主要)
3、a的text-indent换成了text-align
3.1伸缩菜单的制作(改变鼠标经过的高度)
通过设置背景,改变外观样式
通过a:hover,可以为菜单增加交互效果
菜单<li>浮动后,<li>脱离文档流,导致<ul>将失去高度和宽度;如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
a{display:block;height:30px;text-align:center; line-height:30px; width:120px; background-color:#ccc;}
a.on, a:hover{ color:#fff;background-color:#F60;height:40px; line-height:40px;margin-top:-10px;}
3.2水平伸缩菜单的制作(可以后学习)
水平方向伸缩菜单:
javascript:
1、window.onload //DOM执行完以后在执行其下代码
2、document.getElementsByTagName(\'a\'); //获取所有的a标签
3、object(a).length //说的是a标签的个数
4、onmouseover、onmouseout //鼠标移入移出
5、clearInterval(this.time); //实行动画前要先清除之前的动画 避免动画累加
6、setInterval(function(){},30); //每30毫秒 实行一下此函数
7、This.offsetWidth+8+"px"; //当前的宽度+变宽的速度
jQuery:
1、首先要引入jQuery再写script标签及jq代码 <script type="tt/js" src="....min.js"></script><script> jq代码 </script>
2、$(\'a\').hover() //选择所有a标签 jq封装的hover方法
3、hover方法自带移入移出方法 function(){},function(){}
4、$(this).stop().animate({"width":"160px"},200); //实行当前动画前先停掉上一个动画;自带移入移出动画animate 宽度发生变化 延迟200毫秒
导航条菜单制作总结
1、用无序列表构建菜单;ul/li
2、垂直菜单转变为水平菜单:float:left;
3、在制作圆角菜单时,背景图片贴在<a>标签上; -------> 雪碧图的应用--- background-position
4、在制作改变高度的伸缩菜单时,实现高度向上延伸的技巧: ----> margin-top用负值;
5、用JS制作水平伸缩菜单时,“this”代表当前的<a>标签。
以上是关于网页布局.....待更(三大阶段,预计二周内更完)的主要内容,如果未能解决你的问题,请参考以下文章
